Hi
I have a issue where products are displayed on different lines in the grid leaving blank areas where they should be.
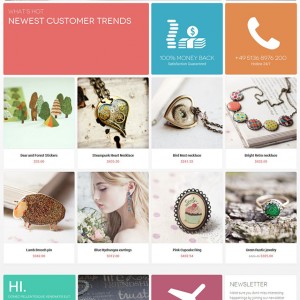
This is from the homepage:
and this is from a category grid:
I presume it’s something to do with the ‘As Low as’ and ‘Out of Stock’ messages. Can you tell me how for fix this please?
Thanks, Fred
8 answers
I’ve done some checking and the problem is caused by the variable height of the product-information div which contains the product name, pricing details and stock message.
A quick and dirty fix for me is to set a min-height on the product-information div:
.product-information{
min-height: 80px;
}
But if the content of the div increases the div size to greater than 80px then I will have the same problem again.
Do the developers/support people from JoomlArt frequent the forums or should I be submitting support tickets?
Hi dropdeadfredd,
you can try to follow these steps
1) put the attachment file to the folder of skin\frontend\default\jm_crafts\js (unzip it first)
2) open the file app\design\frontend\default\jm_craftstemplate\pag e\html\head.phtml you would see this line of code
HTML Code:
<script type="text/javascript" src="<?php echo $this->getSkinUrl('js/jm.script.js') ?>"></script>
adding right above it this line
HTML Code:
<script type="text/javascript" src="<?php echo $this->getSkinUrl('js/jquery.equalheights.js') ?>"></script>
3) Finally you open the file skin\frontend\default\jm_crafts\js\jm.script.js there you would see this
HTML Code:
jQuery(window).load(function(){
mainpadding = jQuery("#ja-header .main .inner").offset().left;
jQuery("li.haschild div.childcontent").each(function(index,childcontent){
jQuery(childcontent).css("margin-left",0-mainpadding);
jQuery(childcontent).css("width",jQuery("#ja-header").width());
})
})
Change it to
HTML Code:
jQuery(window).load(function(){
jQuery(".products-grid li.item").equalHeight();
mainpadding = jQuery("#ja-header .main .inner").offset().left;
jQuery("li.haschild div.childcontent").each(function(index,childcontent){
jQuery(childcontent).css("margin-left",0-mainpadding);
jQuery(childcontent).css("width",jQuery("#ja-header").width());
})
})
if the above script was not there you can add the below script to the file
HTML Code:
jQuery(window).load(function(){
jQuery(".products-grid li.item").equalHeight();
})
Thankyou, can I ask if this is something that will be included in future updates of the JM_Crafts theme?
Thanks again, Fred
Thankyou, can I ask if this is something that will be included in future updates of the JM_Crafts theme?
I think so, I will forward this to the developers for an update.
This solution I believe helped my site but I do still have a couple of empty spots 
that I can’t get rid of here: http://www.stauring.com/accessories/necklaces?p=3
Make sure that you clean magento cache after changing.
In case that problem still persists, you can take a backup of your site and PM me admin and ftp credentials of your site, I will investigate it further.
This solution will brake your "Load More" buttons on jmproducts / home page.
3) Finally you open the file skin\frontend\default\jm_crafts\js\jm.script.js there you would see this
therefore do not do this if you are trying to solve this. so i’m left with the position of the product problem. if there is a new fix for this please advice. thanks!
Hi Could you PM me URL, admin and ftp credentials of site you’re working on? I will try to detect the root of issue here.
Please also take a backup of your site first.