UB Atoms for Magento 2
Theme Introduction
UB Atoms is a stunning responsive Magento 2 theme, a technically robust and flexible theme that looks sharp across devices and suits a wide range of product and industry types.
It contains ready-to-use layouts, advanced features (such as a mega menu, rich content slider, ajax-add-to-cart quick view, rich snippets), a newly revamped theme admin panel, and performance improvements.
This documentation describes the theme installation process and shows how to configure the theme and built-in extensions.
We recommend installing our theme in a testing environment before deploying it to your production environment. The theme was tested in clean Magento 2 installations without 3rd party extensions and we can’t guarantee compatibility with 3rd extensions.
I. Installation Prerequisites
UB Atoms is a native Magento 2.4.x theme, please make sure your system meets the Magento 2 System requirements.
II. Download Packages
The download package includes:
- Theme: UB Atoms (single theme including UB Theme Helper and all extensions built in the theme for manual installation)
- Quickstart: this is a full Magento 2 CMS version with our template and extensions already integrated to match the demo
III. Installation Instruction
There are two ways to install a UberTheme Magento 2 theme:
- Manual Installation: Applicable if your store is full of content that you don’t want to overwrite.
- QuickStart Installation: Applicable if you want to get a whole new fresh site as per our Demo.
Manual Installation
Let’s start installing UB Atoms manually following these steps:
- Step 1: Download and extract UB Atoms single theme
- Step 2: Enable UB Theme Helper and our built-in Magento 2 extensions
- Step 3: Import Sample Data
- Step 4: Activate the theme
Step 1. Download and extract UB Atoms theme
1.1. Download and extract UB Atoms theme
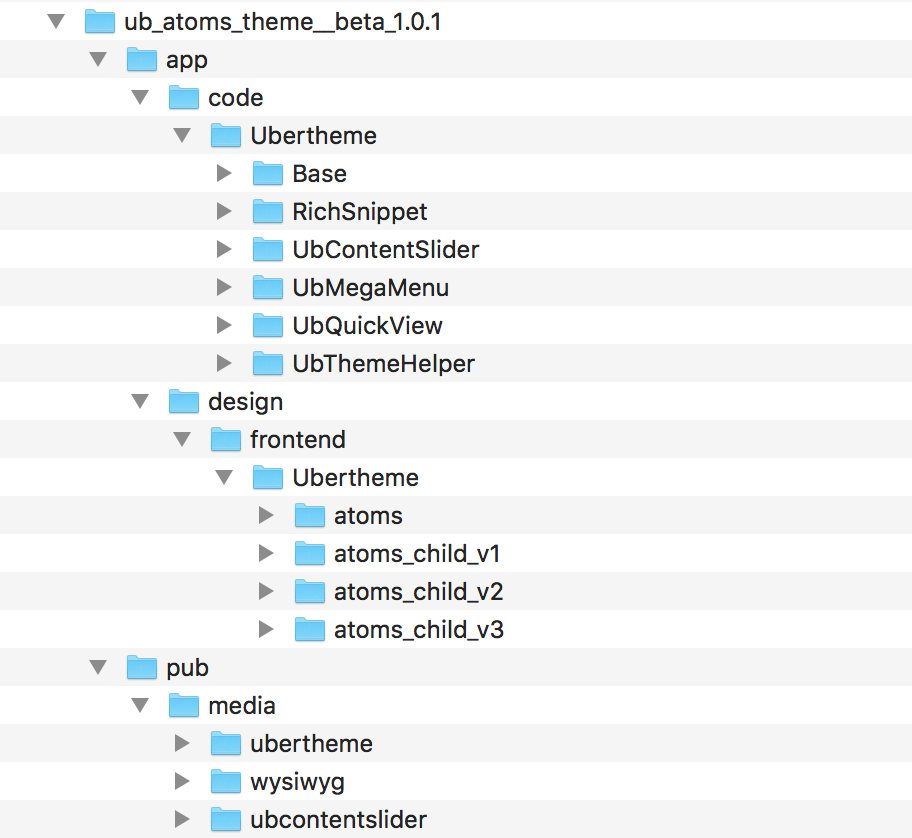
Download the ub_atoms_(version) zip file from your profile at Ubertheme, and extract it on your computer. Navigate inside the extracted folder, you should see the necessary folders listed below:

1.2. Copy and paste the folders to your web root
1.2.1. Copy and paste the folder app of the package you have unzipped to your Magento 2 root folder. Once done, you should see the path:
..app/design/frontend/Ubertheme/atoms/
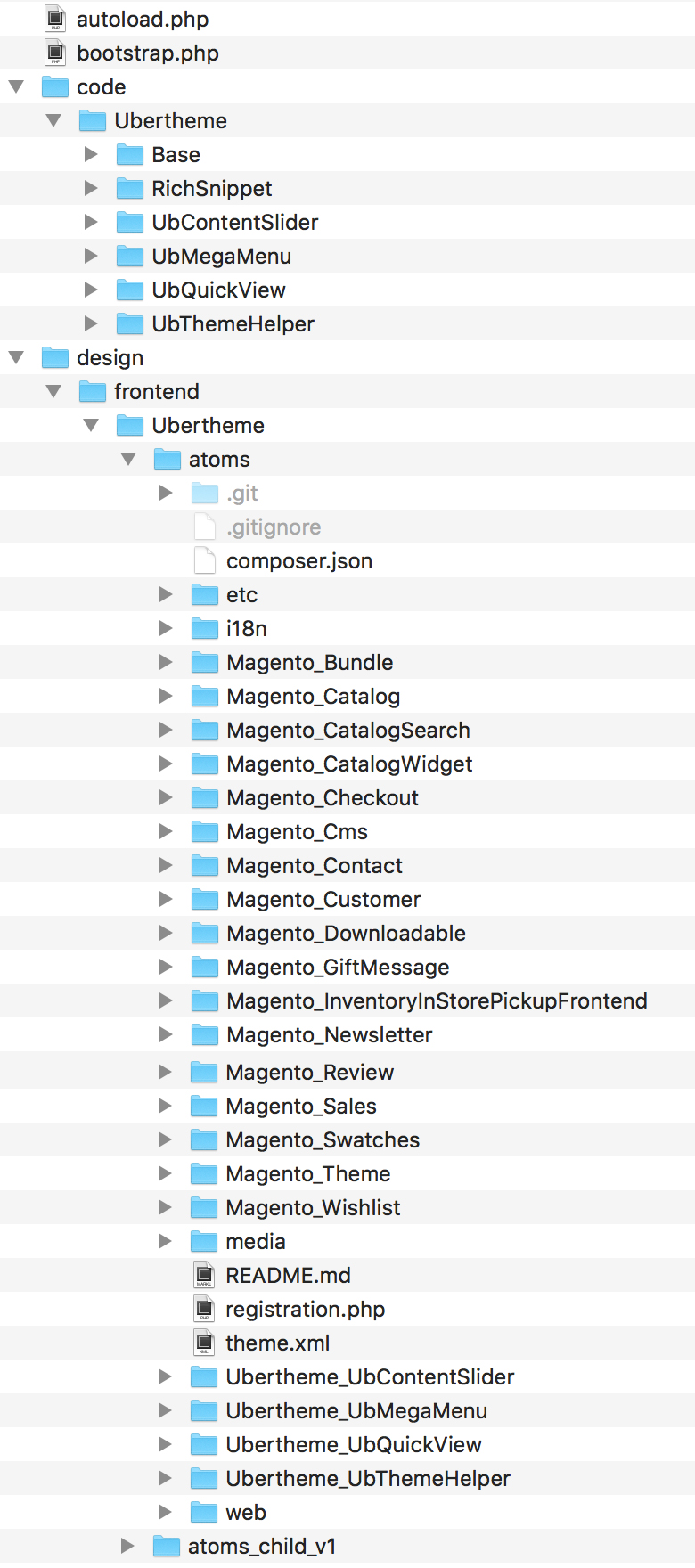
The overwritten folders should have a directory tree like this:

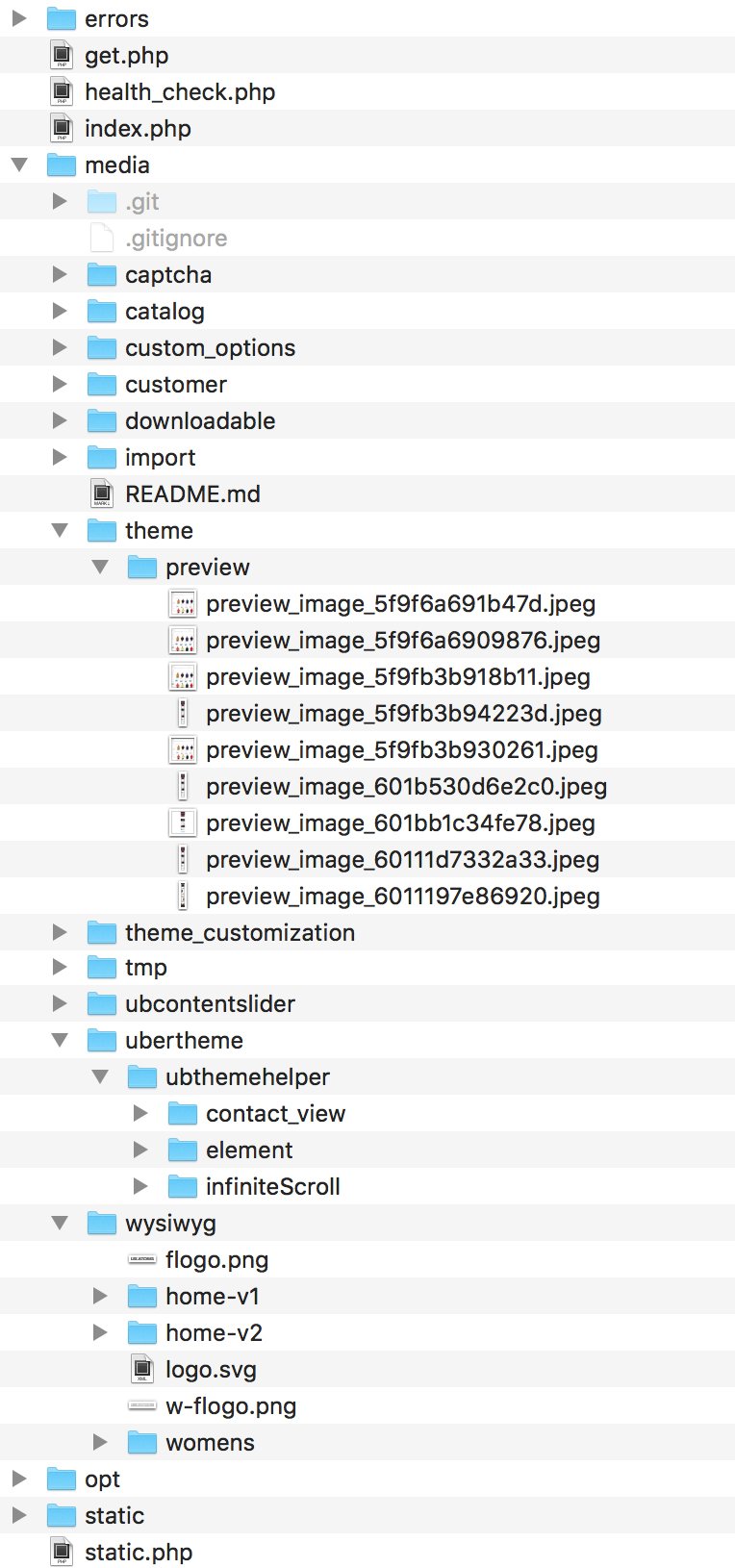
1.2.2. Copy and paste the pub/media folder of the package you have unzipped to your Magento 2 root folder. Make sure you *merge*, not ‘replace’ existing media folder contents. The overwritten folders should have a directory layout like this:

Step 2: Enable UB Theme Helper and our built-in Magento 2 extensions
2.1. (Required) Install PHP Mobile Detect Resource APIs
You have to install the PHP Mobile Detect Resource APIs using Composer by requiring the mobiledetect/mobiledetectlib in your project. You can check out How to install PHP Mobile Detect Resource APIs here.
2.2. Install UB extensions & Deploy static files
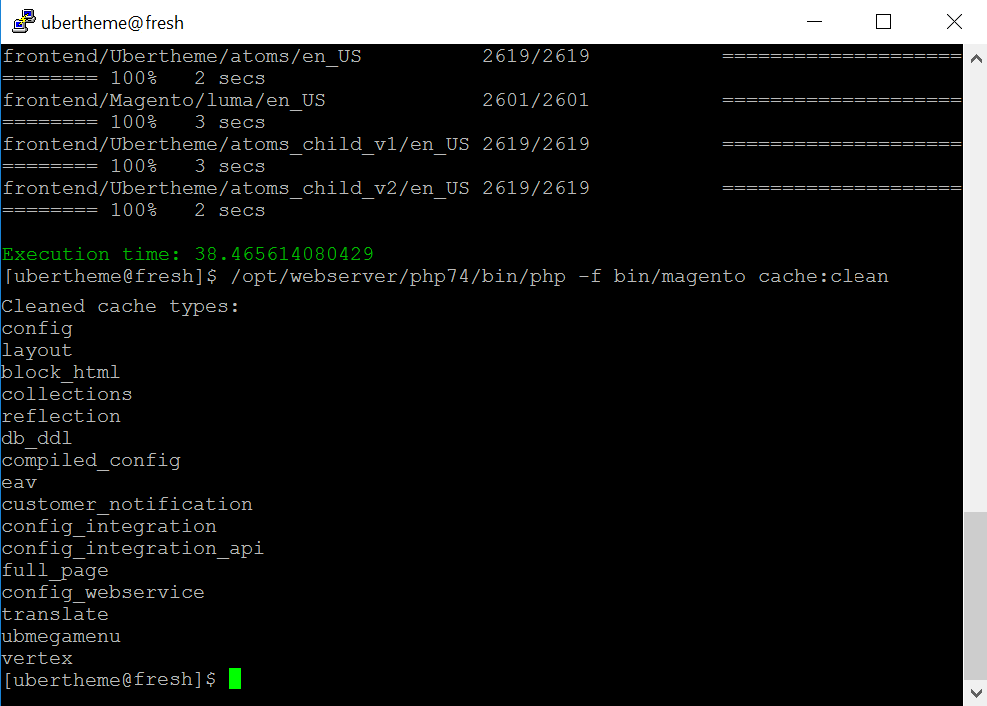
Open your terminal and go to the Magento 2 directory. In this directory, run the following command:
- php -f bin/magento setup:upgrade
- php -f bin/magento setup:di:compile
- php -f bin/magento setup:static-content:deploy -f
- php -f bin/magento cache:clean

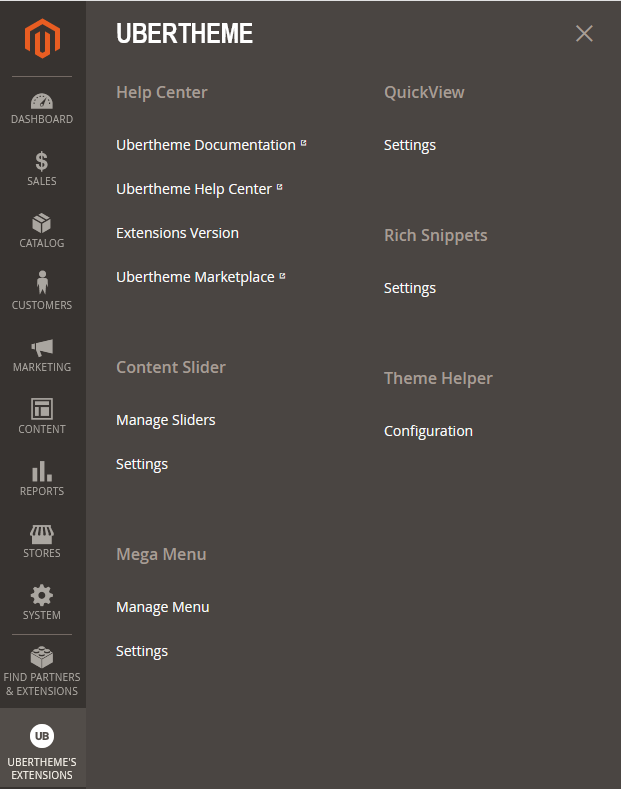
Once you finish the last command, navigate to your Magento Admin Panel | Ubertheme’s Extension, you should see the extension’s menu respectively as follows:

Click [Theme Helper] Configuration, the theme panel looks like this screenshot:
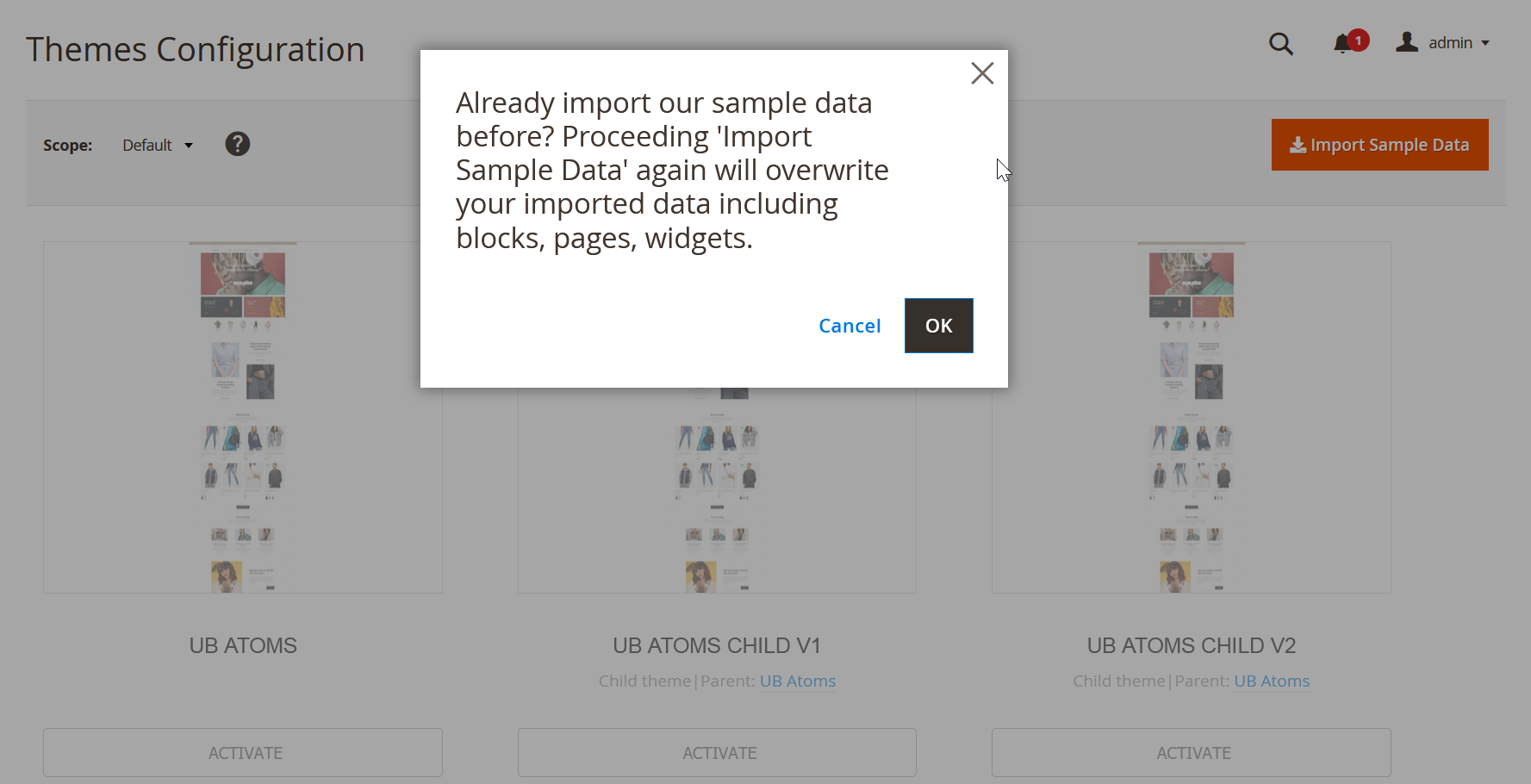
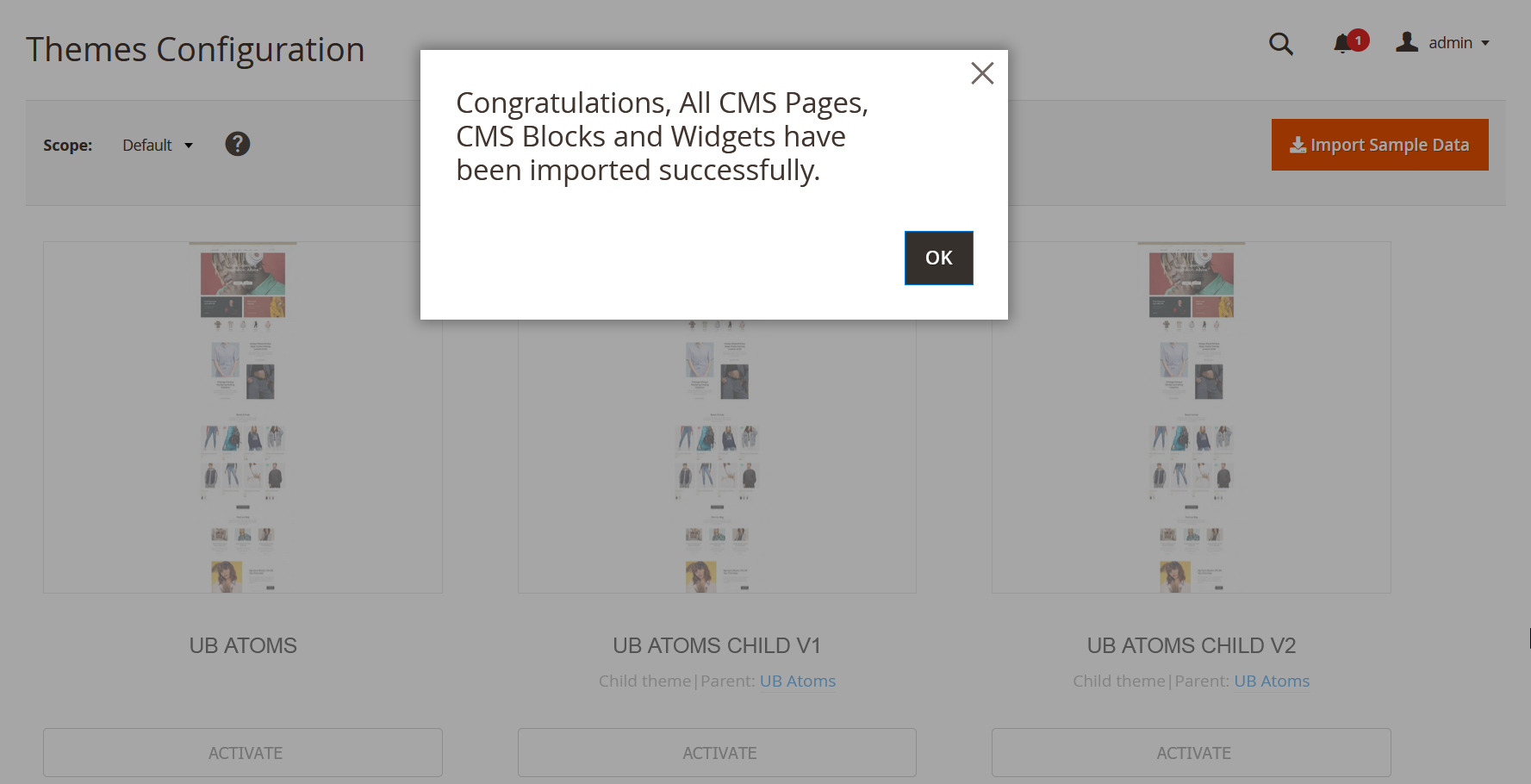
Step 3: Import Sample Data
Now that you’ve installed the UB Atoms theme and all built-in extensions, let’s move on to the next step — Import Sample data.
Sample data refers to all CMS pages, CMS blocks, and widgets we created for UB Atoms .
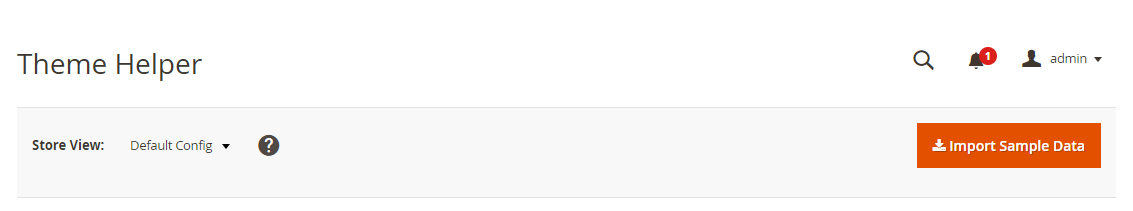
In your Magento 2 Admin Panel, navigate to Ubertheme’s Extension | (Theme Helper) Configuration, then simply click the Import Sample Data button.



