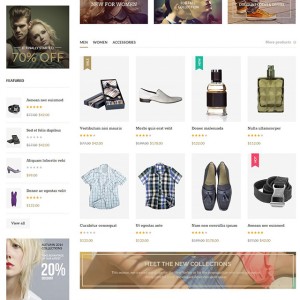
your categorylist plugin is not working and that in the product list there are some blank spots. seems to be in the way you display it.
if your product name is long and has 3 lines of text… the whole ting crumbles…
my temporary solution is
.product-information h5 {
min-height: 40px;
max-width: 140px;
max-height: 40px;
overflow: hidden;
}
in frontend/default/jm_casual/css/layout-normal.css
that seems to fix it,
-
anyone ? can anyone comment on this ?
4 answers
Hi vanderex,
thanks for your solution. But i have some other solution and it will support the responsive.
Please send me the FTP i will update it for you.
Best Regards,
ziven.
WE have NO ftp but i can code it, what is the fix ?
Hi Van,
Please try put the code to skin/frontend/default/jm_casual/js/jm.script.js end the file:
(function($){
equalheight = function(container){
var currentTallest = 0,
currentRowStart = 0,
rowDivs = new Array(),
$el,
topPosition = 0;
$(container).each(function() {
$el = $(this);
$($el).height('auto')
topPostion = $el.position().top;
if (currentRowStart != topPostion) {
for (currentDiv = 0 ; currentDiv < rowDivs.length ; currentDiv++) {
rowDivs[currentDiv].height(currentTallest);
}
rowDivs.length = 0; // empty the array
currentRowStart = topPostion;
currentTallest = $el.height();
rowDivs.push($el);
} else {
rowDivs.push($el);
currentTallest = (currentTallest < $el.height()) ? ($el.height()) : (currentTallest);
}
for (currentDiv = 0 ; currentDiv < rowDivs.length ; currentDiv++) {
rowDivs[currentDiv].height(currentTallest);
}
});
}
$(window).load(function() {
equalheight('.products-grid li.item .product-information h5');
});
$(window).resize(function(){
equalheight('.products-grid li.item .product-information h5');
});
})(jQuery);
This is tip/trick by me. We don’t support for this.
Please try it.
Best Regards,
Ziven.
seems to be working, and the product list now fills the screen as well . perfect god your good
This question is now closed