Hi,
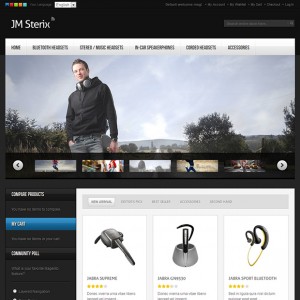
This is how it looks the sterix template with my Windows XP and IE7:
The screenshot was taken at your demo site. The products colums displays wrong. Check out and let me know how to fix it please, as I purchased this template and the same happens in my test site.
Thanks.
1 answer
HI maryann,
Our can follow this way:
1. Create a css file named: ie7.css in directory: \skin\frontend\default\jm_sterix (your default theme)\csswith content:
Code:
.products-grid { position: relative; }
.products-grid li.last {
position: absolute;
top: 0;
right: 0;
}
2. Open file: \app\design\frontend\default\jm_sterix\layout\page .xml, at approx line 60, add this line:
Code:
<action method="addItem"><type>skin_css</type><name>css/ie7.css</name><params/><if>IE 7</if></action>
This will call new css file created above.
3. Flush all cache.
FYI: Most of the giants had dropped support for IE7 and the same with JoomlArt, we will no longer support IE7 for all templates and extensions. Please follow our blog: http://www.joomlart.com/blog/news-up…st-august-2012
Regards.