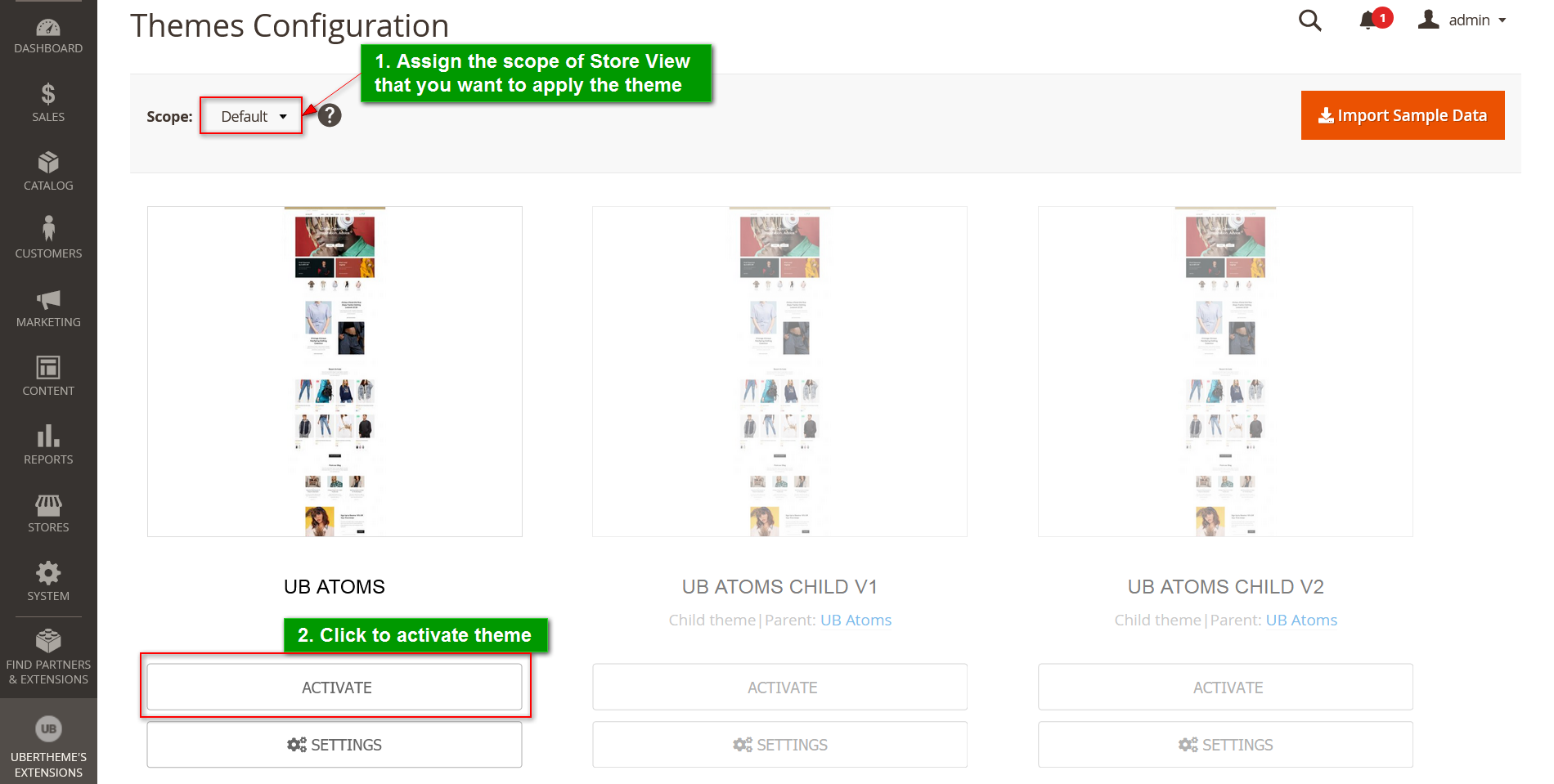
Step 4: Activate the theme
1. In your Magento 2 Admin Panel, navigate to Ubertheme’s Extension | (Theme Helper) Configuration. You will see a grid of themes available.
2. Specify the scope of Store View you want to apply the theme (if you do not set the scope of Store View, Default Config will be applied). Then click Activate button to apply the specific theme you select.

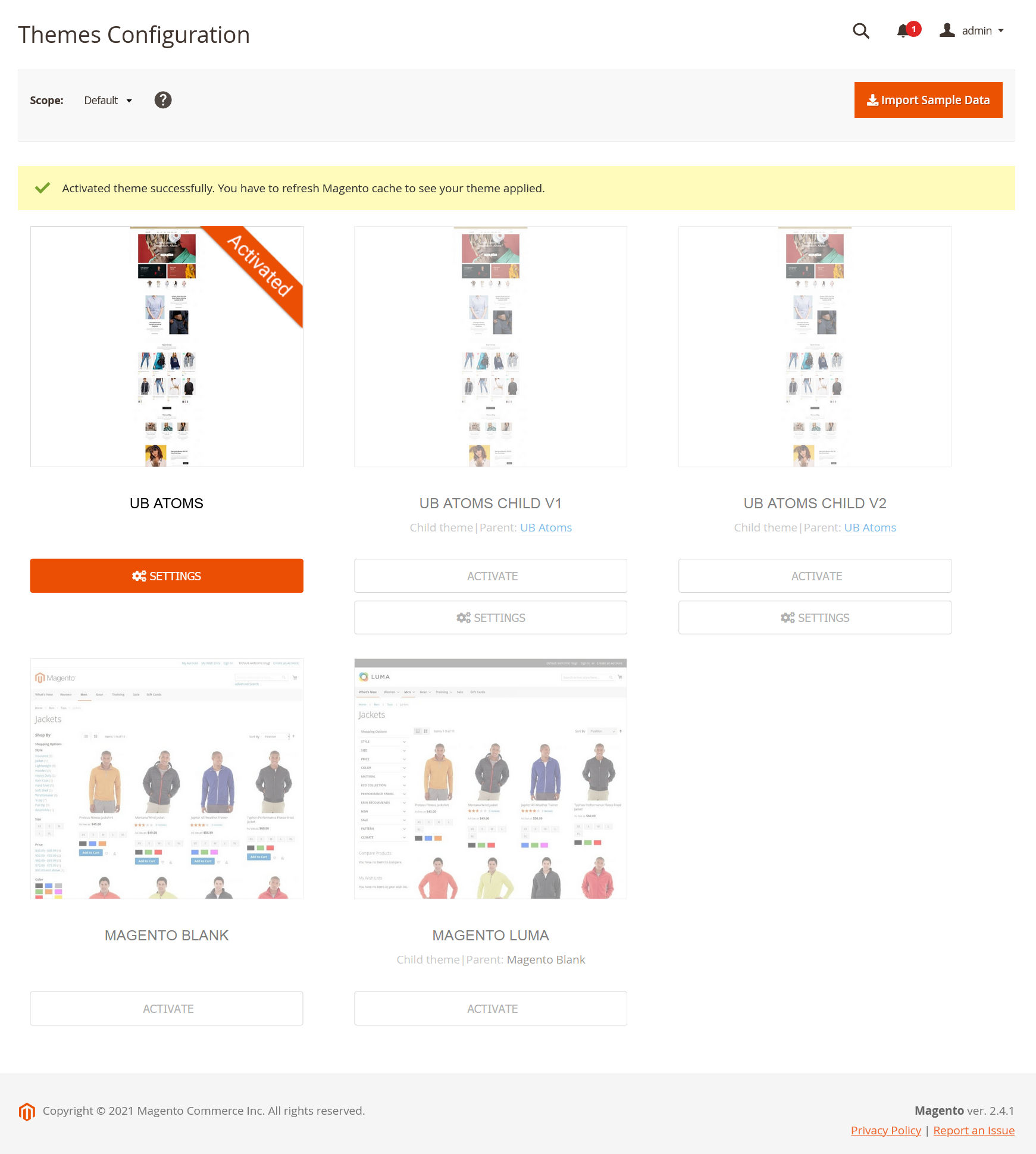
After you click the ‘Activate’ button, you should see the screen below:

3. Once done, you run the following commands before you see the theme applied in the frontend.
- php -f bin/magento cache:clean
NOTE: If you make any custom changes via the ThemeHelper, you need to re-deploy static files to compile LESS to CSS.
Static view files deployment is affected by Magento modes (Default | Developer | Production). Please refer to the Magento guide here to learn more about the static deployment command (php -f bin/magento setup:static-content:deploy -f)
After you complete all commands above, your theme admin panel should look like this:

And the storefront like on the following screenshot:

Note that this screenshot was captured when we installed the UB Atoms theme manually on a fresh Magento 2.4.x instance without any sample data.
That’s it. Now you can scroll down to learn more about how to configure the theme.
Quickstart Installation
Quickstart package is to minimize time and effort in installing the theme as per the Demo site. The Quickstart package includes Magento 2, UB Atoms theme and our extensions built in the theme, and sample data. We recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning. For step by step guide, please click here.
IV. Homepage & CMS Page Configuration
Default Home Page (Technology)
Supposed that you install the theme manually without importing our theme’s Sample Data, you can follow the steps below to set up a Homepage that matches our demo exactly.

Step 1: First, you need to add related CMS blocks to prepare the content for the Homepage as per our demo, including:
- UB Top Menu (Extension: UB MegaMenu)
- Static Block: Slideshow (Extension: UB Content Slider)
- Static Block: Sale Items
- Static Block: Today’s popular picks
- Static Block: Season Sale Items
- Static Block: New Products
- Static Block: Category Sales
- Static Block: Shop by Categories
- Static Block: News/Updates
- Static Block: Brands
- Static Block: Free Shipping
- Static Block: Quick Links
Step 2: Then, go to Content | [Elements] Pages | Add New Page with configuration as follows (You can disable the default Home page of your M2 instance for now):
- Content tab: Back-end setting
- Design tab: Back-end setting
Privacy and Cookie Policy Page
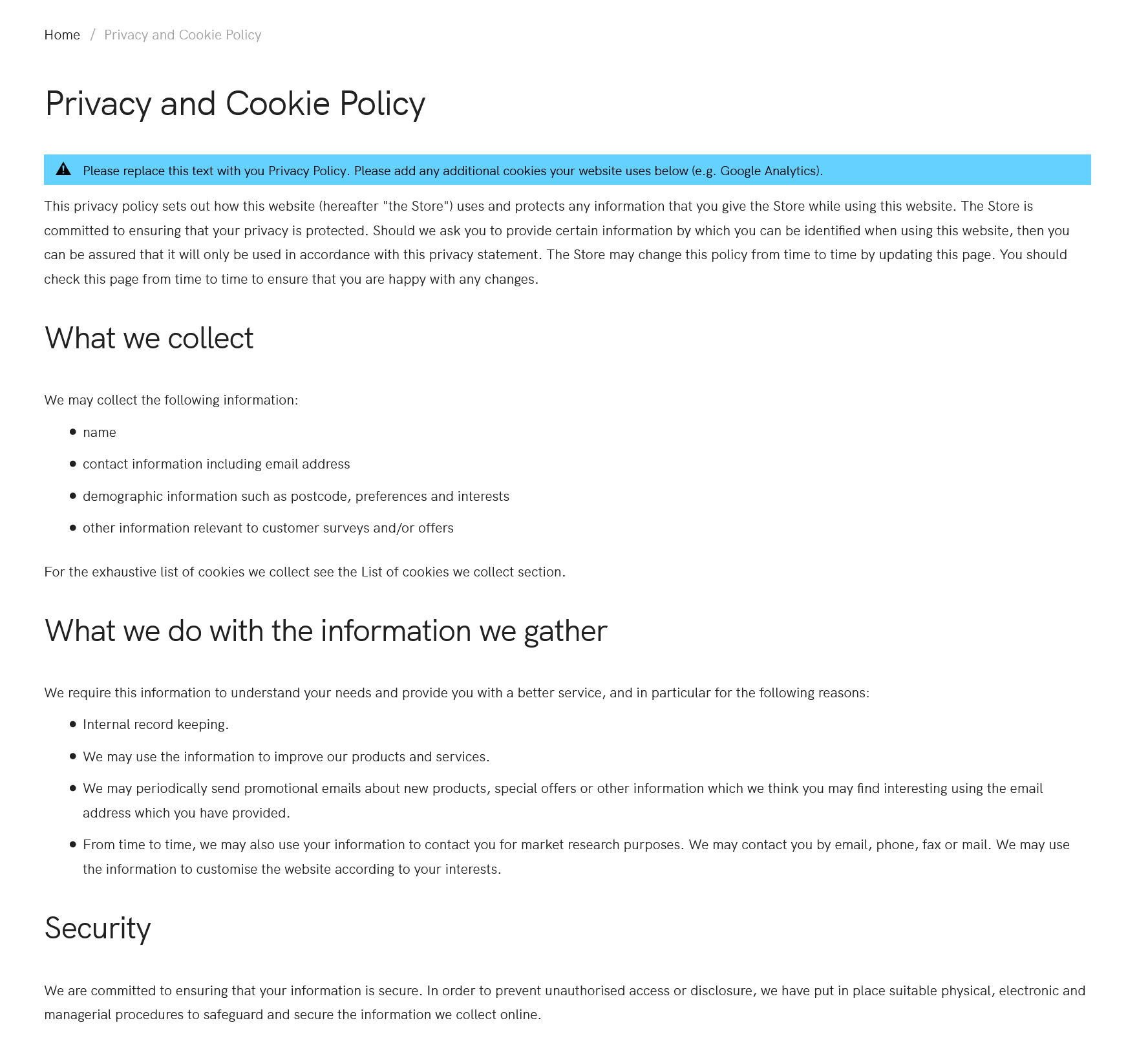
To configure this page, in the Admin Panel, navigate to Content | [Elements] Pages | Add New Page with the settings as follows:
- Content tab: Copy and paste the code below on the Content field (see the Back-end setting for reference):
<div class="privacy-policy cms-content"> <div class="message info">Please replace this text with you Privacy Policy. Please add any additional cookies your website uses below (e.g. Google Analytics).</div> <p>This privacy policy sets out how this website (hereafter "the Store") uses and protects any information that you give the Store while using this website. The Store is committed to ensuring that your privacy is protected. Should we ask you to provide certain information by which you can be identified when using this website, then you can be assured that it will only be used in accordance with this privacy statement. The Store may change this policy from time to time by updating this page. You should check this page from time to time to ensure that you are happy with any changes.</p> <h2>What we collect</h2> <p>We may collect the following information:</p> <ul> <li>name</li> <li>contact information including email address</li> <li>demographic information such as postcode, preferences and interests</li> <li>other information relevant to customer surveys and/or offers</li> </ul> <p>For the exhaustive list of cookies we collect see the <a href="#list">List of cookies we collect</a> section.</p> <h2>What we do with the information we gather</h2> <p>We require this information to understand your needs and provide you with a better service, and in particular for the following reasons:</p> <ul> <li>Internal record keeping.</li> <li>We may use the information to improve our products and services.</li> <li>We may periodically send promotional emails about new products, special offers or other information which we think you may find interesting using the email address which you have provided.</li> <li>From time to time, we may also use your information to contact you for market research purposes. We may contact you by email, phone, fax or mail. We may use the information to customise the website according to your interests.</li> </ul> <h2>Security</h2> <p>We are committed to ensuring that your information is secure. In order to prevent unauthorised access or disclosure, we have put in place suitable physical, electronic and managerial procedures to safeguard and secure the information we collect online.</p> <h2>How we use cookies</h2> <p>A cookie is a small file which asks permission to be placed on your computer's hard drive. Once you agree, the file is added and the cookie helps analyse web traffic or lets you know when you visit a particular site. Cookies allow web applications to respond to you as an individual. The web application can tailor its operations to your needs, likes and dislikes by gathering and remembering information about your preferences.</p> <p>We use traffic log cookies to identify which pages are being used. This helps us analyse data about web page traffic and improve our website in order to tailor it to customer needs. We only use this information for statistical analysis purposes and then the data is removed from the system.</p> <p>Overall, cookies help us provide you with a better website, by enabling us to monitor which pages you find useful and which you do not. A cookie in no way gives us access to your computer or any information about you, other than the data you choose to share with us. You can choose to accept or decline cookies. Most web browsers automatically accept cookies, but you can usually modify your browser setting to decline cookies if you prefer. This may prevent you from taking full advantage of the website.</p> <h2>Links to other websites</h2> <p>Our website may contain links to other websites of interest. However, once you have used these links to leave our site, you should note that we do not have any control over that other website. Therefore, we cannot be responsible for the protection and privacy of any information which you provide whilst visiting such sites and such sites are not governed by this privacy statement. You should exercise caution and look at the privacy statement applicable to the website in question.</p> <h2>Controlling your personal information</h2> <p>You may choose to restrict the collection or use of your personal information in the following ways:</p> <ul> <li>whenever you are asked to fill in a form on the website, look for the box that you can click to indicate that you do not want the information to be used by anybody for direct marketing purposes</li> <li>if you have previously agreed to us using your personal information for direct marketing purposes, you may change your mind at any time by letting us know using our Contact Us information</li> </ul> <p>We will not sell, distribute or lease your personal information to third parties unless we have your permission or are required by law to do so. We may use your personal information to send you promotional information about third parties which we think you may find interesting if you tell us that you wish this to happen.</p> <p>You may request details of personal information which we hold about you under the Data Protection Act 1998. A small fee will be payable. If you would like a copy of the information held on you please email us this request using our Contact Us information.</p> <p>If you believe that any information we are holding on you is incorrect or incomplete, please write to or email us as soon as possible, at the above address. We will promptly correct any information found to be incorrect.</p> <h2><a name="list"></a>List of cookies we collect</h2> <p>The table below lists the cookies we collect and what information they store.</p> <table class="data-table data-table-definition-list"> <thead> <tr> <th>Cookie Name</th> <th>Cookie Description</th> </tr> </thead> <tbody> <tr> <th>FORM_KEY</th> <td>Stores randomly generated key used to prevent forged requests.</td> </tr> <tr> <th>PHPSESSID</th> <td>Your session ID on the server.</td> </tr> <tr> <th>GUEST-VIEW</th> <td>Allows guests to view and edit their orders.</td> </tr> <tr> <th>PERSISTENT_SHOPPING_CART</th> <td>A link to information about your cart and viewing history, if you have asked for this.</td> </tr> <tr> <th>STF</th> <td>Information on products you have emailed to friends.</td> </tr> <tr> <th>STORE</th> <td>The store view or language you have selected.</td> </tr> <tr> <th>USER_ALLOWED_SAVE_COOKIE</th> <td>Indicates whether a customer allowed to use cookies.</td> </tr> <tr> <th>MAGE-CACHE-SESSID</th> <td>Facilitates caching of content on the browser to make pages load faster.</td> </tr> <tr> <th>MAGE-CACHE-STORAGE</th> <td>Facilitates caching of content on the browser to make pages load faster.</td> </tr> <tr> <th>MAGE-CACHE-STORAGE-SECTION-INVALIDATION</th> <td>Facilitates caching of content on the browser to make pages load faster.</td> </tr> <tr> <th>MAGE-CACHE-TIMEOUT</th> <td>Facilitates caching of content on the browser to make pages load faster.</td> </tr> <tr> <th>SECTION-DATA-IDS</th> <td>Facilitates caching of content on the browser to make pages load faster.</td> </tr> <tr> <th>PRIVATE_CONTENT_VERSION</th> <td>Facilitates caching of content on the browser to make pages load faster.</td> </tr> <tr> <th>X-MAGENTO-VARY</th> <td>Facilitates caching of content on the server to make pages load faster.</td> </tr> <tr> <th>MAGE-TRANSLATION-FILE-VERSION</th> <td>Facilitates translation of content to other languages.</td> </tr> <tr> <th>MAGE-TRANSLATION-STORAGE</th> <td>Facilitates translation of content to other languages.</td> </tr> </tbody> </table> </div>
- Page in Websites tab: see the Back-end setting.
Front-end Appearance:
404 Not Found Page
To configure this page, in the Admin Panel, navigate to Content | [Elements] Pages | Add New Page then select the 404 Not Found page to update the settings as follows:
- Content tab: Copy and paste the code below on the Content field (see the Back-end setting for reference):
<dl>
<dt>The page you requested was not found, and we have a fine guess why.</dt>
<dd>
<ul class=”disc”>
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd>
</dl>
<dl>
<dt>What can you do?</dt>
<dd>Have no fear, help is near! There are many ways you can get back on track with Magento Store.</dd>
<dd>
<ul class=”disc”>
<li><a href=”#”>Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<br><a href=”{{store url=””}}”>Store Home</a> <span class=”separator”>|</span> <a href=”{{store url=”customer/account”}}”>My Account</a></li>
</ul>
</dd>
</dl>
- Page in Websites tab: see the Back-end setting.
Front-end Appearance:

