Hello,
My search bar, logo and menu is in the incorrect place when you get down to screens sizes 799×799 to 527×799. I would like it to be at the position that it is in when you get to 526px 799. I have attached screen shots.
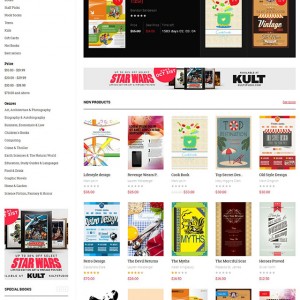
http://media.benedictpress.com/images/searchontablet.jpg (Current Problem)
http://media.benedictpress.com/images/desired_screen_placement.jpg (Desired Look)
9 answers
Hello,
Have you figured out how to fix this issue?
Thank you!
Hello,
I just forwarded the information! I am so sorry for the delay!
@tswec,
it’s seem have been remove image.
http://media.benedictpress.com/images/searchontablet.jpg (Current Problem)
http://media.benedictpress.com/images/desired_screen_placement.jpg (Desired Look)
Please re-upload it and i will check your problem.
Best Regards,
Ziven.
Hi Tswec0e5,
Please try go the file: \app\design\frontend\default\jm_book\layout\page.xml under line 65
<action method="addCss"><stylesheet>css/layout-tablet.css</stylesheet><params>media="only screen and (min-width:720px) and (max-width: 985px)"</params></action>
add new the code
<action method="addCss"><stylesheet>css/layout-mobile.css</stylesheet><params>media="only screen and (min-width:527px) and (max-width: 799px)"</params></action>
it will detect and working with the file layout-mobile.
Best Regards,
Ziven.