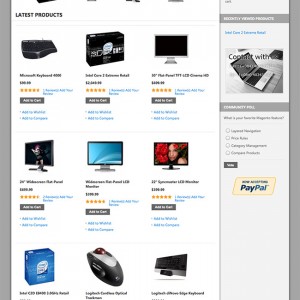
When you use a navigation drop down on a product page, it falls behind the product image. Is this a bug or is this an easy fix?
Using Firefox 3.0
5 answers
Was all se to buy it until i saw that issue
its not a bug, just a browser issue, it can be fixed by someone who knows css and it should just take a few minutes (if noone steps forward, check my signature sites)
Even though it is a CSS issue that could be fixed by 3rd party developers or Joomlart customers, the point is that if you pay for something and part of what you pay for is support, why doesn’t Joomlart fix it and repackage it? Furthermore, why put it out in the first place as a stable release without catching these issues prior to this.

because it is a virtuemart issue and not a JA issue.
it is not a bug, browser compatibilty issues are not bugs, and not all of them can be predetermined to occur as there are some many issues involved in each websites environment that they cannot all be addressed before hand.
the expectation that anything, JA, Joomla or VirtueMArt will work perfectly as an Out Of The Box solution is unrealistic.
I know this is not the answer you were looking for, and that is why there are companies such as joomlancers.com
it also does not appear that you have a membership level that includes customer support, where they would take a look at the problem
now, that said, check the z-index and make an adjustment there so it loads infront and not behind
For those not wanting to contract out to 3rd party developers trolling the forums looking for issues that should be working out of the box… here goes  Sorry for the sarcasm, but I really believe Joomlart should be looking at these things and repackaging the files as needed. We are paying over $100 dollars for a template. Anyway, here goes…
Sorry for the sarcasm, but I really believe Joomlart should be looking at these things and repackaging the files as needed. We are paying over $100 dollars for a template. Anyway, here goes…
Just go to your install directory /your_magento_install/skin/frontend/default/jm_topaz/css/
Find the "theme.css" stylesheet
Look for:
#ja-header {
padding-top: 10px;
background: url(../images/mainwrap-bg-top.gif) no-repeat center top;
position:relative;
z-index:2;
}
And change the z-index to:
#ja-header {
padding-top: 10px;
background: url(../images/mainwrap-bg-top.gif) no-repeat center top;
position:relative;
z-index:1000;
}
Hope this helps others in the forum.
This question is now closed