Below you can find a list of available built-in static blocks of the default Technology Homepage:
- Static Block: Slideshow (Extension: UB Content Slider)
- Static Block: Sale Items
- Static Block: Today’s popular picks
- Static Block: Season Sale Items
- Static Block: New Products
- Static Block: Category Sales
- Static Block: Shop by Categories
- Static Block: News/Updates
- Static Block: Brands
- Static Block: Free Shipping
- Static Block: Quick Links
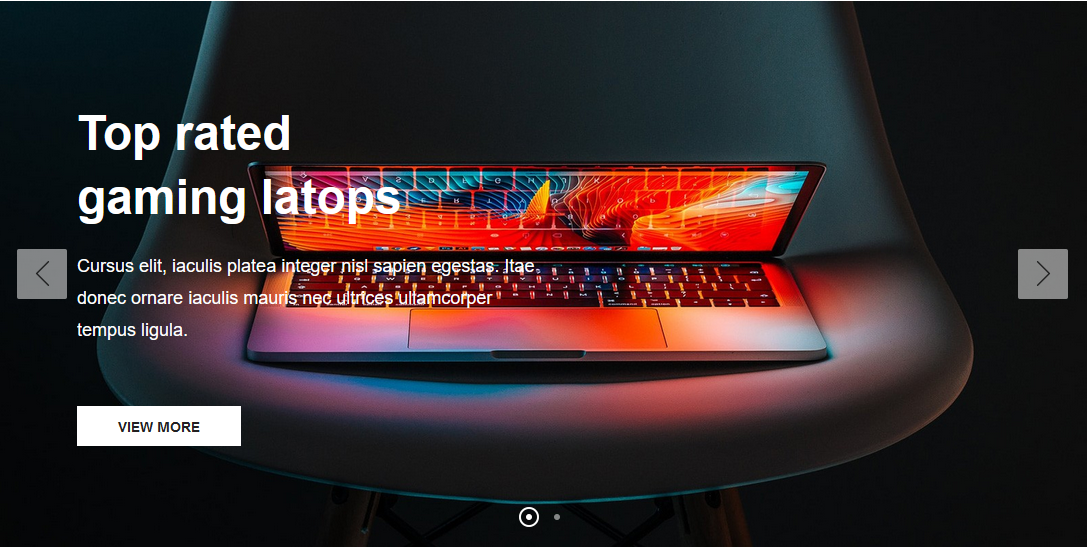
1. Slideshow
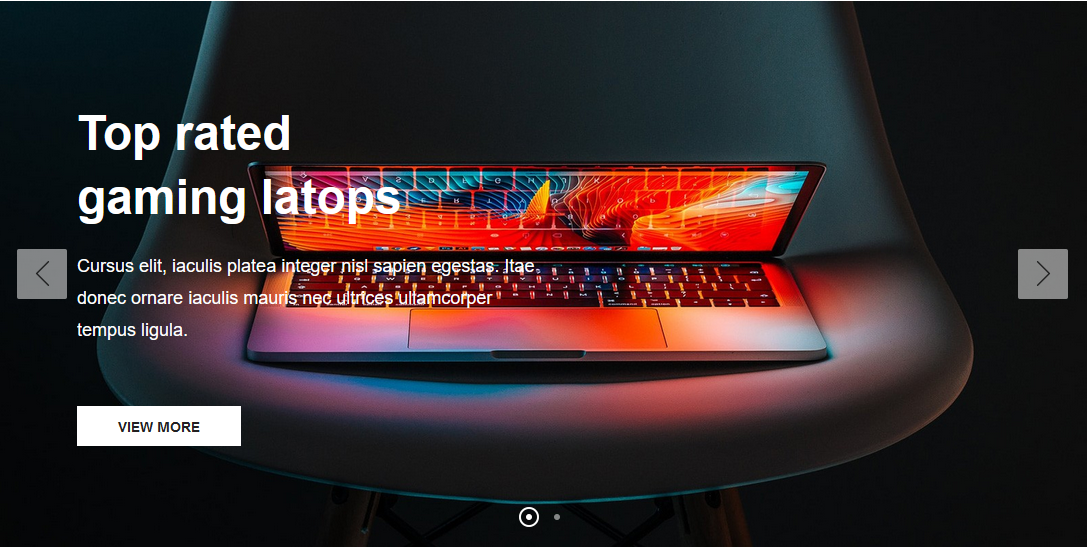
You can display the slideshow at the top of the homepage as follows:
1.1. In your admin dashboard, click Content | [Elements] Blocks | Add New Block, then create a Slideshow block with the configuration like this sample: Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="slideshow-section">
{{widget type="Ubertheme\UbContentSlider\Block\Widget\MediaWidget" content_type="slider" js_lib="slick" slider_id="1" show_title="0" single_item="1" item_width="1600" item_height="800" auto_height="1" show_item_title="1" show_item_desc="1" show_navigation="1" infinite="1" show_paging="1" paging_numbers="0" auto_run="1" slide_speed="3000" stop_on_hover="1" pause_on_focus="1" pause_on_dots_hover="1" start_pos="1"}}
</div>
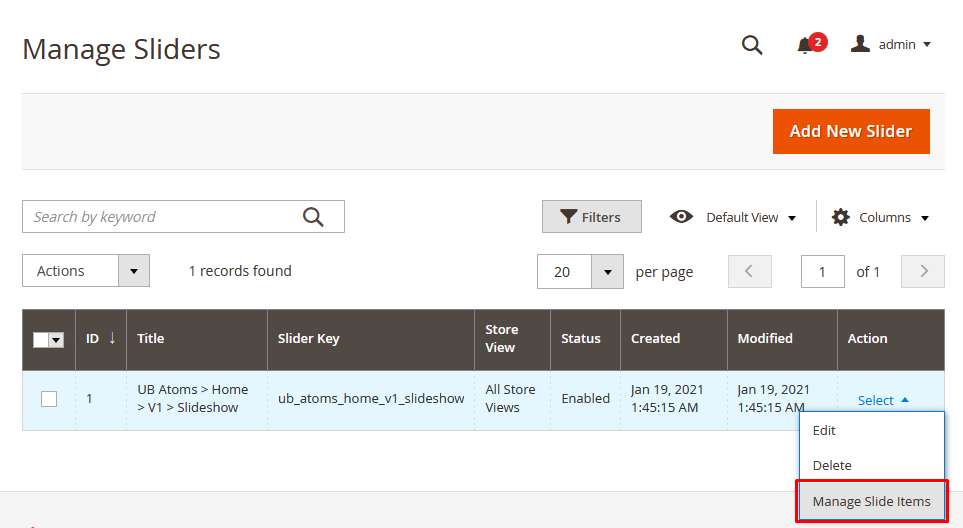
1.2. Then, go to Ubertheme’s Extensions | [Content Slider] Manage Sliders | click the “Add New Slider” button and fill in the required configuration as per this screenshot.
After that, you click ‘Manage Slide Item’ to create slide items like this:

You can add multiple slides filled with your featured images and captions. You can use this HTML as a sample block content (In the Description field, then copy and paste the following code):
Cursus elit, iaculis platea integer nisl sapien egestas. Itae<br/> donec ornare iaculis mauris nec ultrices ullamcorper <br/>tempus ligula.
Front-end Appearance:

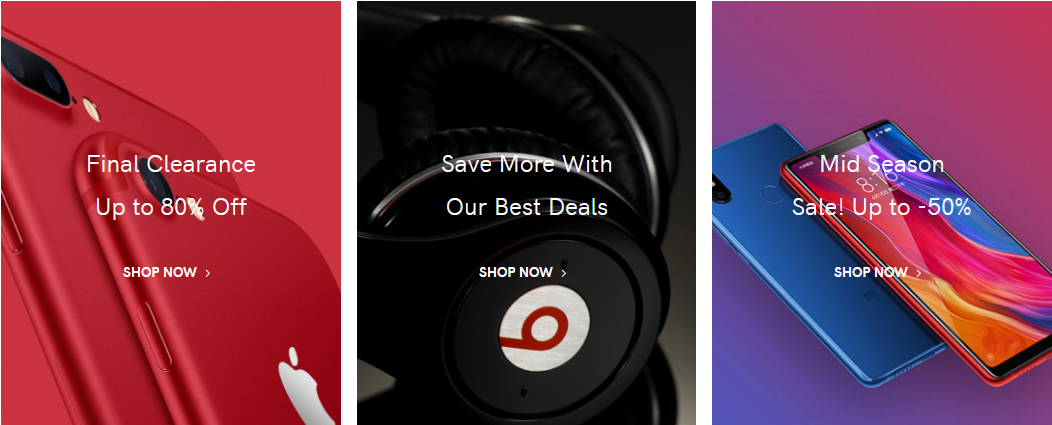
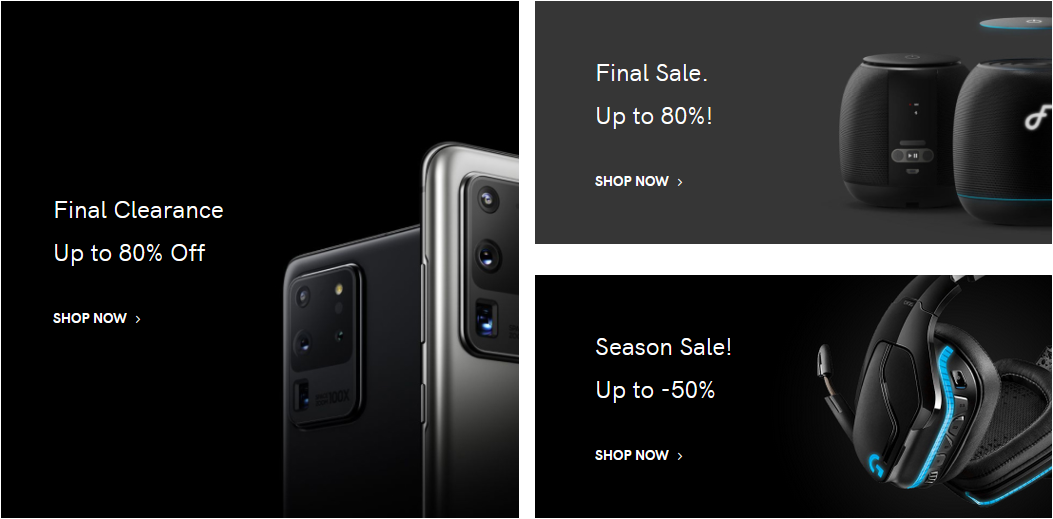
2. Sale Items
In your admin dashboard, click Content | [Elements] Blocks | Add New Block, then create Sale Items block with the configuration like this sample: Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="sale-items">
<div class="row">
<div class="col-xs-12 col-s-12 col-m-4 col-l-4 col-xl-4"><img src="{{media url="wysiwyg/home-v1/sale-item01.jpg"}}" alt="Final Clearance Up to 80% Off">
<div class="sale-content">
<p>Final Clearance<br>Up to 80% Off</p>
<a class="btn-viewmore" href="#">Shop Now</a></div>
</div>
<div class="col-xs-12 col-s-12 col-m-4 col-l-4 col-xl-4"><img src="{{media url="wysiwyg/home-v1/sale-item02.jpg"}}" alt="Save More With Our Best Deals">
<div class="sale-content">
<p>Save More With<br>Our Best Deals</p>
<a class="btn-viewmore" href="#">Shop Now</a></div>
</div>
<div class="col-xs-12 col-s-12 col-m-4 col-l-4 col-xl-4"><img src="{{media url="wysiwyg/home-v1/sale-item03.jpg"}}" alt="Mid Season Sale! Up to -50%">
<div class="sale-content">
<p>Mid Season<br>Sale! Up to -50%</p>
<a class="btn-viewmore" href="#">Shop Now</a></div>
</div>
</div>
</div>
Front-end Appearance:

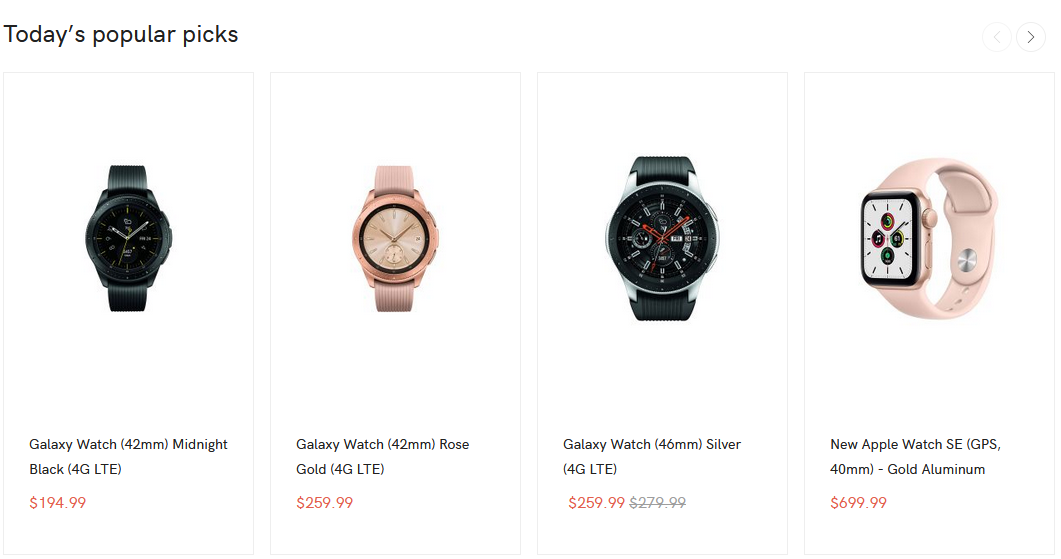
3. Today’s popular picks
You can create Today’s popular pick block with configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="home-product-slider">
{{widget type="Ubertheme\UbContentSlider\Block\Widget\ProductWidget" js_lib="slick" content_type="latest_products" show_title="1" title="Today’s popular picks" single_item="0" variable_width="0" vertical="0" number_items="4" number_items_desktop="4" number_items_desktop_small="3" number_items_tablet="3" number_items_tablet_small="2" number_items_mobile="1" rows="1" category_ids="4" sort_by="name" sort_dir="ASC" qty="10" show_name="1" show_price="11" show_desc="0" show_readmore="0" show_review="1" show_wishlist="1" show_compare="1" show_add_cart="1" auto_height="1" show_navigation="1" infinite="0" show_paging="1" auto_run="0" center_mode="0" items_to_scroll="1" start_pos="1" enable_rtl="0"}}
</div>
Front-end Appearance:

4. Season Sale Items
You can create the Season Sale Items block with configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="season-sale-items">
<div class="row">
<div class="col-xs-12 col-s-12 col-m-6 col-l-6 col-xl-6"><img src="{{media url="wysiwyg/home-v1/sale-item04.jpg"}}" alt="Final Clearance Up to 80% Off">
<div class="sale-content">
<p>Final Clearance<br>Up to 80% Off</p>
<a class="btn-viewmore" href="#">Shop Now</a></div>
</div>
<div class="col-xs-12 col-s-12 col-m-6 col-l-6 col-xl-6 flex-items-column">
<div class="item02"><img src="{{media url="wysiwyg/home-v1/sale-item05.jpg"}}" alt="Save More With Our Best Deals">
<div class="sale-content">
<p>Final Sale.<br>Up to 80%!</p>
<a class="btn-viewmore" href="#">Shop Now</a></div>
</div>
<div class="item03"><img src="{{media url="wysiwyg/home-v1/sale-item06.jpg"}}" alt="Mid Season Sale! Up to -50%">
<div class="sale-content">
<p>Season Sale!<br>Up to -50%</p>
<a class="btn-viewmore" href="#">Shop Now</a></div>
</div>
</div>
</div>
</div>
Front-end Appearance:

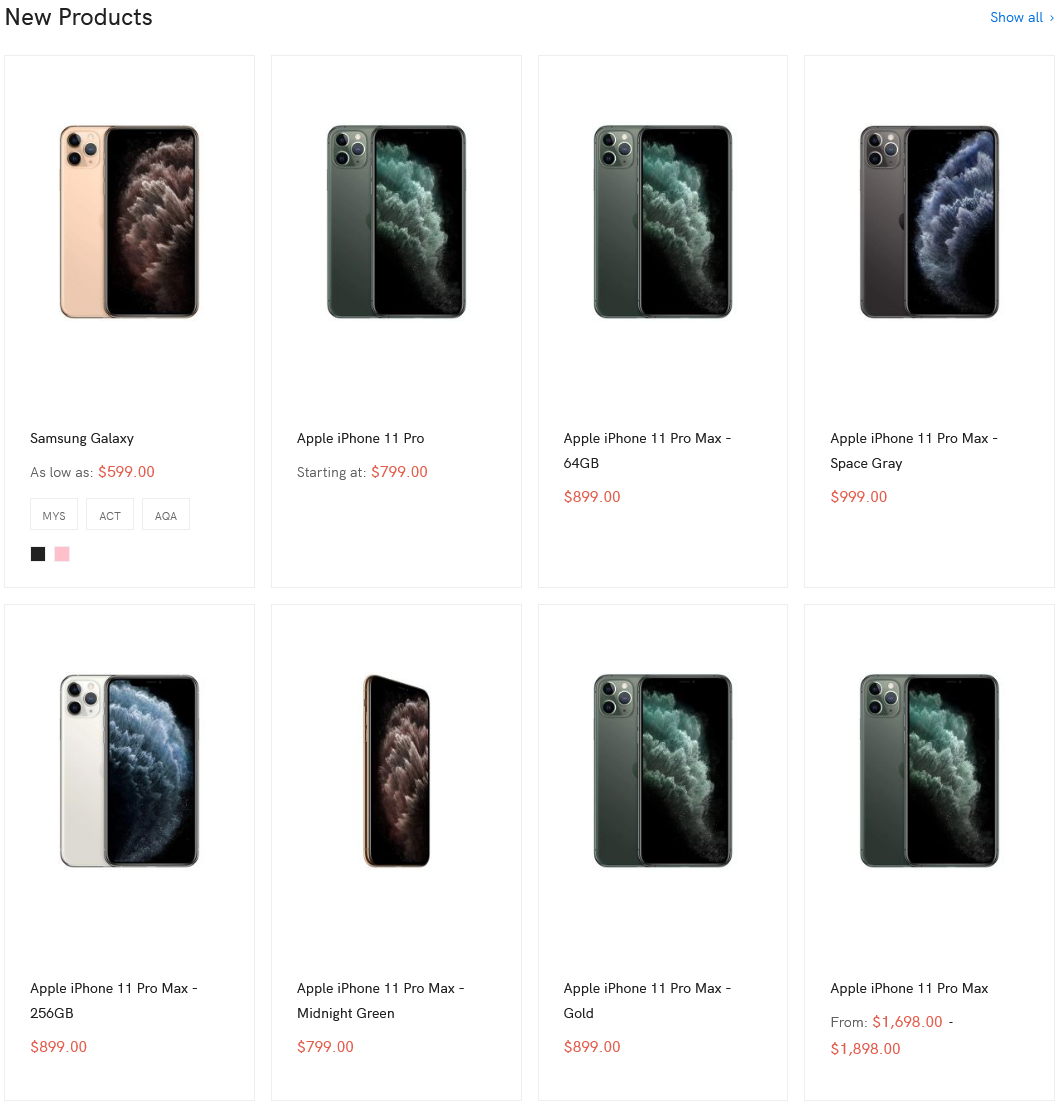
5. New Products
You can create New Products block with the configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="new-products">
<a class="action showall" href="/s1/technology.html">Show all</a>{{widget type="Magento\CatalogWidget\Block\Product\ProductsList" title="New Products" show_pager="0" products_count="8" template="Magento_CatalogWidget::product/widget/content/grid.phtml" conditions_encoded="^[`1`:^[`type`:`Magento||CatalogWidget||Model||Rule||Condition||Combine`,`aggregator`:`all`,`value`:`1`,`new_child`:``^],`1--1`:^[`type`:`Magento||CatalogWidget||Model||Rule||Condition||Product`,`attribute`:`category_ids`,`operator`:`==`,`value`:`3`^]^]"}}
</div>
Front-end Appearance:

