Hello Team
I need help with a CSS in Category Product View page.
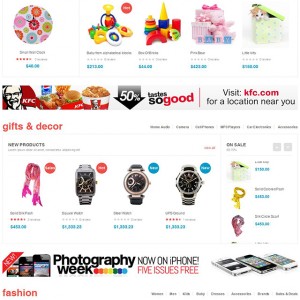
As our currency rates is based on thousands, i reduce the price font size but the products info is in wrong position for GRID mode.
I found that occurs when <h5 class="product-name"> has two rows but i don’t remember were fix it.
Then changed .product-name -> font-size: to 80% and positions fixed but product name is too small.
Any suggestion, please?
NOTE: You must login as admin to see frontend because site is Under Maintenance extension. Credentials are in the post header
Please see the attached screenshot: URL://my_store/electronics.html
Thanks in advance.
1 answer
HI team,
I fixed it already.
Sorry by this.
Thanks you very much.
Richardmax
This question is now closed