Hi,
I just bought the JM Kidsland template for Magento. I installed the template but see some differences compared to the demo store.
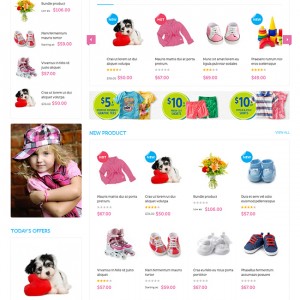
When you check the homepage or catergoy page (http://zebbie.nl/baby-peuter.html) you see a blue button when you scroll over the product. If you scroll on my website you see only the shoppingcart symbol and not the other symbool which allows you to open the product details in a lightbox. How can I fix this.
When you check a product detail page (http://zebbie.nl/baby-peuter/rompert…aat-62-68.html) you see that the three buttons (like product, share by email and compare button) are placed over the add to chart button. How can I fix this?
I hope you can help me out because I didn’t change anything in the code.
Best regards,
Bas
2 answers
Hi,
When you check a product detail page (http://zebbie.nl/baby-peuter/rompert…aat-62-68.html) you see that the three buttons (like product, share by email and compare button) are placed over the add to chart button. How can I fix this?
For this issue, try this . . . .
Within file path —> /skin/frontend/default/jm_kidsland/css/styles.css
at line 4709, replace the "left" property with a "right" property -- as follows:
Code:
.product-view .product-shop .add-to-links {
bottom: 0;
font-size: 12px;
margin: 0;
position: absolute;
right: 100px;
text-align: right;
}
You can, of course, play around with the pixel value for the "right" property until you arrive at the result you’re most happy with.
Products on home page and category page does not show the symbool which allows opening the product details in a lightbox. Actually, it is JM Quick View, to fix that please open file \app\design\frontend\base\defaulttemplate\joomlar t\jmbasetheme\jmbasethemehead.html, at line 15 find and replace this code:
Code:
<?php if(!defined('JM_ADD_JQUERY')): ?>
<?php $jquery_url= $this->getSkinUrl('wavethemes/jmbasetheme/js/jquery.js');?>
<?php if (@fopen($jquery_url,"r")==true):?>
<script type="text/javascript" src="<?php echo $jquery_url ?>"></script>
<?php define('JM_ADD_JQUERY', true); ?>
<?php endif;?>
<?php endif; ?>
With:
Code:
<script type="text/javascript" src="<?php echo $this->getSkinUrl('wavethemes/jmbasetheme/js/jquery.js') ?>"></script>
<?php define('JM_ADD_JQUERY', true); ?>
With bug css on product detail page, I check on your site and see it was resolved.