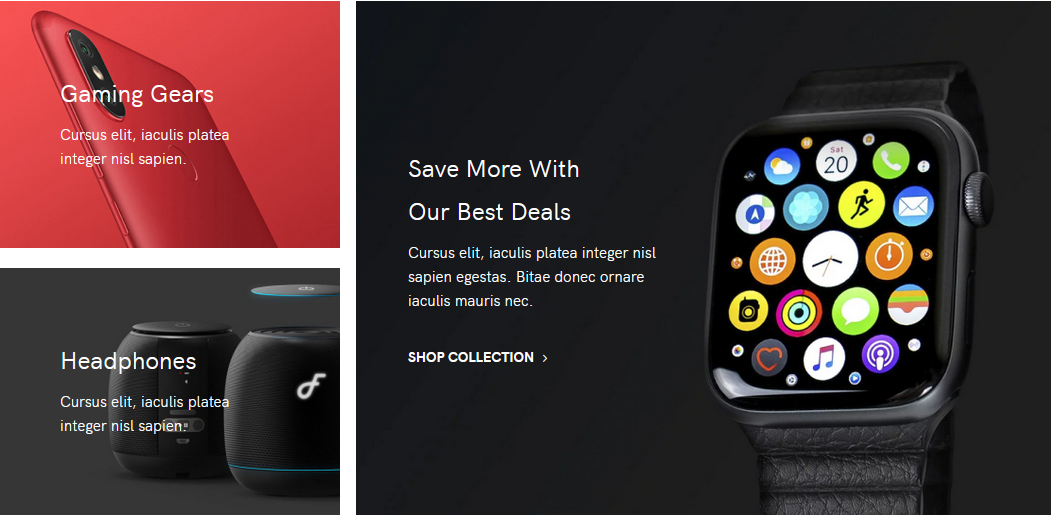
6. Category Sales
You create the Category Sales block with the configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="category-items">
<div class="row">
<div class="col-xs-12 col-s-12 col-m-4 col-l-4 col-xl-4 flex-items-column">
<div class="item01"><img src="{{media url="wysiwyg/home-v1/sale-item07.jpg"}}" alt="Save More With Our Best Deals">
<div class="sale-content">
<p>Gaming Gears</p>
<p class="desc">Cursus elit, iaculis platea<br>integer nisl sapien.</p>
</div>
</div>
<div class="item02"><img src="{{media url="wysiwyg/home-v1/sale-item08.jpg"}}" alt="Mid Season Sale! Up to -50%">
<div class="sale-content">
<p>Headphones</p>
<p class="desc">Cursus elit, iaculis platea<br>integer nisl sapien.</p>
</div>
</div>
</div>
<div class="col-xs-12 col-s-12 col-m-8 col-l-8 col-xl-8"><img src="{{media url="wysiwyg/home-v1/sale-item09.jpg"}}" alt="Final Clearance Up to 80% Off">
<div class="sale-content">
<div class="sale-content">
<p>Save More With <br>Our Best Deals</p>
<p class="desc">Cursus elit, iaculis platea integer nisl<br>sapien egestas. Bitae donec ornare<br>iaculis mauris nec.</p>
<a class="btn-viewmore" href="#">Shop Collection</a></div>
</div>
</div>
</div>
</div>
Front-end Appearance:

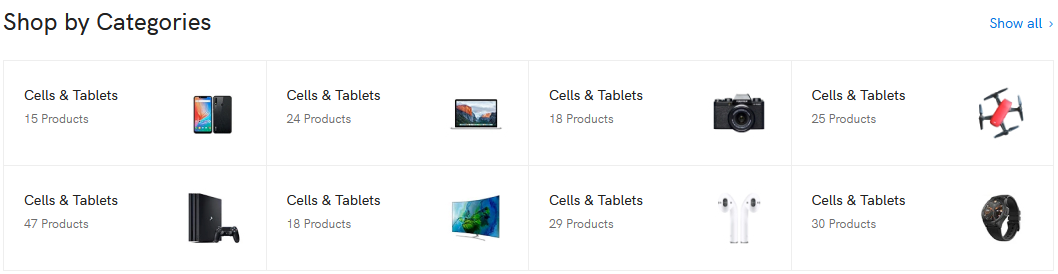
7. Shop by Categories
You create the Shop by Categories block with the configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="shop-by-categories"><a class="action showall" href="#">Show all</a>
<div class="block-title"><strong>Shop by Categories</strong></div>
<div class="row">
<div class="col-xs-12 col-s-12 col-m-12 col-l-12 col-xl-12">
<ul>
<li><img src="{{media url="wysiwyg/home-v1/categories-01.jpg"}}">
<div class="product name product-item-name"><a href="/s1/technology.html">Cells & Tablets</a></div>
<div class="product count product-item-count">15 Products</div>
</li>
<li><img src="{{media url="wysiwyg/home-v1/categories-02.jpg"}}">
<div class="product name product-item-name"><a href="/s1/technology.html">Computer & Laptop</a></div>
<div class="product count product-item-count">24 Products</div>
</li>
<li><img src="{{media url="wysiwyg/home-v1/categories-03.jpg"}}">
<div class="product name product-item-name"><a href="/s1/technology.html">Cameras</a></div>
<div class="product count product-item-count">18 Products</div>
</li>
<li><img src="{{media url="wysiwyg/home-v1/categories-04.jpg"}}">
<div class="product name product-item-name"><a href="/s1/technology.html">Drones</a></div>
<div class="product count product-item-count">25 Products</div>
</li>
<li><img src="{{media url="wysiwyg/home-v1/categories-05.jpg"}}">
<div class="product name product-item-name"><a href="/s1/technology.html">Games & Consoles</a></div>
<div class="product count product-item-count">47 Products</div>
</li>
<li><img src="{{media url="wysiwyg/home-v1/categories-06.jpg"}}">
<div class="product name product-item-name"><a href="/s1/technology.html">TV & Audio</a></div>
<div class="product count product-item-count">18 Products</div>
</li>
<li><img src="{{media url="wysiwyg/home-v1/categories-07.jpg"}}">
<div class="product name product-item-name"><a href="/s1/technology.html">Audio & Music</a></div>
<div class="product count product-item-count">29 Products</div>
</li>
<li><img src="{{media url="wysiwyg/home-v1/categories-08.jpg"}}">
<div class="product name product-item-name"><a href="/s1/technology.html">Accessories & More</a></div>
<div class="product count product-item-count">30 Products</div>
</li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

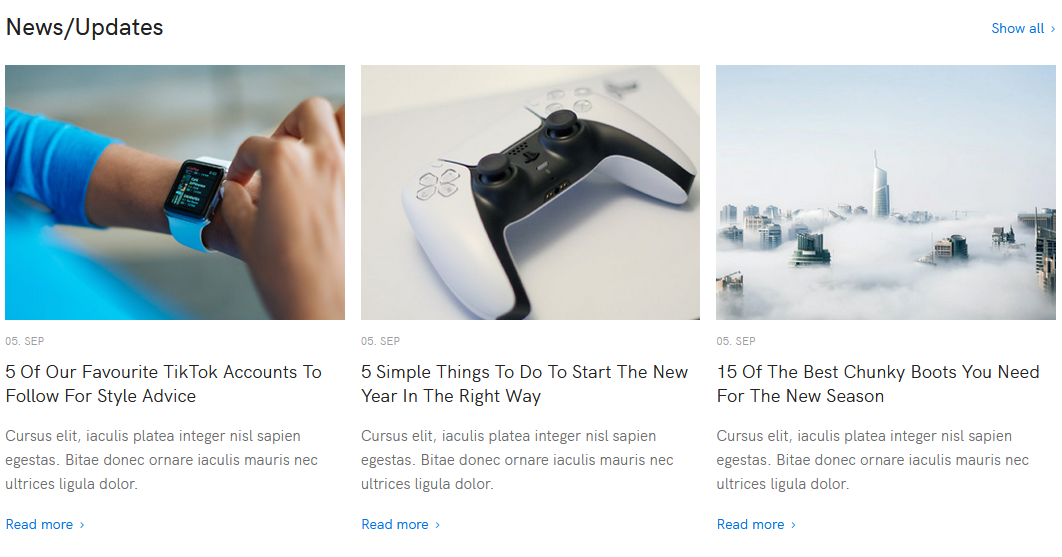
8. News/Updates
You create the New/Updates block with the configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="blog">
<a class="action showall" href="#">Show all</a>
<div class="block-title"><strong>News/Updates</strong></div>
<div class="row">
<div class="col-xs-12 col-s-12 col-m-4 col-l-4 col-xl-4">
<img src="{{media url="wysiwyg/home-v1/news01.jpg"}}" />
<span class="date">05. Sep</span>
<div class="title">5 Of Our Favourite TikTok Accounts To Follow For Style Advice</div>
<div class="desc">Cursus elit, iaculis platea integer nisl sapien egestas. Bitae donec ornare iaculis mauris nec ultrices ligula dolor.</div>
<a href="#" class="action readmore">Read more</a>
</div>
<div class="col-xs-12 col-s-12 col-m-4 col-l-4 col-xl-4">
<img src="{{media url="wysiwyg/home-v1/news02.jpg"}}" />
<span class="date">05. Sep</span>
<div class="title">5 Simple Things To Do To Start The New Year In The Right Way</div>
<div class="desc">Cursus elit, iaculis platea integer nisl sapien egestas. Bitae donec ornare iaculis mauris nec ultrices ligula dolor.</div>
<a href="#" class="action readmore">Read more</a>
</div>
<div class="col-xs-12 col-s-12 col-m-4 col-l-4 col-xl-4">
<img src="{{media url="wysiwyg/home-v1/news03.jpg"}}" />
<span class="date">05. Sep</span>
<div class="title">15 Of The Best Chunky Boots You Need For The New Season</div>
<div class="desc">Cursus elit, iaculis platea integer nisl sapien egestas. Bitae donec ornare iaculis mauris nec ultrices ligula dolor.</div>
<a href="#" class="action readmore">Read more</a>
</div>
</div>
</div>
Front-end Appearance:

9. Brands
You create the Brands block with the configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="brands">
<div class="row">
<div class="col-xs-6 col-s-4 col-m-3 col-l-2 col-xl-2">
<img src="{{media url="wysiwyg/home-v1/brands01.jpg"}}" />
</div>
<div class="col-xs-6 col-s-4 col-m-3 col-l-2 col-xl-2">
<img src="{{media url="wysiwyg/home-v1/brands02.jpg"}}" />
</div>
<div class="col-xs-6 col-s-4 col-m-3 col-l-2 col-xl-2">
<img src="{{media url="wysiwyg/home-v1/brands03.jpg"}}" />
</div>
<div class="col-xs-6 col-s-4 col-m-3 col-l-2 col-xl-2">
<img src="{{media url="wysiwyg/home-v1/brands04.jpg"}}" />
</div>
<div class="col-xs-6 col-s-4 col-m-3 col-l-2 col-xl-2">
<img src="{{media url="wysiwyg/home-v1/brands05.jpg"}}" />
</div>
<div class="col-xs-6 col-s-4 col-m-3 col-l-2 col-xl-2">
<img src="{{media url="wysiwyg/home-v1/brands06.jpg"}}" />
</div>
</div>
</div>
Front-end Appearance:

10. Free Shipping
You create the Free Shipping block on a product page with the configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="free-shipping"> <div class="row"> <div class="col-s-12 col-m-4 col-l-4 col-xl-4">Free Shipping Orders $60+</div> <div class="col-s-12 col-m-4 col-l-4 col-xl-4">30-days free return policy</div> <div class="col-s-12 col-m-4 col-l-4 col-xl-4">100% Secure Payments</div> </div> </div>
Front-end Appearance:

11. Quick Links
You create the Quick Links block on a product page with the configuration as follows:
Back-end setting
In the Content field, click Show/Hide Editor button, then copy and paste the following code:
<div class="footer-content footer-content-v1">
<div class="block col-1">
<div class="title"><img src="{{media url="wysiwyg/flogo.png"}}" alt=""></div>
<div class="content">Egestas nulla ac efficitur eleifend.<br>Quisque dolor fringilla semper, libero<br>hendrerit allis.</div>
</div>
<div class="block col-2">
<div class="title">Office</div>
<div class="content">312 North 24th Street<br>Brooklyn, New York 10010<br>United States<br><br>+33 212 218 8500<br>[email protected]</div>
</div>
<div class="block col-3">
<div class="title">Company</div>
<div class="content">
<ul>
<li><a href="/s1/technology.html">About Us</a></li>
<li><a href="/s1/technology.html">Shop</a></li>
<li><a href="/s1/technology.html">Products</a></li>
<li><a href="/s1/technology.html">Pages</a></li>
<li><a href="/s1/technology.html">Blogs</a></li>
<li><a href="/s1/privacy-policy-cookie-restriction-mode/">Privacy Policy</a></li>
</ul>
</div>
</div>
<div class="block col-4">
<div class="title">Support</div>
<div class="content">
<ul>
<li><a href="/s1/privacy-policy-cookie-restriction-mode/">Customer Service</a></li>
<li><a href="/s1/privacy-policy-cookie-restriction-mode/">Order Status</a></li>
<li><a href="/s1/privacy-policy-cookie-restriction-mode/">Shipping</a></li>
<li><a href="/s1/privacy-policy-cookie-restriction-mode/">Returns & Exchanges</a></li>
<li><a href="/s1/privacy-policy-cookie-restriction-mode/">Store Locator</a></li>
<li><a href="/s1/privacy-policy-cookie-restriction-mode/">Mobile Apps</a></li>
</ul>
</div>
</div>
<div class="block col-5">
<div class="title">Account</div>
<div class="content">
<ul>
<li><a href="/s1/customer/account/">Login / Register</a></li>
<li><a href="/s1/wishlist/">Wishlist</a></li>
<li><a href="/s1/sales/order/history/">Order History</a></li>
<li><a href="/s1/sales/order/history/">Track Order</a></li>
<li><a href="/s1/sales/order/history/">Gift Cards</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

VI. Extension Configuration
The premium UB Atoms theme is packed with four featured extensions (UB Mega Menu, UB Content Slider, UB Quick View, UB Rich Snippets). Below you can find a list of user guides available for each extension:
1. UB Content Slider extension
The UB Content Slider module gives you the ability to add and manage a rich slideshow on your homepage with ease. Each slide is a static block that can contain any custom images or HTML. You can add multiple slides filled with your featured images and captions.

First, you need to create a static block that calls the content slides on the homepage (Content | Bocks | Add New Block). Then, you create slide items under UB Content Slider’s admin panel (Ubertheme’s Extensions | [Content Slider] Manage Sliders). See section VI. Static Block Configuration -- 6. Slideshow for details.
In addition, we recommend you check out the UB Content Slider’s documentation below to understand how the module works and learn about a wide variety of configuration options available:
2. UB Mega Menu extension
This section refers to the configuration of the mega menu built in the UB Atoms theme: Ubertheme’s Extensions | [Mega Menu] Manage Menu
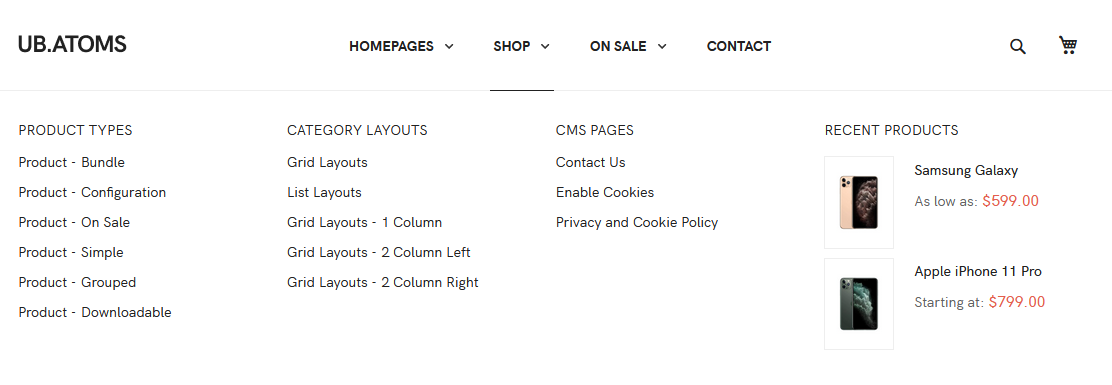
As can be seen on the UB Atoms demo, the main menu comes with some samples of menu layouts:
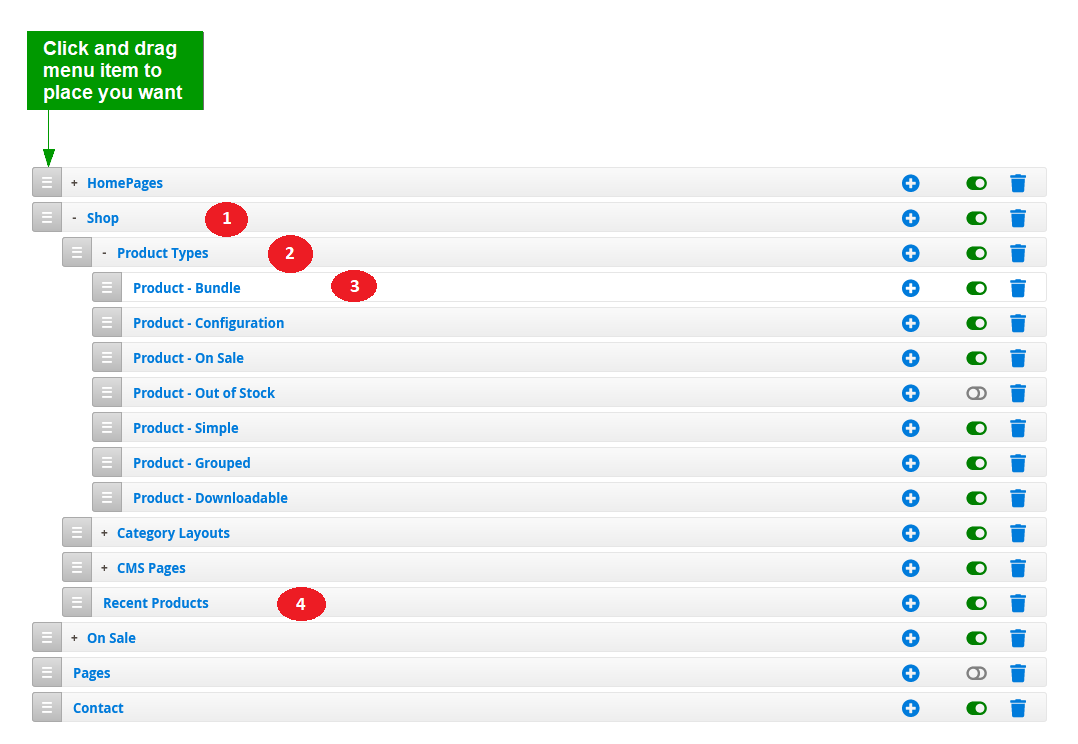
- Shop menu item: 4 columns
- On Sale menu item: 1 column
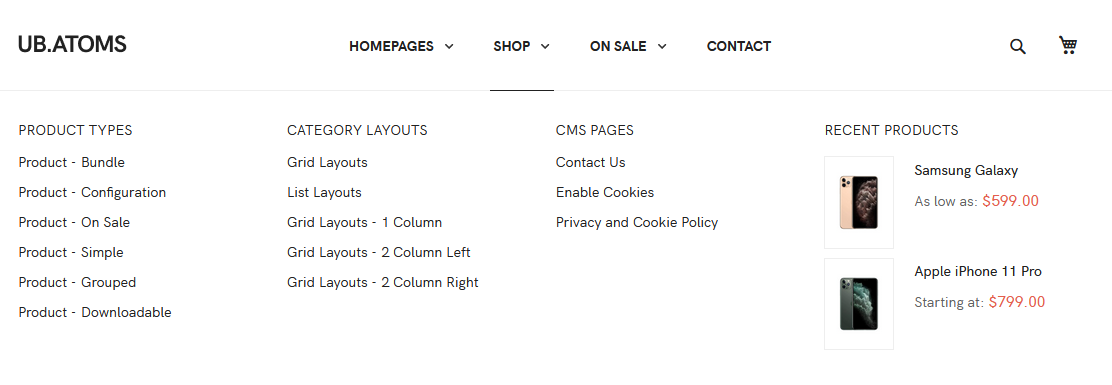
Below is an example of the Shop menu item:

