I’ve been away from Magento a while and have taken on a site for a friend.
I purchased the crafts theme as I hoped that it would make it a quick and painless install for them as they liked the theme ‘as is’ so no major changes for me to do. But it’s not working out that way at all and I’ve so far spent a whole day and I can’t even get the theme base to appear.
Is there anyone around to help me out?
I installed using the quickstart folder. And I’ve set the theme in the config and emptied the caches.
I’m technically on maternity leave still so not supposed to be working, and trying to fit this around my young baby.
Any help or ideas gratefully accepted.
17 answers
Update, with a little help I’ve managed to get the theme working, thank you!
But I’m stuck on how to remove the giant gap left, if I remove the products from showing on the main page??
Ideas please?
Could you illustrate the modifications you expect via screenshots so that I can give further suggestion?
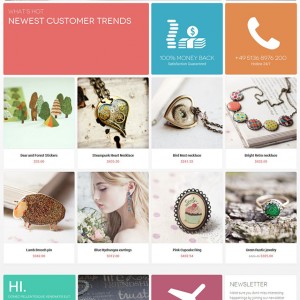
I’ve attached a jpg of what I’d like to see on the main page. Thank you for any help!
Currently I have a big gap but I can’t figure out how to fix that.
I tried to follow this tutorial to create a new template file for the index page only, but it doesn’t seem to work for me.
Is there another option for achieving this?
I also can’t see in the instructions, how to make the random products on the menu work?
Sorted the menu products… but stuck on where on earth is the contact page that’s built in generated from??
I have adjusted the map section in the static block, but where is the contact-us page generated so I can edit the actual contact form???
Hi
The home page of your site looks the same like our demo site, could you highlight the gap you’re referring to here?
With the contact page, you can adjust the map and the info via static block called Contact Map. If you want to edit the form, you can look at this template file: \app\design\frontend\default\jm_craftstemplate\co ntacts\form.phtml
I’ve screenshotted what I am talking about. The gap is highlighted with a red outline.
It’s where the products would usually appear, but my parents don’t want them on the homepage.
I’d like to close that gap up so that there is the same amount of space as between the slideshow and the ‘whats new’ block.
However, this is done with the column1.phtml file and when I removed that section from the file, my products view page stopped working and I’m not sure how else to fix this.
Also, is it possible to not have the row with the newsletter sign up appear on every page?
Thank you so very much!
Hi Sharyn,
In the homepage of this JM Crafts theme, if you don’t show products from JM Products List extension, this gap will appear. At this moment, I see that you add products and it looks fine now.
With some blocks with newsletter in bottom, you can go to file: \app\design\frontend\default\jm_crafts\layout\page .xml
Remove this reference (at approx line 141):
Code:
<reference name="mass-bottom"> <block type="cms/block" name="position-7"> <action method="setBlockId"><block_id>position-7</block_id></action> </block> <block type="cms/block" name="position-8"> <action method="setBlockId"><block_id>position-8</block_id></action> </block> <block type="cms/block" name="position-9"> <action method="setBlockId"><block_id>position-9</block_id></action> </block> <block type="cms/block" name="position-10"> <block type="newsletter/subscribe" name="position-10" template="newsletter/subscribe.phtml"/> </block> </reference>
Then go to Admin > CMS > Pages > Home page > Design > Layout update XML and add above reference: http://prntscr.com/4exaza
You will have these blocks appear in homepage only.
Hi Saguaros,
My \app\design\frontend\default\jm_crafts\layout\page .xml file looks a little different to that which you posted, mine looks like this:
Code:
<block type="core/text_list" name="mass-bottom" as="mass-bottom" translate="label">
<label>Mass Bottom</label>
</block>
<reference name="mass-bottom">
<block type="cms/block" name="position-7">
<action method="setBlockId"><block_id>position-7</block_id></action>
</block>
<block type="cms/block" name="position-8">
<action method="setBlockId"><block_id>position-8</block_id></action>
</block>
<block type="cms/block" name="position-9">
<action method="setBlockId"><block_id>position-9</block_id></action>
</block>
<block type="cms/block" name="position-10">
<block type="newsletter/subscribe" name="position-10" template="newsletter/subscribe.phtml"/>
</block>
</reference>
I’ve removed that section, which has removed the row from all the other pages. So thank you for that!
However I cannot get the row to stay on the homepage!
I went into the page itself and edited the layout update xml section so it looks like this:
Code:
<block type="cms/block" name="position-1">
<action method="setBlockId"><block_id>position-1</block_id></action>
</block>
<reference name="topsl">
<block type="cms/block" name="position-1">
<action method="setBlockId"><block_id>position-1</block_id></action>
</block>
<block type="cms/block" name="position-2">
<action method="setBlockId"><block_id>position-2</block_id></action>
</block>
<block type="cms/block" name="position-3">
<action method="setBlockId"><block_id>position-3</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="position-4">
<action method="setBlockId"><block_id>position-4</block_id></action>
</block>
<block type="cms/block" name="position-5">
<action method="setBlockId"><block_id>position-5</block_id></action>
</block>
<block type="cms/block" name="position-6">
<action method="setBlockId"><block_id>position-6</block_id></action>
</block>
</reference>
<reference name="content">
<block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" >
<block type="catalog/product_list_toolbar" name="product_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
<action method="setToolbarBlockName"><name>product_list_toolbar</name></action>
</block>
</reference>
<reference name="mass-bottom">
<block type="cms/block" name="position-7">
<action method="setBlockId"><block_id>position-7</block_id></action>
</block>
<block type="cms/block" name="position-8">
<action method="setBlockId"><block_id>position-8</block_id></action>
</block>
<block type="cms/block" name="position-9">
<action method="setBlockId"><block_id>position-9</block_id></action>
</block>
<block type="cms/block" name="position-10">
<block type="newsletter/subscribe" name="position-10" template="newsletter/subscribe.phtml"/>
</block>
</reference>
I thought this would have worked, but the row isn’t displaying on the homepage.
Any ideas why?
In the page.xml file, you should NOT remove this block:
Code:
<block type="core/text_list" name="mass-bottom" as="mass-bottom" translate="label">
<label>Mass Bottom</label>
</block>
Genius!!!!! Thank you!
Next question, can you tell me how to activate the quickview on the products?
Also why is there no add to cart button on the products page? ie. http://lovehaircare.club/products/kerastase.html
Seeing as I can’t edit the last reply, I’ll try and add to it…
When I’m looking at any of the pages with products, such as this one there are no buttons visible to purchase with and you have to click on the item, to open it’s page up before you can buy it!
I thought there was a popup in the demo site, but I have everything enabled and this isn’t working.
Please help!
We are getting closer to launching but these little remaining glitches are holding me back.
Go to file: /skin/frontend/default/jm_crafts/css/style.css
Add this css rule:
Code:
.category-products .products-grid .button.btn-cart {
display: block !important;
margin-left: 80px; <<< you can change to value to suit your need;
}
Next question, can you tell me how to activate the quickview on the products?
Thanks so much that little css snippet is perfect.
Could you tell me, other than activating quickview in the admin menu, is there something else I need to do to make it work?
It’s set to yes. And I’ve set it to no and back to yes again but quickview doesn’t work for me.
Any ideas?
Could you tell me, other than activating quickview in the admin menu, is there something else I need to do to make it work?
It’s set to yes. And I’ve set it to no and back to yes again but quickview doesn’t work for me.
Any ideas?
Kindly follow another thread you posted here: http://www.joomlart.com/forums/showt…ew-not-working