1. static block position-07 Right Banner home
- <div class=“home-banner-right”><a href=“{{store direct_url=”travel-accessories.html“}}”><img src=“{{media url=”wysiwyg/banners/banner02.jpg“}}” alt=“” /></a></div>
When I click the image, it must move to my url that I request. but it doesn’t. If I delete class=”home-banner-right”, It goes to my direct URL.
and css seems fine….
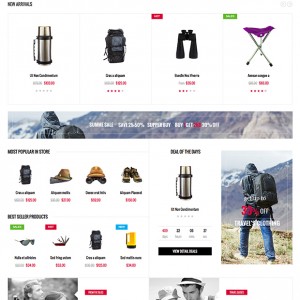
2. http://prntscr.com/5478b6
I lost “qty +, -- button” in the product view page as image attached.
3. Megamenu doesn’t work on Tablet mode.
4. Daily Deal.
I’d like to show “view detail deals” button in the front page like your Demo site. I saw somewhere “daily deal” documentation and can’t fine anymore.
Thank you.
4 answers
Dear Hyeon,
Please follow our answers for questions:
1. To get the fix, please edit files:
— /skin/frontend/default/jm_travelgear/css/css3.css, at line 49 replace this rule:
.mega-banner:after,
.jm-masshead:after,
.block-banner:after,
.home-banner-right:after,
.sale-off-items:after {
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
}
.mega-banner:before,
.jm-masshead:before,
.block-banner:before,
.home-banner-right:before,
.sale-off-items:before {
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
}
With:
.home-banner-right a {
display: block;
}
.mega-banner:after,
.jm-masshead:after,
.block-banner:after,
.home-banner-right a:after,
.sale-off-items:after {
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
}
.mega-banner:before,
.jm-masshead:before,
.block-banner:before,
.home-banner-right a:before,
.sale-off-items:before {
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
}
— /skin/frontend/default/jm_travelgear/css/styles.css, at line 6345, replace this rule:
.mega-banner:after,
.jm-masshead:after,
.block-banner:after,
.home-banner-right:after,
.sale-off-items:after { background-color: rgba(255, 255, 255, 0.1); bottom: 0; content: “”; height: 0; position: absolute; right: 0; width: 0; }
.mega-banner:before,
.jm-masshead:before,
.block-banner:before,
.home-banner-right:before,
.sale-off-items:before { background-color: rgba(255, 255, 255, 0.1); content: “”; height: 0; left: 0; margin: auto; position: absolute; top: 0; width: 0; }
.mega-banner:hover,
.jm-masshead:hover,
.block-banner:hover,
.home-banner-right:hover,
.sale-off-items:hover { cursor: pointer; }
.mega-banner:hover:after,
.mega-banner:hover:before,
.jm-masshead:hover:after,
.jm-masshead:hover:before,
.block-banner:hover:after,
.block-banner:hover:before,
.home-banner-right:hover:after,
.home-banner-right:hover:before,
.sale-off-items:hover:after,
.sale-off-items:hover:before { height: 100%; width: 100%; }
With:
.mega-banner:after,
.jm-masshead:after,
.block-banner:after,
.home-banner-right a:after,
.sale-off-items:after { background-color: rgba(255, 255, 255, 0.1); bottom: 0; content: “”; height: 0; position: absolute; right: 0; width: 0; }
.mega-banner:before,
.jm-masshead:before,
.block-banner:before,
.home-banner-right a:before,
.sale-off-items:before { background-color: rgba(255, 255, 255, 0.1); content: “”; height: 0; left: 0; margin: auto; position: absolute; top: 0; width: 0; }
.mega-banner:hover,
.jm-masshead:hover,
.block-banner:hover,
.home-banner-right a:hover,
.sale-off-items:hover { cursor: pointer; }
.mega-banner:hover:after,
.mega-banner:hover:before,
.jm-masshead:hover:after,
.jm-masshead:hover:before,
.block-banner:hover:after,
.block-banner:hover:before,
.home-banner-right a:hover:after,
.home-banner-right a:hover:before,
.sale-off-items:hover:after,
.sale-off-items:hover:before { height: 100%; width: 100%; }
I’ve updated on your site, please check it.
2. I checked and see your site use third party extension “Sashas Callforprice”, please disable it to show box QTY
3. I see your site has some Js error, did you change anything on your site before?
4. To show “view detail deals” button for Daily Deal, please go your site’s backend >> Joomlart >> JM JmProductsDeal and config it like:
http://static.joomlart.com/images/userguide/jm_templates/jm_travelgear/DailyDeal-b.png
For your detail, please refer our Travelgear’s guide via link:
http://www.ubertheme.com/docs/travelgear/
Hope this helps.
Thank you Seoki.
1. done. thx
2. done. thx.
3. no.. I didn’t change anything.
4. I was looking for this URL http://www.ubertheme.com/docs/daily-deal and It seems page deleted.
anyway I did exactly same as http://static.joomlart.com/images/userguide/jm_templates/jm_travelgear/DailyDeal-b.png and still doesn’t show.
thank you. 🙂
@hyeonjoo an,
Megamenu on Tablet mode, I answed for you on other ticket about base theme, folder \js\joomlart doesn’t allow permission to access so I changed permission for this. Now it can work fine.
About Daily Deal, I’ve re-checked all links guide which I sent you, they can work fine.
Please re-check them.