You can create all those drop-down mega menu items as follows:
Step 1 -- Create the Top Menu group
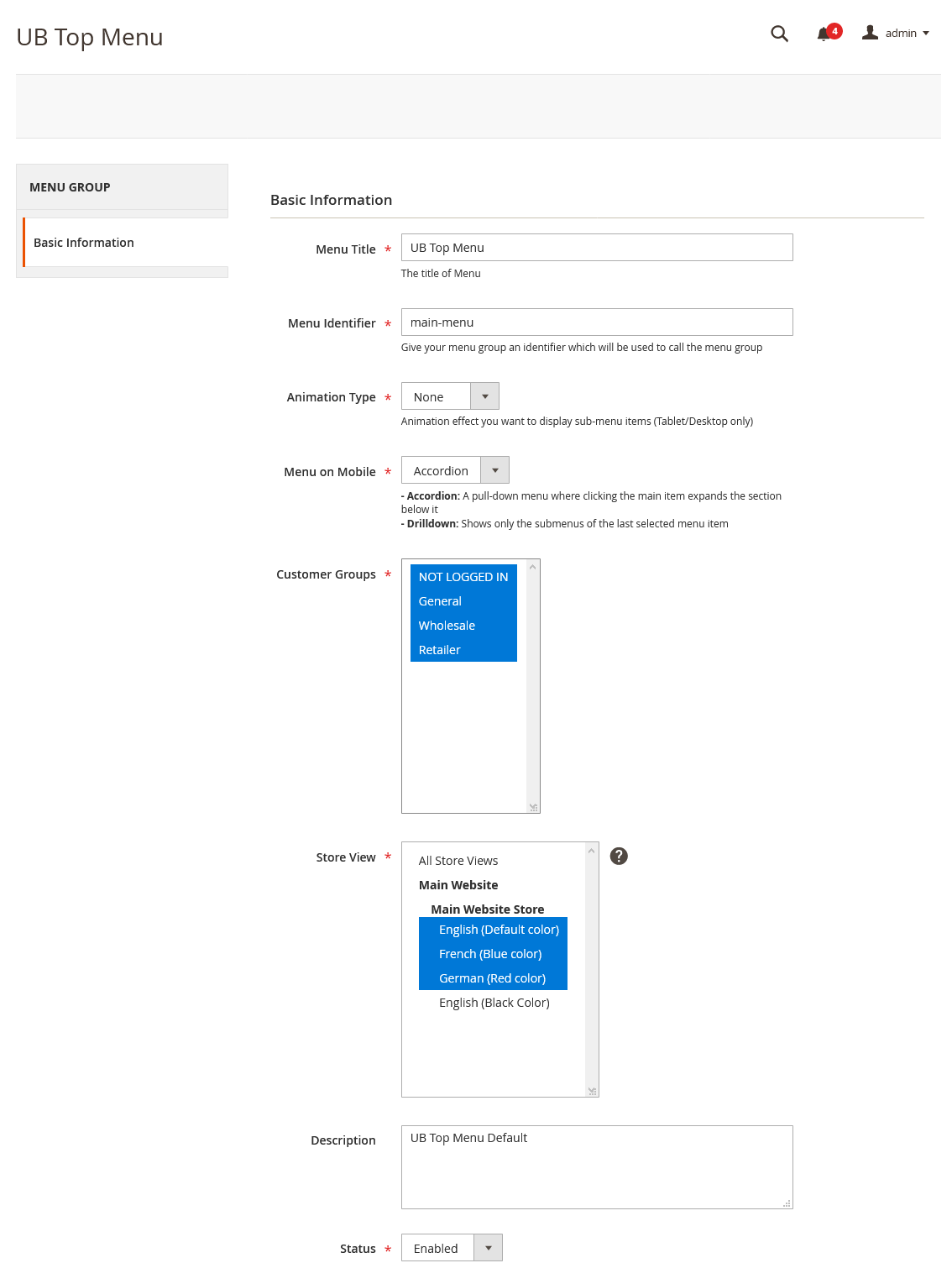
In your Magento 2 backend, navigate to Ubertheme’s Extensions | Mega Menu | Manage Menu, then click Add New Menu. In the popup, you can configure as in this screenshot
(Make sure you insert the menu identifier: main-menu).

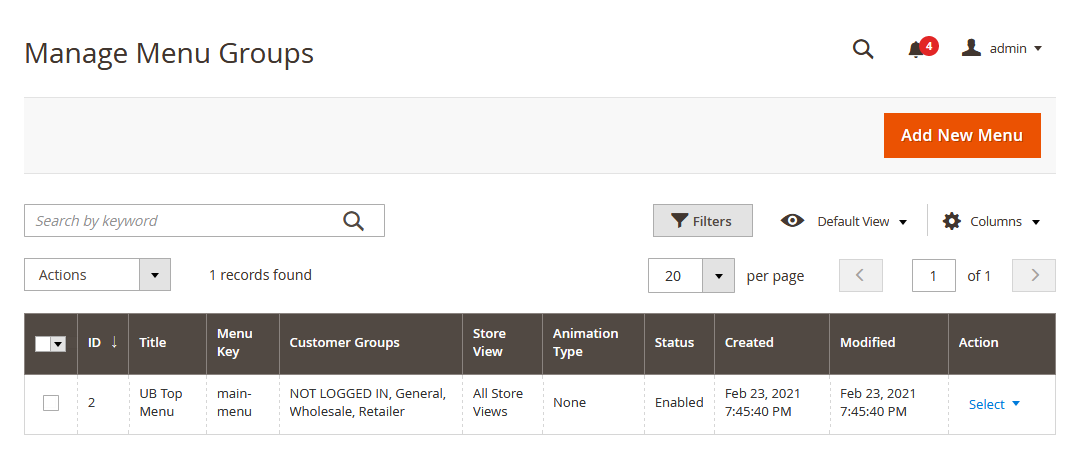
Once done, you should see the new menu group visible as shown in the following screenshot:

Step 2 -- Create menu item in the Top Menu
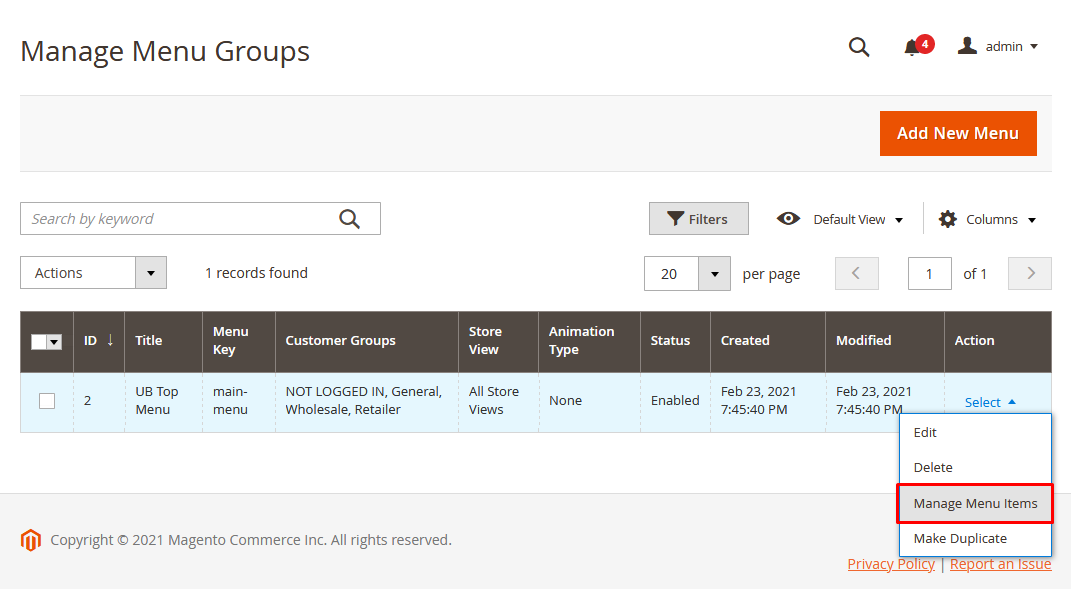
Supposed that you have some sample products in place already, now we start creating menu items for the mega menu. In the same Menu Group panel, go to Select | Manage Menu items:

Step 2.1 -- Create ‘Shop’ and its sub-menu items:

Click Add New Menu Item button to create each menu item, and follow the configuration below:
- Shop menu: Configuration steps -- menu setting 1 > menu setting 2
- Product Types menu: Configuration steps -- menu setting 1 > menu setting 2
- Product -- Bundle menu: Configuration steps -- menu setting 1 > menu setting 2
(NOTE: In the menu setting 1 of the Product -- Bundle menu, we set the Menu Link as a custom link ‘{base_url}apple-iphone-11-pro-max.html’ for demo purpose only. You can set the menu link type as ‘Category Page’, ‘CMS Page’, or ‘Custom link’ at your choice.) - Recent Products menu: Configuration steps -- menu setting 1 > menu setting 2
(NOTE: In the menu setting 2 of the Recent Products menu, in the field Custom Content, click Show / Hide Editor button, then insert the sample snippet below which will call a sample Recent Products widget. Please note the sample code applies for a fresh Magento instance with sample data only.)<div class="recent-products">{{widget type="Magento\CatalogWidget\Block\Product\ProductsList" show_pager="0" products_count="2" template="Magento_CatalogWidget::product/widget/content/grid.phtml" conditions_encoded="^[`1`:^[`type`:`Magento||CatalogWidget||Model||Rule||Condition||Combine`,`aggregator`:`all`,`value`:`1`,`new_child`:``^],`1--1`:^[`type`:`Magento||CatalogWidget||Model||Rule||Condition||Product`,`attribute`:`category_ids`,`operator`:`==`,`value`:`3`^]^]"}}</div>
You simply follow the same configurations for other sub-menu items of the Shop menu. Once done, after you flush Magento 2 cache, you should see the frontend appearance of the Shop menu:

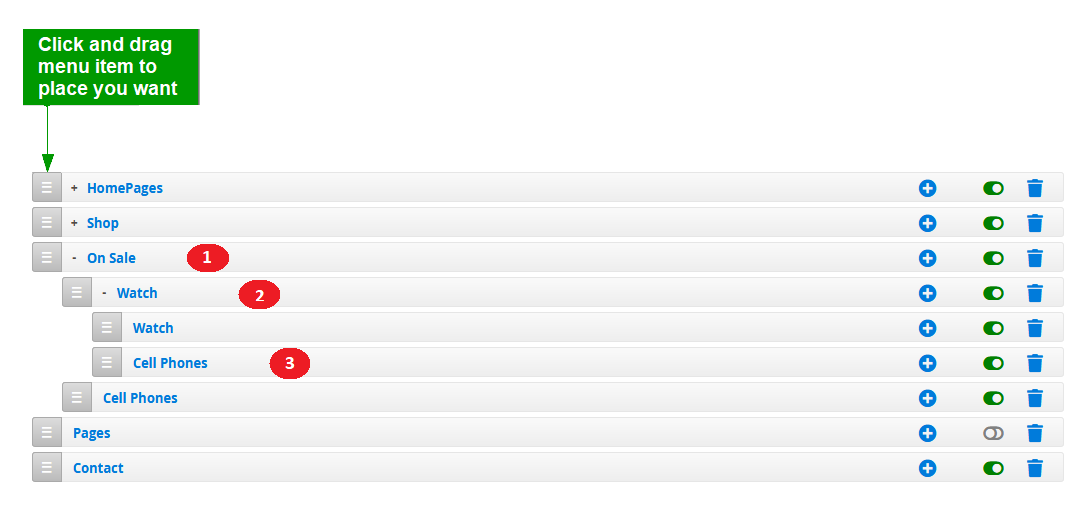
Step 2.2 -- Create ‘On Sale’ and its sub-menu items

Click Add New Menu Item button to create each menu item, and follow the configuration below:
- On Sale menu: Configuration steps -- menu setting 1 > menu setting 2
- Watch menu: Configuration steps -- menu setting 1 > menu setting 2
- Cell Phones menu: Configuration steps -- menu setting 1 > menu setting 2
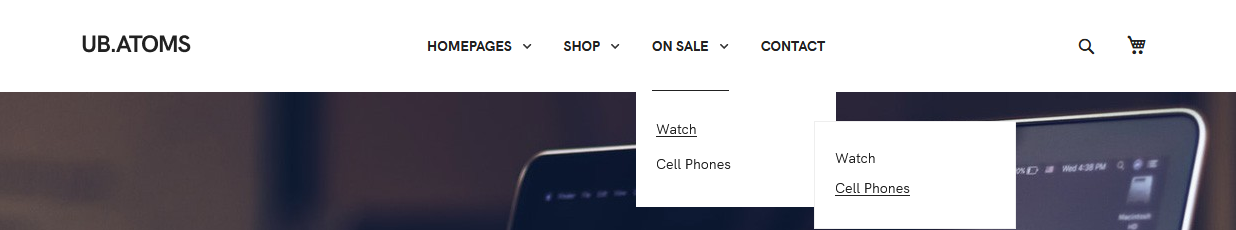
You simply follow the same configurations for other sub-menu items of the Watch menu. Once done, flush Magento 2 cache, then you should see the frontend appearance of the On Sale menu:

In addition, we recommend you check out the UB Mega Menu’s documentation below to understand how the module works and learn about a wide variety of configuration options available:
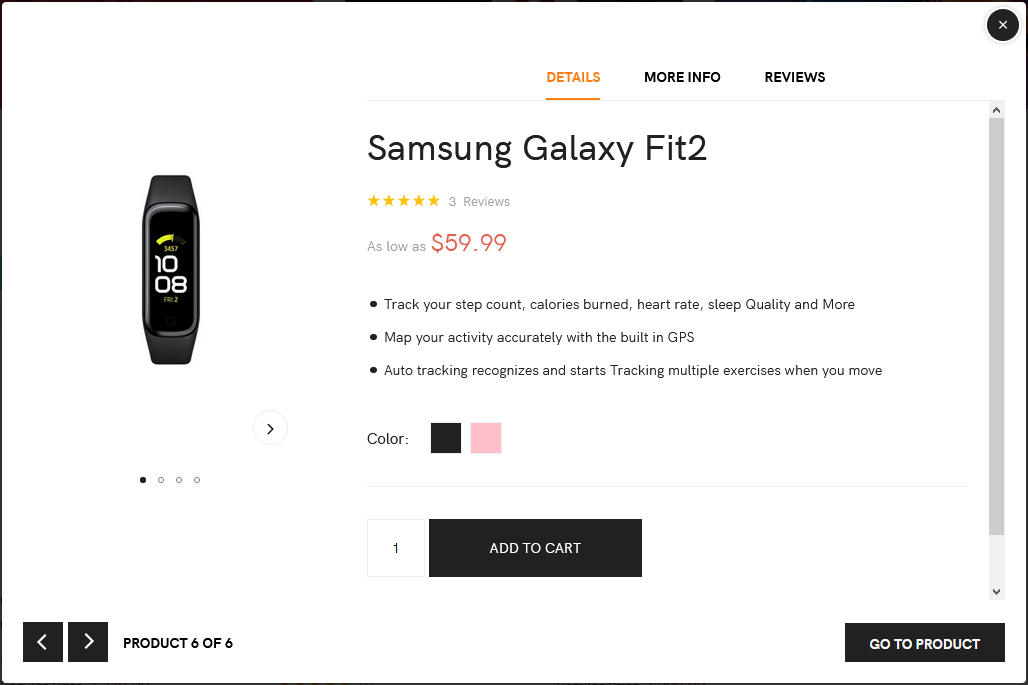
3. UB Quick View extension
UB Quick View module is packed with UB Atoms theme by default. The module allows shoppers to access the product details at ease through a pop-up window right from the homepage, category page, or search result pages.
In your Magento 2 Admin Panel, navigate to Ubertheme’s Extensions | Quick View | Settings, you should see the default Backend settings like this screenshot.
NOTE:
If you use the Quickstart package of UB Atoms, you should see the Append Quick View Buttons to field is set as .product-item-actions .actions-secondary.
If you install the UB Atoms theme manually, you should see the Append Quick View Buttons to field is set as .product-item-info.
Front-end Appearance:

For more detail about the installation and configurations of the UB Quick View, check out this guide:
4. UB Rich Snippets
In your Magento 2 Admin Panel, navigate to Ubertheme’s Extensions | [Rich Snippets] Settings and configure the default settings as shown in the Back-end setting.
For more detail about installation and configurations of the UB Rich Snippets, check out this guide:
VII. UB Theme Helper Configuration
This section refers to the configuration of UB Atoms theme admin panel: Ubertheme’s Extensions | [Theme Helper] Configuration. You will learn about:
- Scope of the theme
- Parent theme and child themes
- How to activate the theme
- Configuration options of the theme
- How to create a child theme
1. Getting Started
UB Theme Helper theme panel gives you control over site-wide theme elements, such as your typography, colors, category page, product page etc.
By default, the UB Theme Helper theme panel comes with the following themes:
- UB Atoms (the parent theme)
- UB Atoms Child Theme (a sample child theme that inherits and extends UB Atoms parent theme)
- 3 sample child themes for demo purpose -- V1, V2, V3 (packed with UB Atoms Quickstart package only)
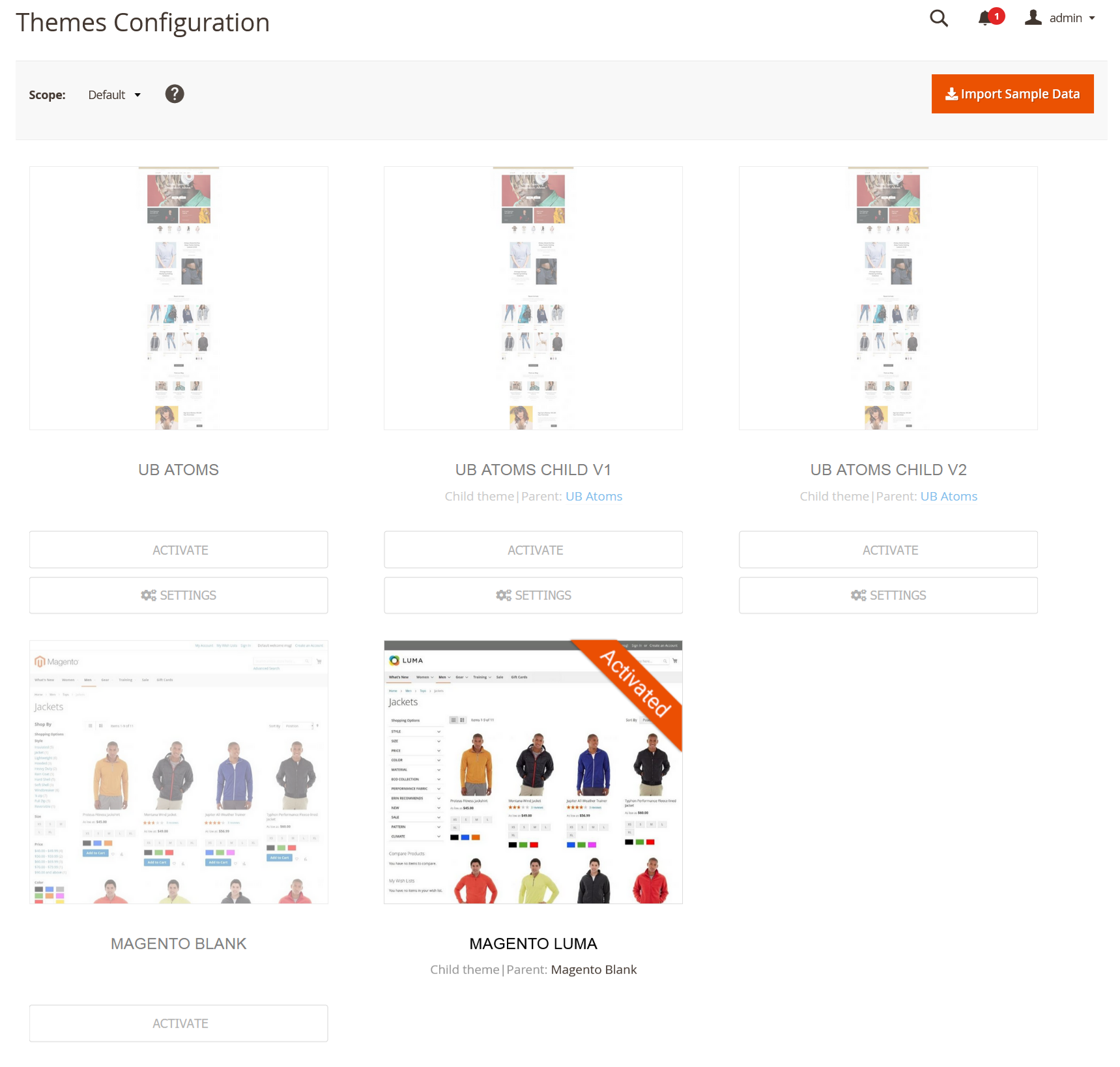
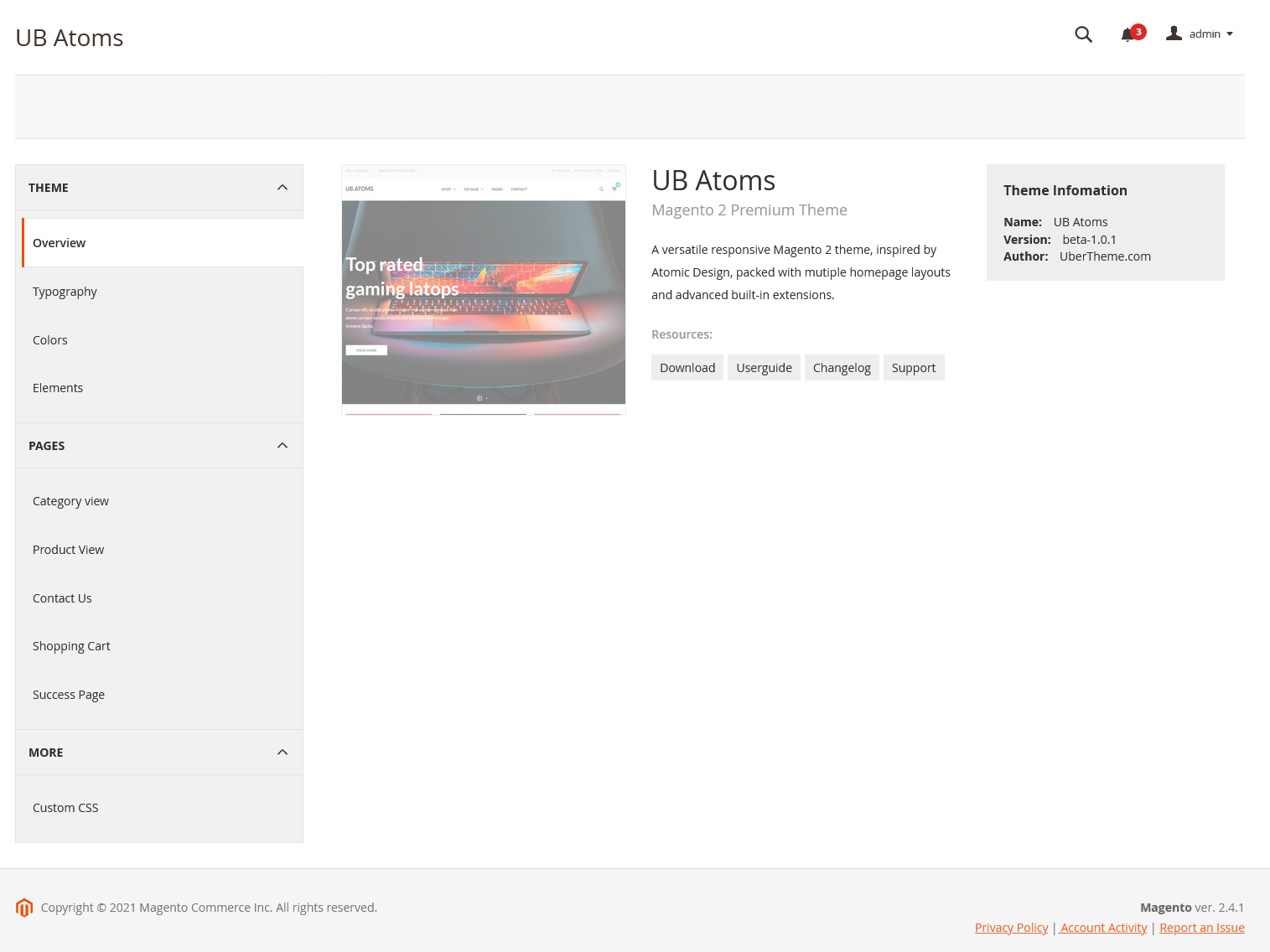
Go to Ubertheme’s Extensions | [Theme Helper] Configuration, you should see a grid of available themes as follows (supposed that you install UB Atoms quickstart package):
To explore the configuration panel of a theme, simply click the ‘Setting’ button right below the activated theme’s thumbnail. Here is an example configuration panel of the UB Atoms (the parent theme):

