Hi
I have issues with right side banners and modules.
On a low screen resolution (1024- used by mini laptops or other computers) the entire right side module/banners move to the end of the page. Leaving the rest of the page blank at the bottom.
I wish to make the layout based on percentage of the screen size.
If the screen size is smaller then the right side module should fit in automatically.
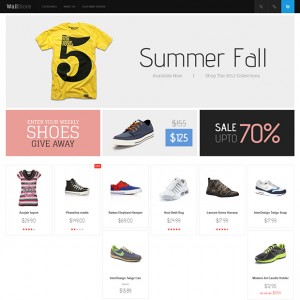
Attachment 25944
Thanks in advance 
3 answers
Hi
I have issues with right side banners and modules.
On a low screen resolution (1024- used by mini laptops or other computers) the entire right side module/banners move to the end of the page. Leaving the rest of the page blank at the bottom.I wish to make the layout based on percentage of the screen size.
If the screen size is smaller then the right side module should fit in automatically.
Attachment 25944Thanks in advance
Dear caba,
Please open file skin\frontend\default\jm_wall\css\layout-normal.css and replace
Code:
.ja-lo-2colsr #ja-mainbody { width: 100%; }
to
Code:
.ja-lo-2colsr #ja-mainbody { width: 650px; }
.ja-lo-2colsr #ja-sidebar { width: 220px; }
I hope it will help.
Thank you for the help duchh, but it did not work.
At 1024 screen resolution, the right bar still appears to be below product listings and the whole left side blank.
Hi caba,
You can pm your url, the admin account as well as the FTP info to duchh, he would be glad to check out this issue