Hi there,
A good day. I’ve been trying to edit the information in the left bar of my site at http://www.vintage-posters.eu, like the ‘now available 20% sale’ button, and trying to add some general shipping information and such, but I can’t seen to find the place where this is done in any tutorial.
I hope someone can help me out.
Greetings and a happy new year!
Guy
7 answers
You may want to add some static blocks into the ‘left sidebar’.
If so, go to:
Code:
\app\design\frontend\default\jm_painite\layout\page.xml
You find tag like:
Code:
<reference name="left">
<block .../>
<block .../>
<block type="cms/block" name="BLOCK_NAME" after="Other_block_name"> (after or before)
<action method="setBlockId"><block_id>IDENTIFIER</block_id></action>
</block>
</reference>
You can create new static block in Backend>CMS>Static Blocks.
Hope this helps.
Hello Hien,
A good evening. Thanks for your reply. I have tried doing what you have told me, and it look something like this:
<block type="cms/block" name="guytjetest" after="about-vintage-posters">
<action method="setBlockId"><block_id>guytjetest</block_id></action>
</block>
I’ve created the static bloc, but nothing is showing. I think I’m doing something very wrong 🙁 And also, I would like to have some cart information over there, but I see many xml files in the /layout dir, and I don’t really know what to paste where to get to show the info. What I did manage was to remove the image with the 20% discount.
If you can help me some more it would be greatly appreciated.
Greetings,
Guy
Hi there,
-- This helps you to create new block.
-- Guides for JM Painite theme.
-- To remove the image with the 20% discount, kindly go to: \app\design\frontend\default\jm_painite\layout\cat alog.xml,
Pls scroll down and you’ll see:
Code:
<reference name="right">
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml">
<action method="setImgSrc"><src>images/media/col_right_callout.jpg</src></action>
<action method="setImgAlt" translate="alt" module="catalog"><alt>Our customer service is available 24/7. Call us at (084) 912-939-475.</alt></action>
<action method="setLinkUrl"><url>checkout/cart</url></action>
</block>
</reference>
Remove action which contains this image.
If you want to replace with another image, go to this dir: \skin\frontend\default\jm_painite\images\media.
Best.
Hello Hien,
A good day. Thanks for your reply. I cannot open the tutorial for a ‘new block’, because the system says
"sharingcilantro, you do not have permission to access this page. This could be due to one of several reasons…"
About removing the image, I had indeed found this place to remove the image, but what I would actually like know is the possibility to add and remove items from the bar, to the left. For instance, on
http://www.vintage-posters.eu/niki-d…dre-iolas.html
I would like to have the shopping cart and the quick search possibility. But I don’t really know where I can copy and paste the information.
Hope I’m making sense.
Greetings,
Guy
Hi,
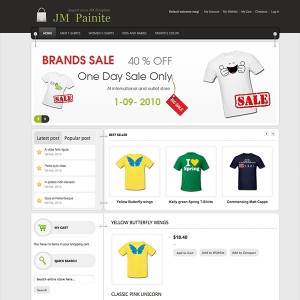
You want to add the shopping cart and the quick search displayed in product details page like this:
Attachment 18424
If so, please open file:
Code:
\app\design\frontend\default\jm_painite\layout\catalog.xml
Scroll down to approx line 268 and add this:
Code:
<reference name="right" >
<block type="core/template" name="top.search" as="topSearch" template="catalogsearch/form.mini.phtml" before="-" />
<block type="checkout/cart_sidebar" name="cart_sidebar" before="-" template="checkout/cart/sidebar.phtml" >
<action method="addItemRender"><type>simple</type><block>checkout/cart_item_renderer</block><template>checkout/cart/sidebar/default.phtml</template></action>
<action method="addItemRender"><type>grouped</type><block>checkout/cart_item_renderer_grouped</block><template>checkout/cart/sidebar/default.phtml</template></action>
<action method="addItemRender"><type>configurable</type><block>checkout/cart_item_renderer_configurable</block><template>checkout/cart/sidebar/default.phtml</template></action>
</block>
</reference>
Hope this helps.
Hello Hien,
A good evening. I had not seen your reply yet. I didn’t get the automatic email. Thanks, this is exactly what I was looking for.
Greetings,
Guy
 Glad to be of help. Thanks for your contact with us.
Glad to be of help. Thanks for your contact with us.
Regards.