Magento 2 has the ‘scope’ of configuration which refers to a hierarchy of websites, stores, and store views. You can assign UB Atoms theme and its child themes to one of the specific scopes below:
- Default (Global)
- Website
- Store View
Each theme can be assigned to any specific scope you select. It’s possible to assign the same theme to different scopes of your choice. Please refer to section 1.2. Activate the theme below to learn how to activate and assign a theme to a specific scope.
1.2. Parent theme and child themes
UB Atoms theme can be enabled for the entire store, but you can also create multiple child themes from existing parent theme UB Atoms and set different child themes for different parts of the store (eg. for selected categories or CMS pages).
- A parent theme is a complete theme that includes all the features for the theme to work.
- A child theme allows you to change aspects of your site’s appearance. You can overwrite any part of the parent theme to make your modifications. All the functions from the parent theme will be inherited unless it is overridden in the child theme.
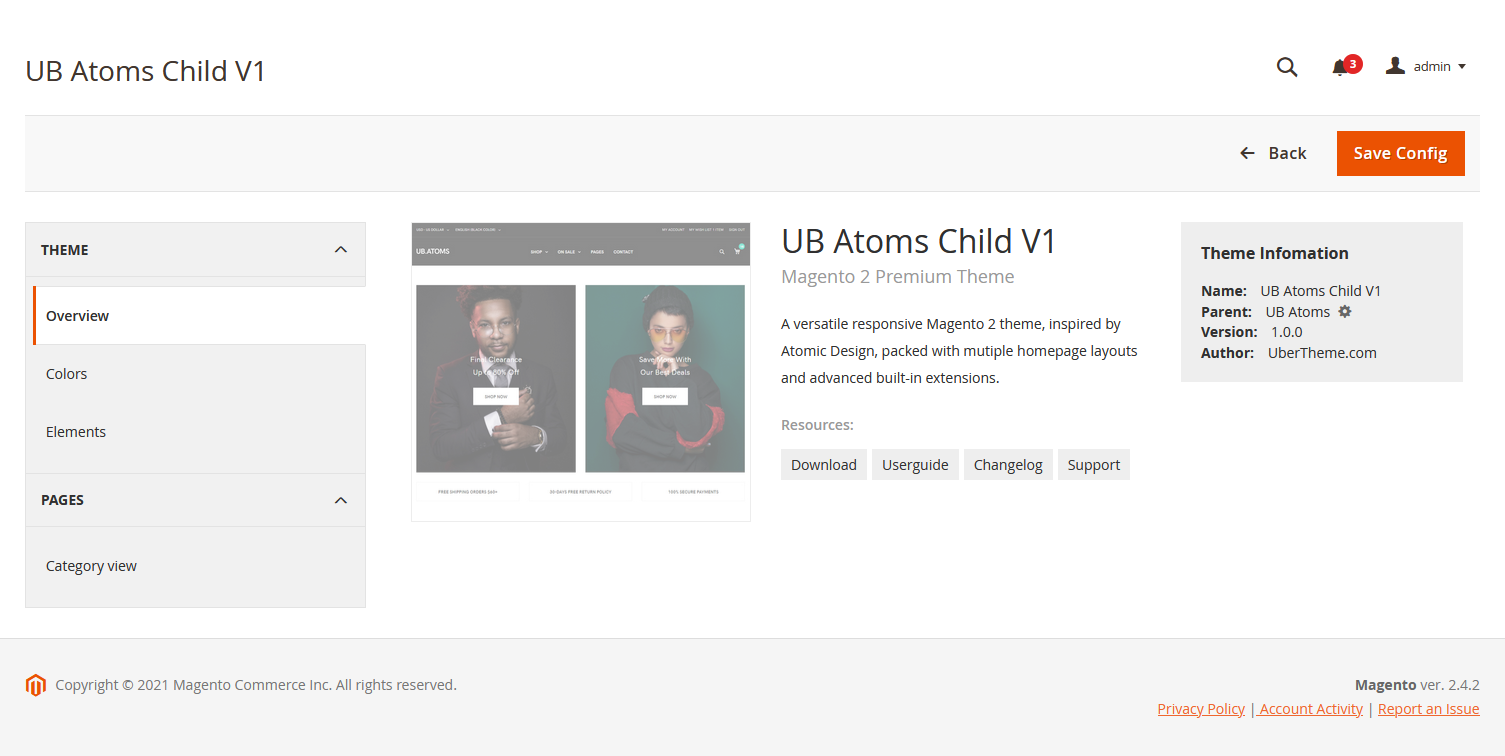
The parent theme UB Atoms and its sample child themes are illustrated in this screenshot.
The description ‘Child theme | Parent theme UB Atoms’ appears in small text below each theme’s title. It indicates that this is a child theme, and its parent theme is UB Atoms.
The child theme inheritance:
The child theme of UB Atoms is based on the fallback scheme. The child theme is used first. If a configuration option is not found in the current child theme, the parent theme’s configuration will be used.
Both parent theme and child themes come with 2 sets of configuration:
- Default Configuration: initial default configurations of the parent/child theme
- Custom Configuration: changes made to the default configurations of the parent/child theme. Custom configuration is always used first. If no custom configuration is found, the default configuration will be used.
Child theme configurations:
To enter the configuration panel of a child theme, go to Ubertheme’s Extensions | [Theme Helper] Configuration, select the scope (that you assign the child theme) from the Store View chooser in the upper-left corner. Then, you should see the activated Child theme. Click the ‘Setting’ button of that child theme, you should see the configuration panel like this:

The screenshot above is a sample configuration panel of the UB Atoms Child Theme V3 packed with the UB Atoms Quickstart package. The child theme admin panel only displays the configuration options that you make changes to the parent theme.
Please refer to the section Manual Installation | Step 4: Activate the theme for details. In general, you need to follow the steps below to activate a theme:
Step 1: Navigate to UB Atoms theme admin panel: Ubertheme’s Extensions | [Theme Helper] Configuration. You will see a grid of themes available.
Step 2: From the Scope chooser in the upper-left corner of our Theme Helper configuration page, select a scope you want to assign the theme to.
Step 3: Then, navigate to the theme you want and click the ‘Activate’ button. And that’s it.
You can create different child themes that extend the UB Atoms parent theme, following the steps below:
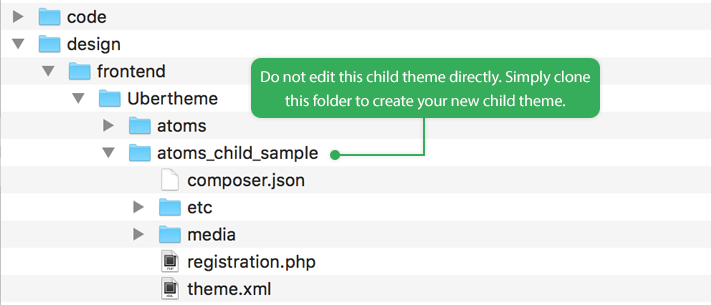
Step 1. Under the same directory [magento_root]/app/design/frontend/ubertheme/, clone the atoms_child_sample folder and rename it as you want. Your new child theme structure is illustrated as follows:

Step 2: Edit the three mains files below that manage the child theme’s behavior:
- registration.php: replace the frontend/Ubertheme/atoms_child_sample with your own child theme name
- theme.xml: update the title element
- composer.json: update the name/value pairs “name”: “ubertheme/atoms_child_sample” with your own child theme’s name.
Step 3: On the terminal, go to the Magento 2 directory and run the command: php -f bin/magento setup:upgrade.
After these steps, access Ubertheme’s Extensions | [Theme Helper] Configuration, your new child theme should be available in the theme grid.
1.4. Switch to Magento 2 Blank / Luma theme
For your convenience, we integrate both Magento 2 Blank theme and Luma theme into our UB Atoms theme panel. There might be a chance that you want to switch to the Blank theme or Luma theme for testing purposes.
Go to Ubertheme’s Extensions | [Theme Helper] Configuration, select the Scope you want, and click the ‘Activate’ button under the Blank or Luma theme, depending on which theme you want to switch to.
2. Theme Configuration
2.1 Typography Setting
Note: After making changes to your active theme’s Typography settings, you need to run the static view files deployment to apply the changes. You should back up your site first. Once done, access your server via SSH and navigate to your Magento 2 folder, then run the following commands one by one:
(Make sure you are using developer or default mode)
- rm -rf var/cache/ var/page_cache/ var/view_preprocessed/ pub/static/frontend/Ubertheme/
- php bin/magento setup:static-content:deploy -t Ubertheme/atoms -language en_US -f (if you’re using another language, make sure you replace it with specific language code you’re using)
- php bin/magento cache:flush
- Then clear your browser cache
In your Magento 2 Admin Panel, navigate to Ubertheme’s Extensions | [Theme Helper] Configuration | Theme | Typography.
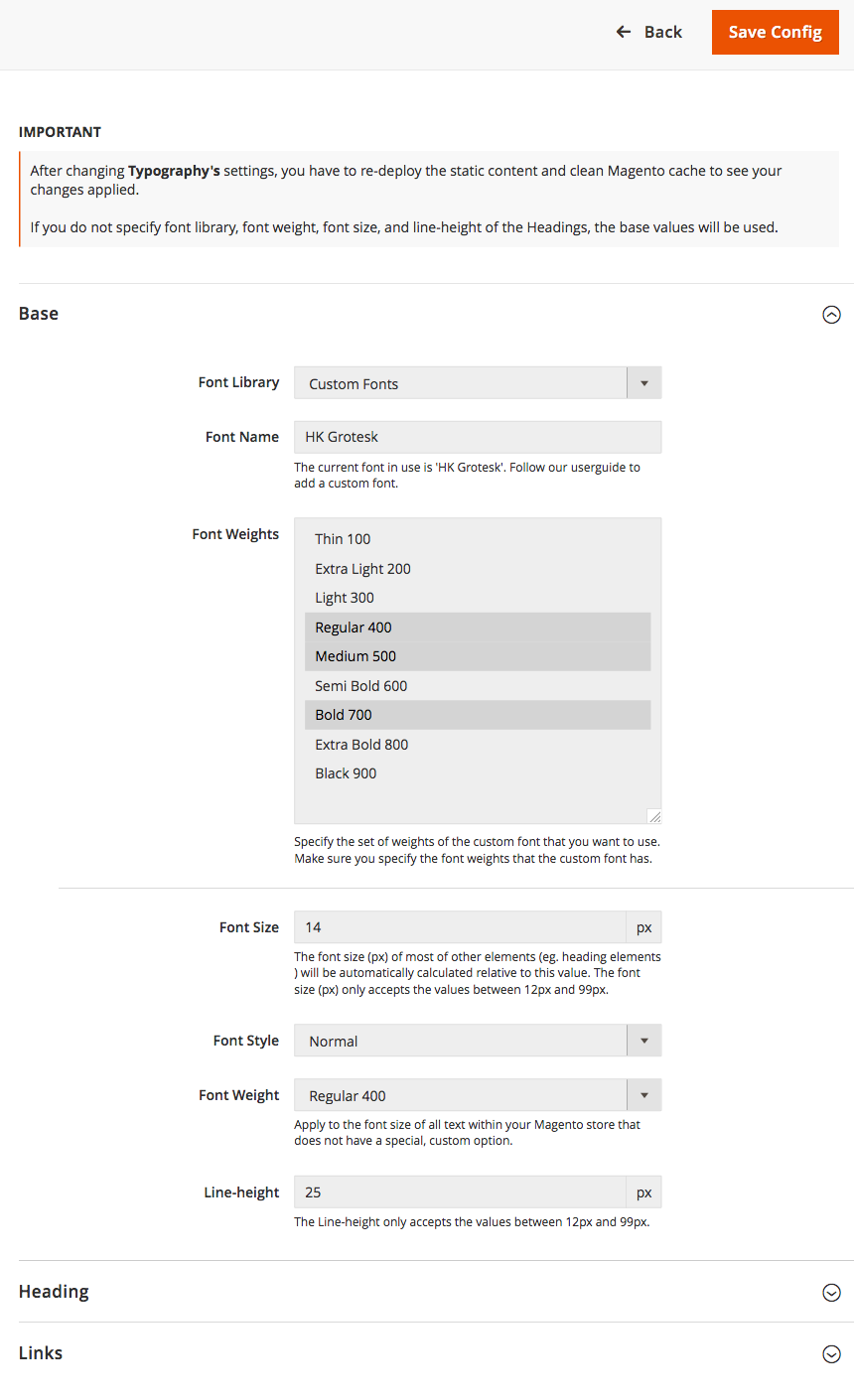
2.1.1 Base Fonts
In this section, you can define and configure fonts that will be used on the frontend of your Magento 2 store.

Step 1: Define fonts that will be used on your frontend
You can define two types of fonts that will be used on your frontend:
- Custom Fonts
By default, UB Atoms uses the Custom Font ‘HK Grotesk’. You can specify other custom fonts which you want to use in your store (we will instruct how to define a custom font in a separate guide).
Font weight: define the font-weight of the custom font that you set as the Base font -- Thin, Extra Light, Light, Regular, Medium, SemiBold, Bold, Extra Bold, Black. Make sure you specify the correct font-weight for the selected custom font. A specific font might not be available in all weights. - Google Font

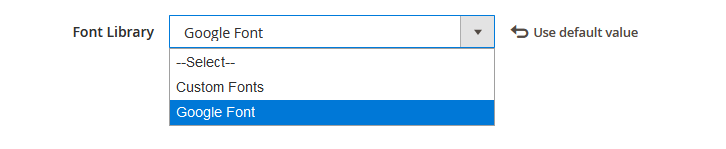
Google font family — a robust directory of open source designer web fonts -- is available on a dropdown list. Simply specify the font of your choice.
Font weight: define the font weight of the Google font that you set as the Base font -- Thin, Extra Light, Light, Regular, Medium, SemiBold, Bold, Extra Bold, Black.
Make sure you specify the correct font-weight for the selected custom font. A specific font might not be available in all weights.
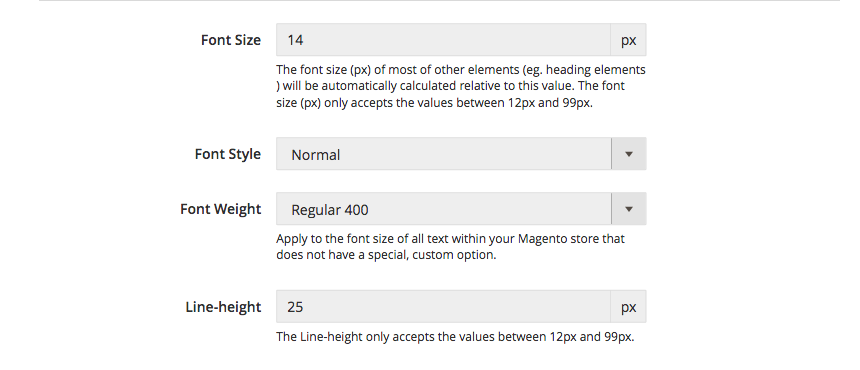
Step 2: Configure fonts for elements of a page
Now you can configure the font specified in the base font library that will be used on your frontend.

- Font Size: The font size applied to most regular text elements. Default value: 14px. Only accept the values between 12px and 99px.
- Font Style supports general font styles including:
- Normal: the browser displays a normal font style.
- Italic: the browser displays an intalic font style. If no italic face of the selected font family is available, the browser will look for an oblique face before it mimics the sloping effect.
- Oblique: the browser displays an oblique font style. If no oblique face of the selected font family is available, the browser will mimic the sloping effect.
- Initial: sets this property to its default value of the base font.
- Inherit: inherit this property from the base font.
- Font Weight: Set the weight (or boldness) to the text on all pages which does not have a custom option. Make sure that you set the weight that is available for the base font defined in Step 1.
- Line Height: Only accepts the values between 12px and 99px.
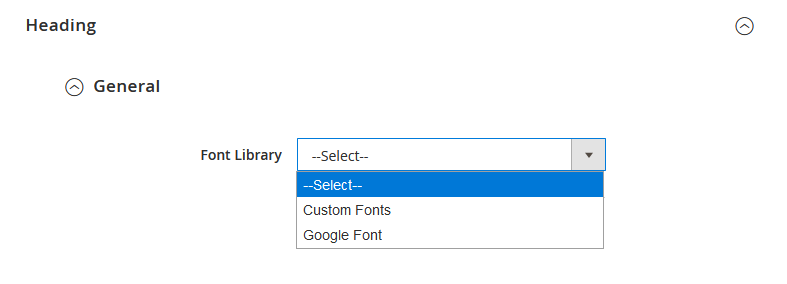
2.1.2 Heading
General

The Heading section determines the font library for the headings. Heading Element refers to all H1, H2, H3, H4, H5, H6.
By Default, UB Atoms applies the Base Font to the headings. You can specify the font family of the headings -- Custom Fonts or Google Font. Leave empty to use default Base font.
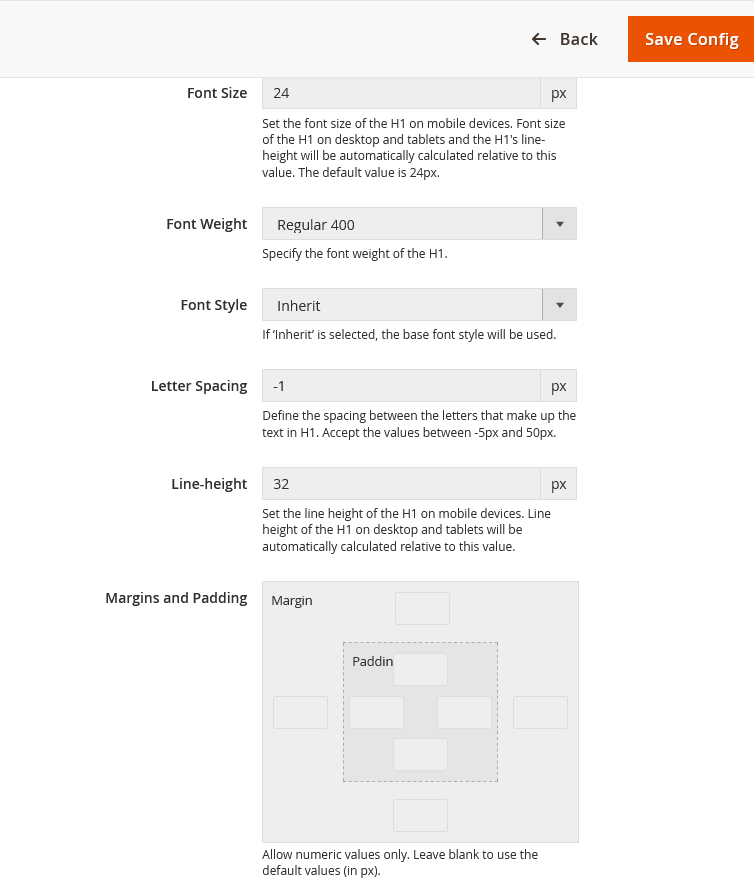
H1, H2, H3, H4, H5, H6
For each heading element, you can configure Font Size, Font Weight, Font Style, Letter Spacing, Line-height, Margins, and Padding.

