Hi again, well i’m building my website with this fantastic them but now i’m having a new issue.
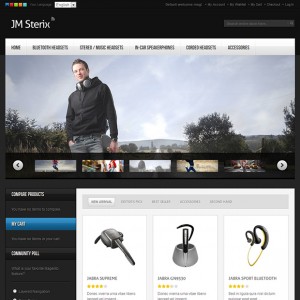
If you compare the Demo version
http://www.joomlart.com/demo/#jm_sterix
with mine:
http://bikzshop.com/cenas/smartphone…/iphone-4.html
The product windows look really bad and the overall size of letter its different.
Check for exemple the Vote button on the left or the add to cart.
What can I do to set it right?
Thanks
8 answers
Hi mate,
I see that the page is displayed in 3 columns, that probably is the cause, you can try to change it to two columns and I think that would help !
No that’s not the problem. I changed it to 2 columns and happens the same. Even the type of teller (font) of product title its not the same on product page.
Compare the demo and my page, the size of letter its different.
I’ve noticed that its not loading the correct font. It’s loading sans-serif instead of AllerRegular
okay mate, I checked it further and I found the cause !
You can open the file of app\design\frontend\default\jm_sterix\layout\page. xml there you would see this tag
HTML Code:
<action method="addCss"><stylesheet>css/addons.css</stylesheet></action>
Right above it you add two these tags
HTML Code:
<action method="addCss"><stylesheet>fonts/bebas_neue/stylesheet.css</stylesheet></action> <action method="addCss"><stylesheet>fonts/Aller/stylesheet.css</stylesheet></action>
I hope the change helps !
Hi, I also seen your email. Yes it worked. But still have some issues with the layout on category page.
For example. follow this link: http://bikzshop.com/cenas/smartphone…iphone3gs.html
The images are not centered and the add to cart button it’s not centered.
Hi mate,
I can see the category page http://bikzshop.com/cenas/smartphone…iphone3gs.html is showing two columns layout and it look nice, right ?
Hi mate,
I can see the category page http://bikzshop.com/cenas/smartphone…iphone3gs.html is showing two columns layout and it look nice, right ?
I played with columns and solved my problem! Thanks
But if you take a look at this example http://bikzshop.com/cenas/smartphone…/iphone-4.html
once again the images don’t get centered and it doesn’t happen the same as it happens at home page. http://bikzshop.com/cenas/home
when it has the clumn top rater only places 2 products. When this column stops starts again it 3 products per row
Hi mate,
I just took a look at http://bikzshop.com/cenas/smartphone…/iphone-4.html and i don’t see the problem there, can you help me identify the problem please?