Hi,
Can you please tell me how to adjust height of MageMenu, Currently it is covering the whole page.
& Second issue is there is a small line in front of few Items.
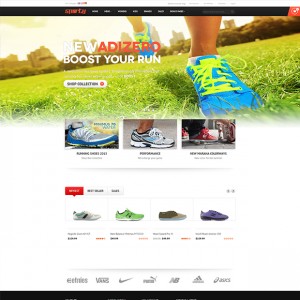
http://ultimatesports.in/2016-05-27%20%281%29.png
Please Find the attached screenshot.
Regards,
2 answers
Hi,
Please try this workaround. Open the file:
skin/frontend/default/jm_sporty/joomlart/jmmegamenu/css/jmmegamenu.css
First, find this line:
.jm-megamenu .megacol {
border-right: 1px solid #2e2e2e;
float: left;
padding: 0 0 20px;
}
Replace with:
.jm-megamenu .megacol {
border-right: 1px solid #2e2e2e;
float: left;
padding: 0 0 20px;
min-height: 0 !important;
}
Then, find this line:
.jm-megamenu ul.level0 li.mega.first a.mega {
border-left: 1px solid #353434;
}
Replace with:
.jm-megamenu ul.level0 li.mega.first a.mega {
/*border-left: 1px solid #353434;*/
}
Let me know how it works at your end.
Regards,
Frank
Hi,
It worked fine.
Thanks
Regards,
This question is now closed