Heading font-weight: Simply set the font-weight you need (Eg: Thin, Extra Light, Light, Regular, Medium, SemiBold, Bold, Extra Bold, Black). Make sure you specified the correct font weight for the selected font. A specific font might not available in all weights.
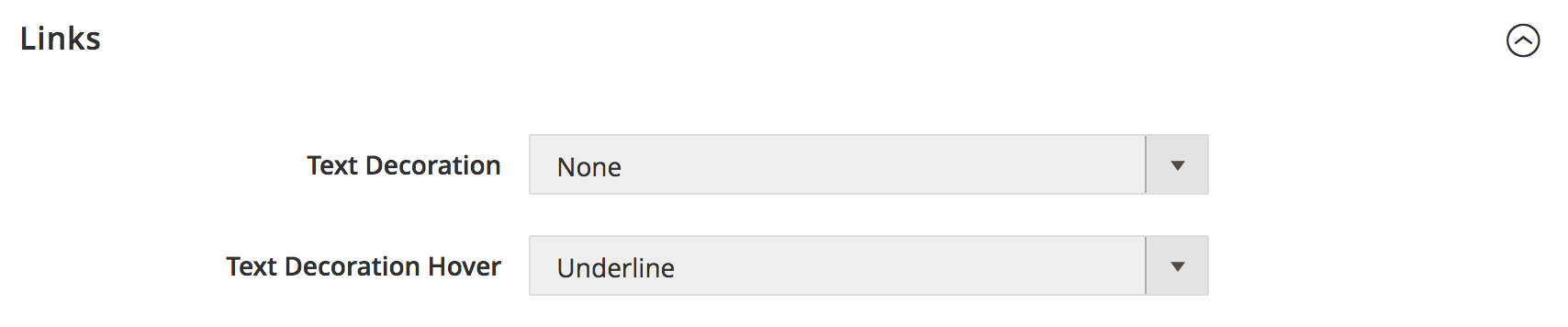
2.1.2 Links

Text Decoration: Set font decoration for links on the store. For example Underline, Overline, Line-through
Text Decoration Hover: Set font decoration for links when hover. For example Underline, Overline, Line-through
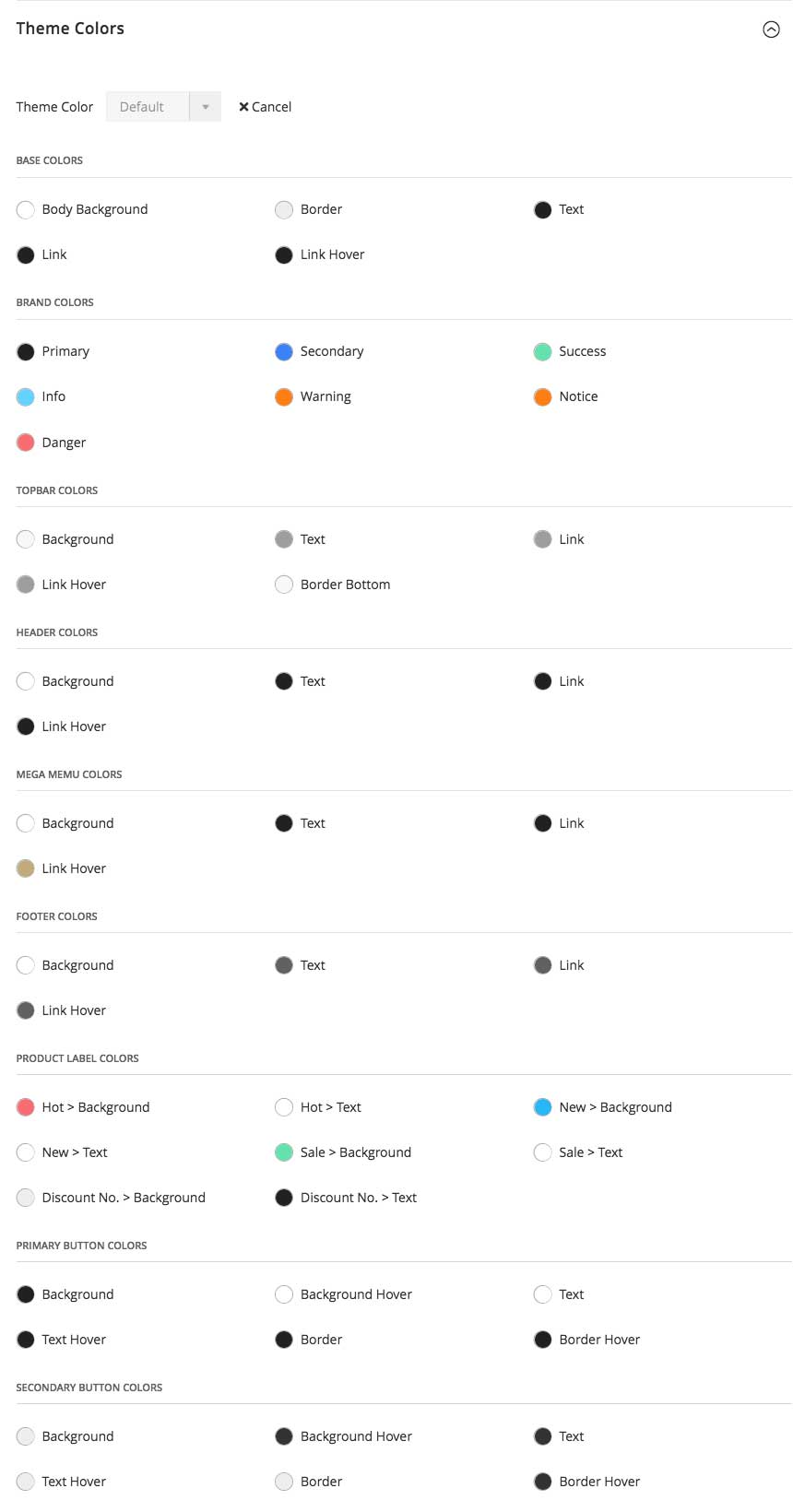
2.2 Color Settings
In your Magento 2 Admin Panel, navigate to Ubertheme’s Extensions | [Theme Helper] Configuration | Theme | Color.
UB Atoms supports multiple color profiles which include a set of common colors and brand elements to be used sitewide. By default, UB Atoms supports 4 color profiles (Default, Blue, Black, Red) which are specified inside the directory: PATH_TO_YOUR_MAGENTO_2/app/design/frontend/Ubertheme/atoms/web/theme-colors/
You can assign any specific color profile to your theme to fit your need. In this section, you can configure the options related to each color profile.
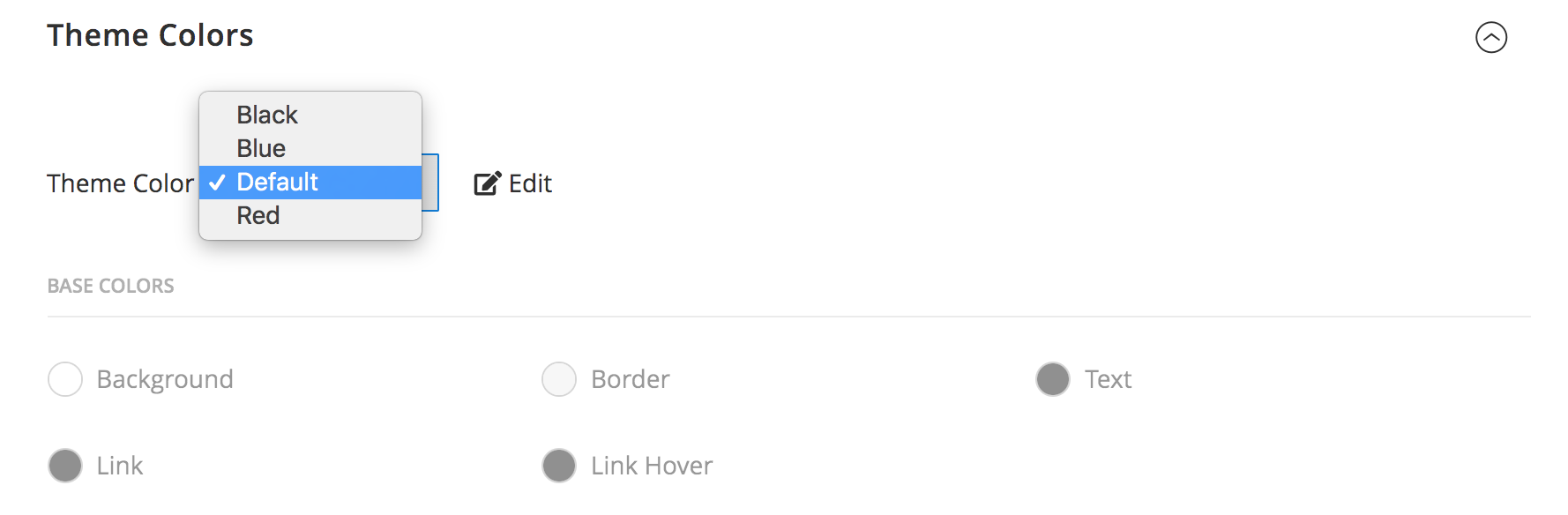
2.2.1 Base Color
This section contains basic color options for the entire page, if not specified elsewhere:
- Background: Set the body background color that you want
- Border: Add a border color around the content box of the page.
- Links/Link Hover: Configure the basic color for the entire page’s links.
- Text: Configure the basic color for the entire page’s text.
Here are the steps to configure an element’s color:
- Step 1: Select a theme color profile (Default, Blue, Black, or Red) and click the ‘Edit’ link:

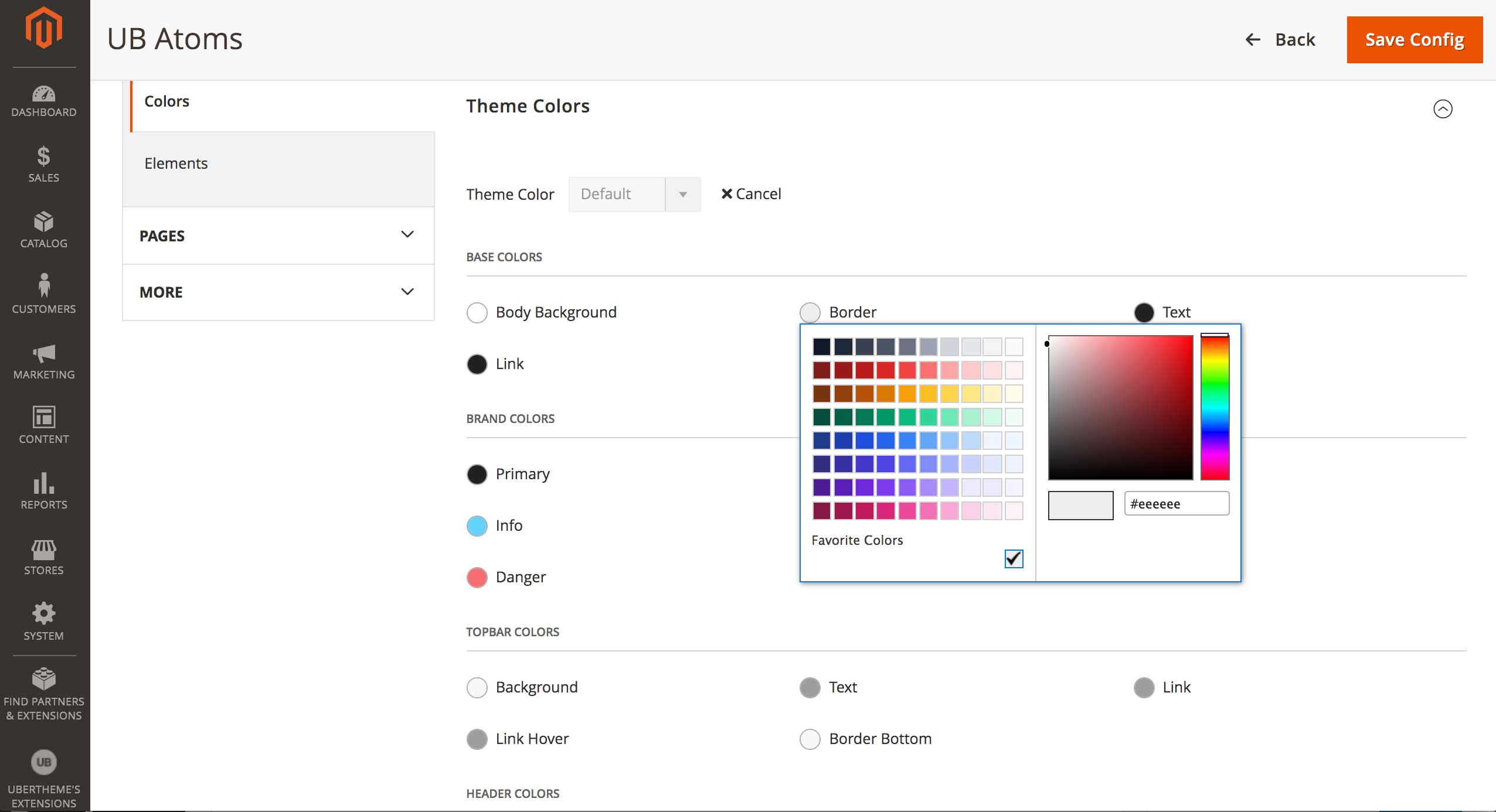
- Step 2: Click any color icon to open the Color Picker (like the screenshot below) and select a new color from the existing color palette or specify a new custom color you want to use in your store:

2.2.2 Brand Color and Other sections’ Color
You can configure other elements’ color -- Brand/Top Bar/Header/Mega Menu/Footer/ Product Label/Primary and Secondary Button -- in the same way as the Base Color.

- Base Color: as explained in section 2.2.1 Base Color above.
- Brand Color:
- Primary Color: are used for Mega Menu Headings, Breadcrumb active links, etc. In general, the Primary Color applies to primary actions, links, navigation items, text that you want to emphasize. However, UB Atoms supports separate sections (For example, Mega Menu Color, Primary/Secondary Button Color, etc.) to cover these primary elements where you manage the color of your choice.
- Secondary Color: are used for highlighting items on top of the primary colors like supplementary links (eg. Show all, Read More), Free Shipping/Return Policy content block, etc. Besides, since UB Atoms supports specific sections’ color like Mega Menu, Secondary Button, etc, you can specify the accent colors for menu items, links, product labels, etc. via these sections.
- Semantic Color (Success, Warning, Notice, etc): are used for highlighting things like error states, warning message, etc.
- Primary Button: are used for primary actions like ‘Add to cart’, ‘Proceed to Checkout’, ‘Search’, ‘UB Quick View’, etc.
- Secondary Button: are used for secondary actions (eg. ‘Apply Discount’, ‘Update Shopping Cart’, ‘Cance’, ‘Create an account’, ‘Next/Back’ button on the Quick View popup, etc.). Use when you need an element to stand out but not overpowering your primary actions.
2.3. Element Settings
- If you just enable/disable each of Element’s settings, simply clean the Magento cache to see your changes applied.
- If you customize Element’s configuration, you have to re-deploy the static content and clean the Magento cache to display the changes you have made.
2.3.1 Header
In your Magento 2 Admin Panel, navigate to Ubertheme’s Extensions | [Theme Helper] Configuration | Theme | Elements.
In this section, you can configure key blocks in the header section of the store: Logo, Top Bar, Menu, other global elements like Header Background color, etc.
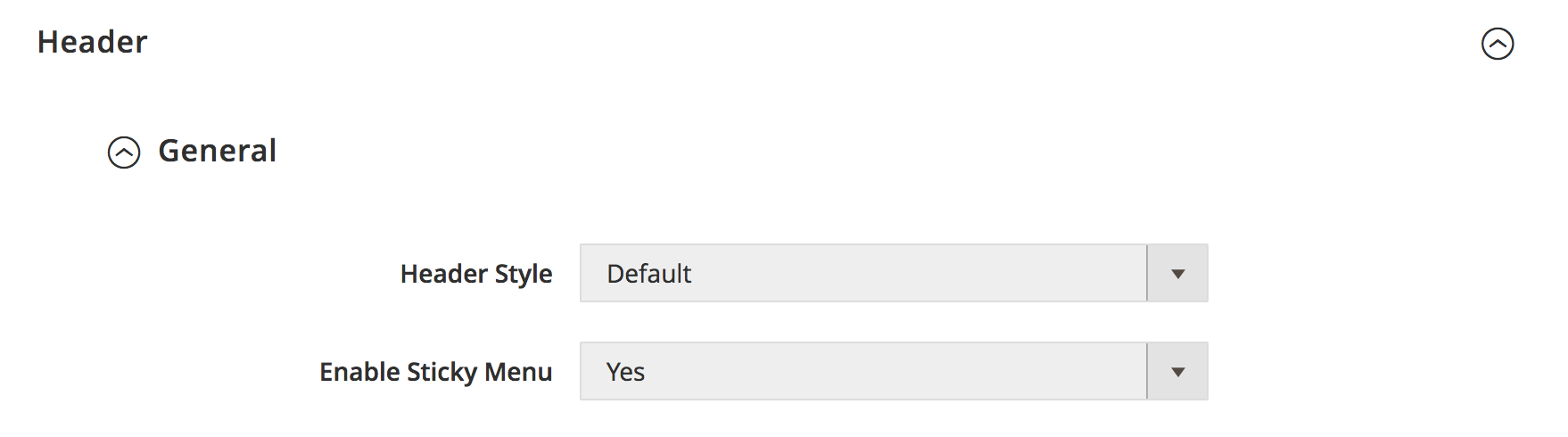
2.3.1.1 Header Style & Sticky menu

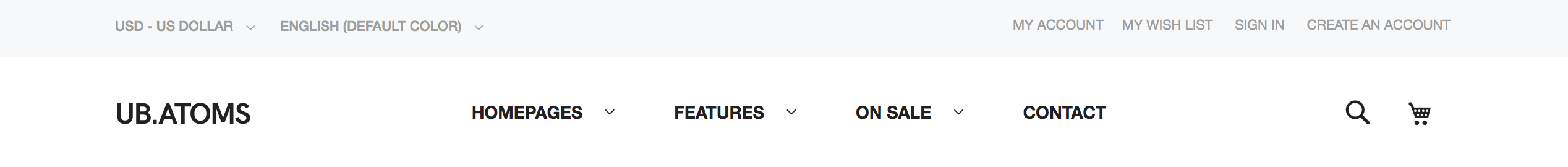
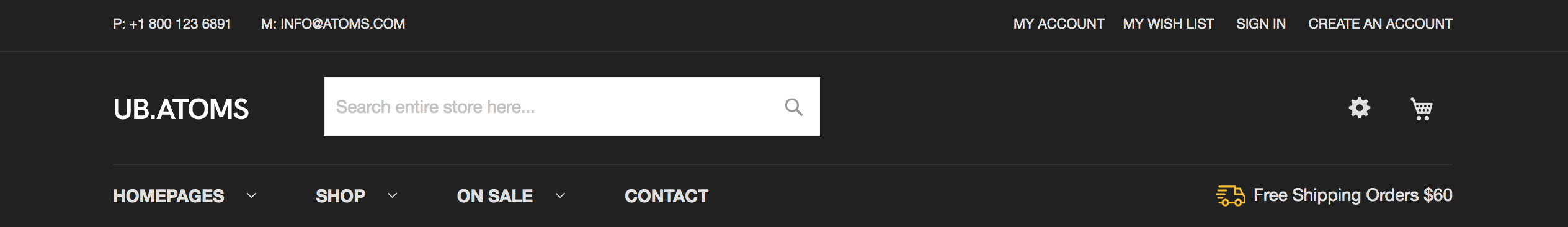
You can choose from 2 pre-designed header styles: Default and Header V1 (more styles will be added):
Default Header:

Header V1:

