The second hover images work great. But there is a vertical alignment problem.
I am using standardized sized images (equal width and height).
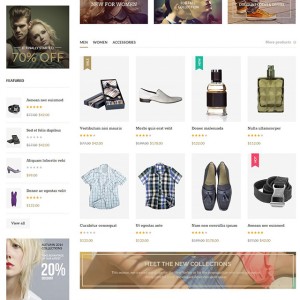
All the first images are aligned perfectly. When I hover over an image, the SECOND (‘hover’) image is aligned to the top and looks odd. I need to use CSS to make it align ve4rtically in the middle, just like the first image. Please see screen-shot (screen-shot was very difficult to take at the exact hover point…lol…. but I think you’ll see the problem).
Its the first product in the screen-shot. Just hovering, the girl in the hat image is the standard image vertically aligned in the middle, the girl on ]he right is the hover image —-which is vertically aligned to the top. Need to fix the hover image.Attachment 40075
6 answers
I’ve checked it with our dev and can’t see that. It works fine:
http://prntscr.com/4o7guo
Please PM me your site’s url, admin and ftp credentials, I’ll detect the root of issue for troubleshooting.
Hi
Thank you for your help. The site is currently being developed offline. The only thing I can add to my explanation is this:
If images are used at the same size as those in your demo, then everything is fine. That is why your support cannot see an issue. The demo images used on the JM Casual site are rectangular 1200 x 1600 . There is no problem with images at these sizes.
But not everyone uses product images this big. For my client, I simply used demo images at a smaller size. I used SQUARE images at 800 x800. For ANY product, if you add 2 images 800×800 and use the ‘hover’ effect, the first image is midlle-aligned (vertically), and the hover image is top-aligned (vertically).
You may be able to repeat this test by simply adding a ‘square’ image to any product in the JM casual demo, and use the ‘hover’ effect.
Thank you again for your help.Attachment 40146
Because of the hover images doesn’t resize like the first images so it break vertical alignment. To get the fix, you can edit files:
1. \app\design\frontend\default\jm_casualtemplate\ca talog\product\list.phtml:
-- Find and replace this rule:
Code:
$hoverimage = Mage::getModel('catalog/product')->load($_product->getId())->getMediaGalleryImages()->getItemByColumnValue('label','hover');
if($hoverimage){
$hoverimage = $hoverimage->getUrl();
}
With:
Code:
$hoverimage = 'null';
$hoverimages = Mage::getModel('catalog/product')->load($_product->getId())->getMediaGalleryImages();
if($hoverimages){
foreach($hoverimages as $hoverimage) {
if ($hoverimage->getLabel() == 'hover') {
$hoverimage = $this->helper('catalog/image')->init($_product, 'thumbnail', $hoverimage->getFile())->resize($productlistimagewidth, $productlistimageheight);
break;
}
}
}
-- Find this rule:
Code:
<?php if($hoverimage){ ?>
<img class="additional_img" src="<?php echo $hoverimage; ?>" width="<?php echo $productgridimagewidth; ?>" height="<?php echo $productgridimageheight; ?>" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" />
Replace it with:
Code:
<?php if($hoverimage != 'null'){ ?>
<img class="additional_img" src="<?php echo $hoverimage; ?>" width="<?php echo $productlistimagewidth; ?>" height="<?php echo $productlistimageheight; ?>" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" />
2. Do the same with files:
\app\design\frontend\default\jm_casualtemplate\jo omlart\jmproducts\list.phtml
\app\design\frontend\default\jm_casualtemplate\ca talog\product\list\upsell.phtml
Almost.. The images are now resized and hover perfectly. HOWEVER, this introduced another issue. A single image shouldn’t hover.
Now everything hovers -- Even if other is only ONE image for the product. For a product with only ONE image, it hovers, moves to the side leaving a blank area with the ‘name’ of the product visible plus of course the add to cart area too. Move the mouse away and it hovers back to the single image again. For the multiple images its perfect but for single images the image should be stationary I think.Attachment 40154
To get the fix, you can use this rule
Code:
$hoverimage = 'null';
$hoverimages = Mage::getModel('catalog/product')->load($_product->getId())->getMediaGalleryImages();
if($hoverimages){
foreach($hoverimages as $hoverimage) {
if ($hoverimage->getLabel() == 'hover') {
$hoverimage = $this->helper('catalog/image')->init($_product, 'thumbnail', $hoverimage->getFile())->resize($productlistimagewidth, $productlistimageheight);
break;
} else {
$hoverimage = 'null';
}
}
}
Thank you so much. works perfectly.
This question is now closed