Sticky Header: If enabled, the main menu will always remain on top when the user scrolls down the page.
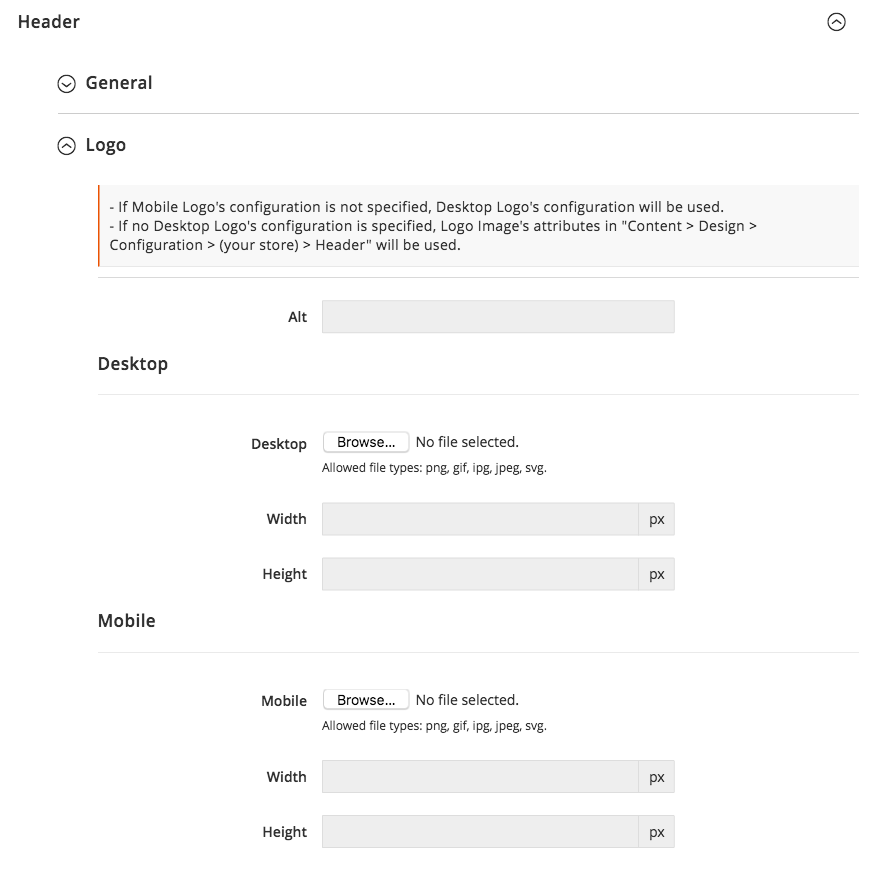
2.3.1.2 Logo

You can upload different logos for Desktop and mobile view.
Your logos will be stored under the directory [magento_root]/pub/media/ubertheme/uberthemehelper/element/header/logo/src_desktop (and src_mobile).
Then, you set the width and height of the logo accordingly. Please note:
- The logo’s width and height should be aligned with the height of the Header section
- If Mobile Logo’s configuration is not specified, Desktop Logo’s configuration will be used
- If no Desktop Logo’s configuration is specified, Logo Image’s attributes in “Content > Design > Configuration > (your store) > Header” will be used.
Once done, flush the Magento cache and refresh the browser cache.
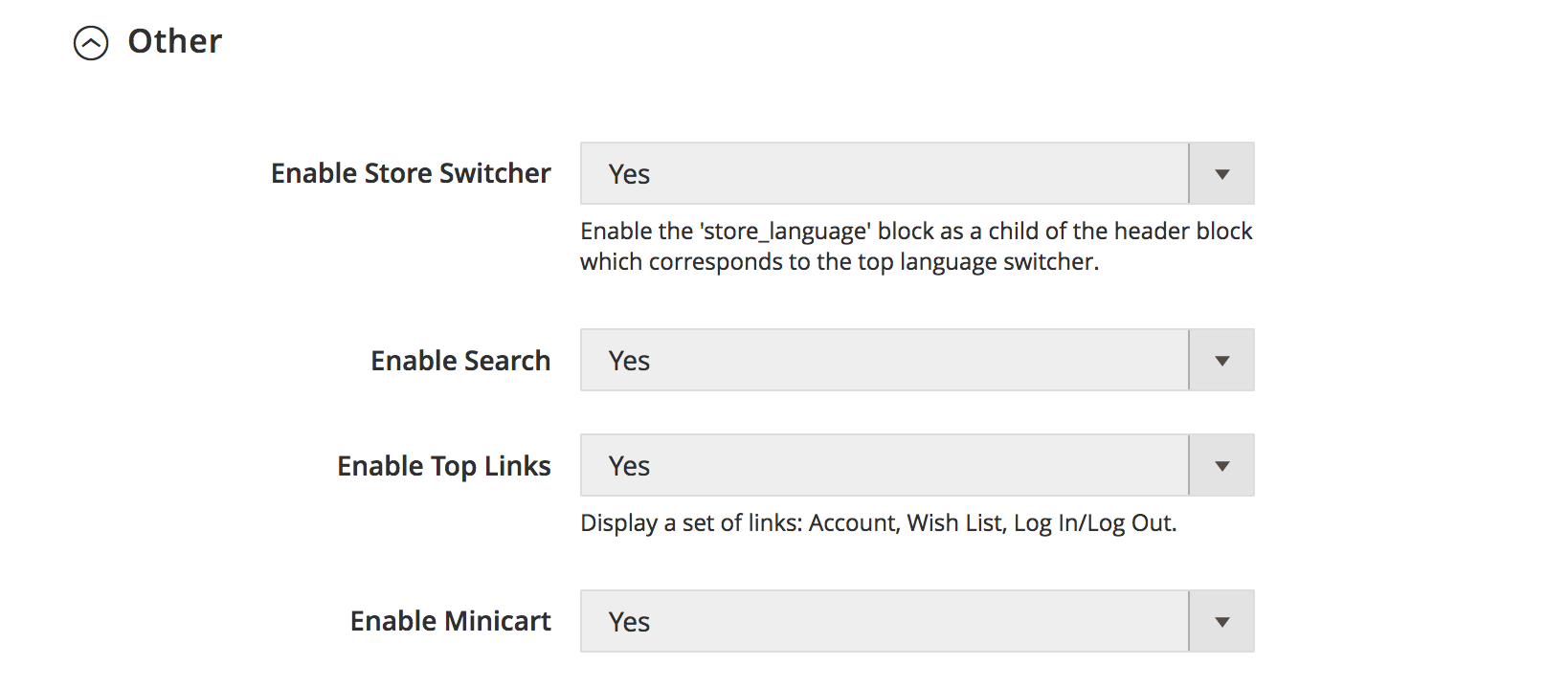
2.3.1.3 Other

You just need to flush the cache when making changes in this section.
- Enable Store Switcher: Enable the ‘store_language’ block as a child of the header block which corresponds to the top language switcher. The store switcher is displayed in the header if there’s more than one active store in your Magento 2.
- Enable Search: Enable the search box inside the page header.
- Enable Top Links: Enable the Magento’s Top link which includes a set of links: My Account, My Wish List, Sign In, Create An Account.
- Enable Minicart: Display the Mini Cart drop-down block that displays a summary of the items in the cart.
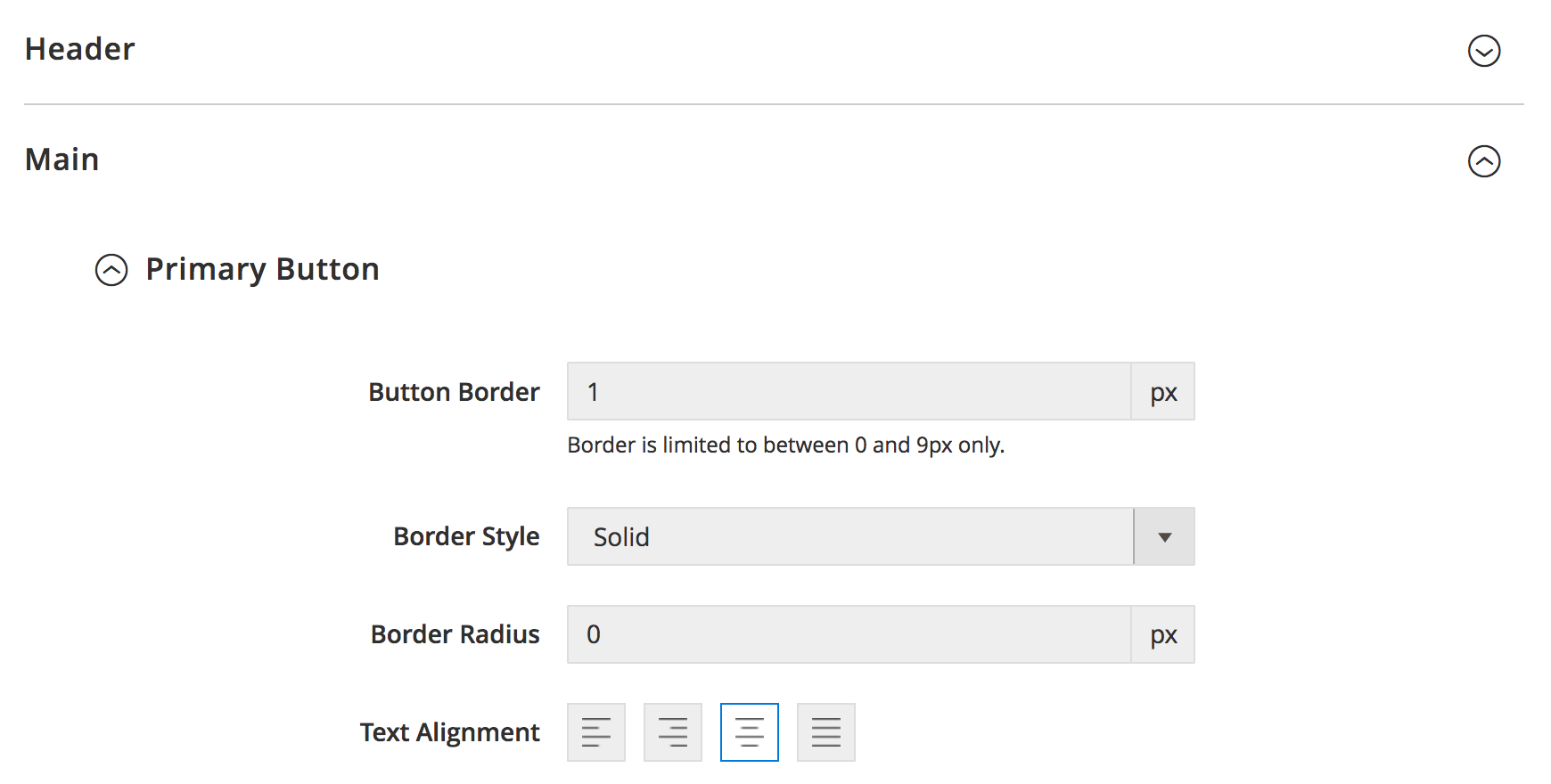
2.3.2 Main
2.3.2.1 Primary Button

Primary Button refers to the key, or the most important action on a page (e.g. main CTA on a page). UB Atoms uses the primary buttons like ‘Add to Bag’, ‘Proceed to Checkout’ etc.
You can configure the button your way:
- Border Width
- Border Style
- Border Radius (to define the button with rounded corners)
- Text Alignment
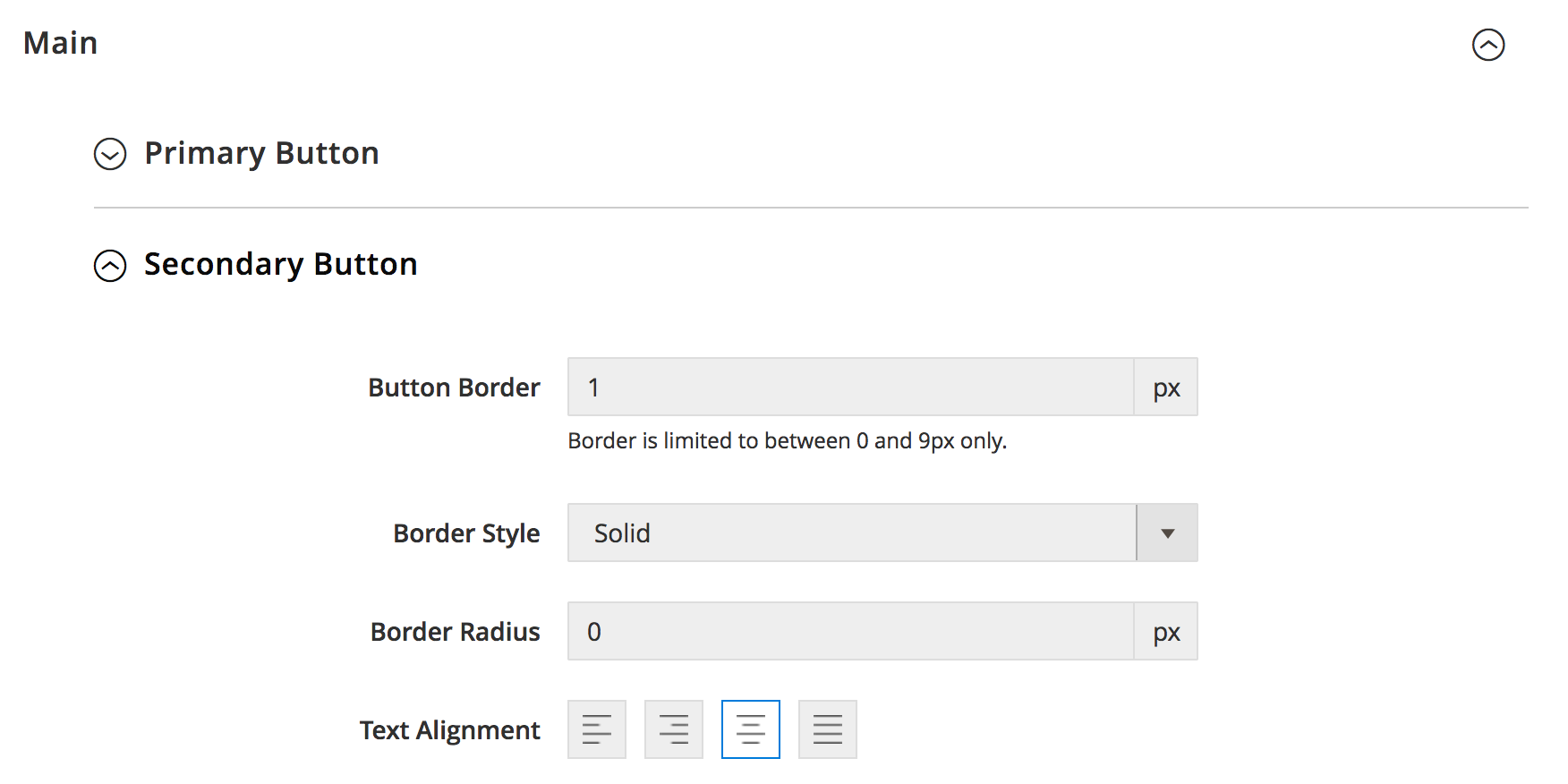
2.3.2.2 Secondary Button

The Secondary Button is optional. It should be applied sparingly to accent select buttons of your layout.
The configuration options for the Secondary Button are similar to the Primary Button.
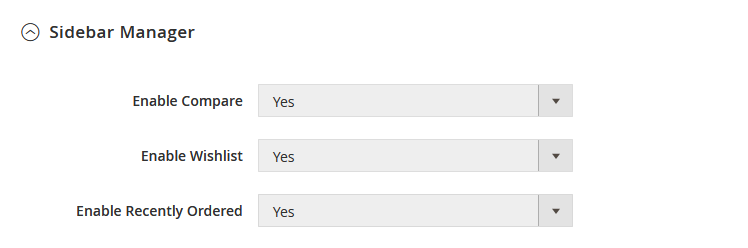
2.3.2.3 Sidebar Manager

You can enable the Compare Products block and the Recently Ordered block which usually appears in either the left or right sidebar of a catalog page. The Recently Ordered block is visible when you log in to your account.
2.3.2.4 Back To Top Manager

The ‘Scroll to top’ button is visible when you start to scroll the page. It will take you to the top of the page when clicked on.
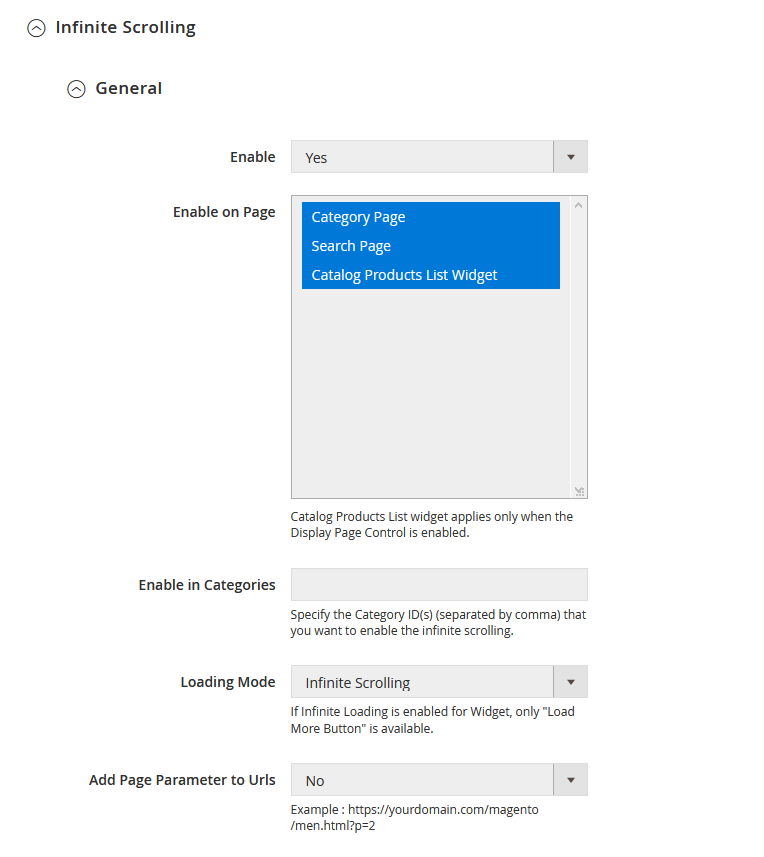
2.3.2.5 Infinite Scrolling
If enabled, the Infinite Scrolling pulls content automatically into view when you approach the bottom of the page.
And when the Infinite Scrolling is enabled, the bottom toolbar (that shows grid/list view switcher, sorting products, etc) will be hidden automatically.

- Enable on Page: you can enable Infinite Scrolling on Category Page, Search Page, and Catalog Products List Widget. Please note Catalog Products List widget applies only when the Display Page Control is enabled.
- Enable in Categories: Specify the Category ID(s) (separated by comma) that you want to enable infinite scrolling. Leave this field empty to enable the infinite scrolling on all categories.
- Loading Mode: you can specify one of the following options:
- Infinite Scroll
- Infinite Scroll with page limit: if enabled, you need to specify the ‘Scrolling Page Limit’ value. When this page number is reached, a button to load more products will be shown instead of continuing loading products automatically with the scroll.
- Load More button
- Add Page Parameter to URLs: if enabled, your page URL will include a query string with a variable for the page ID like this: https://yourdomain.com/men.html?p=2
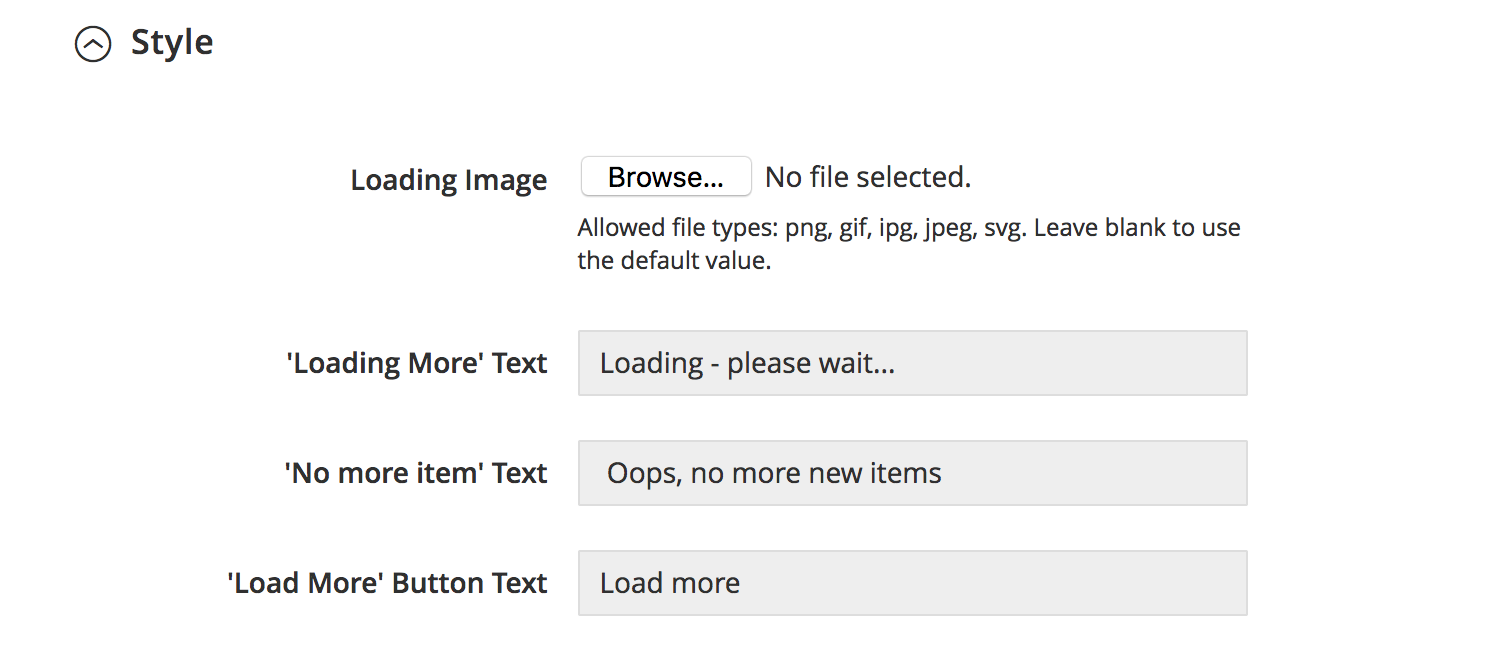
If you want to specify the Infinite Scrolling with your own custom text, simply open the Style section and modify it as you want.

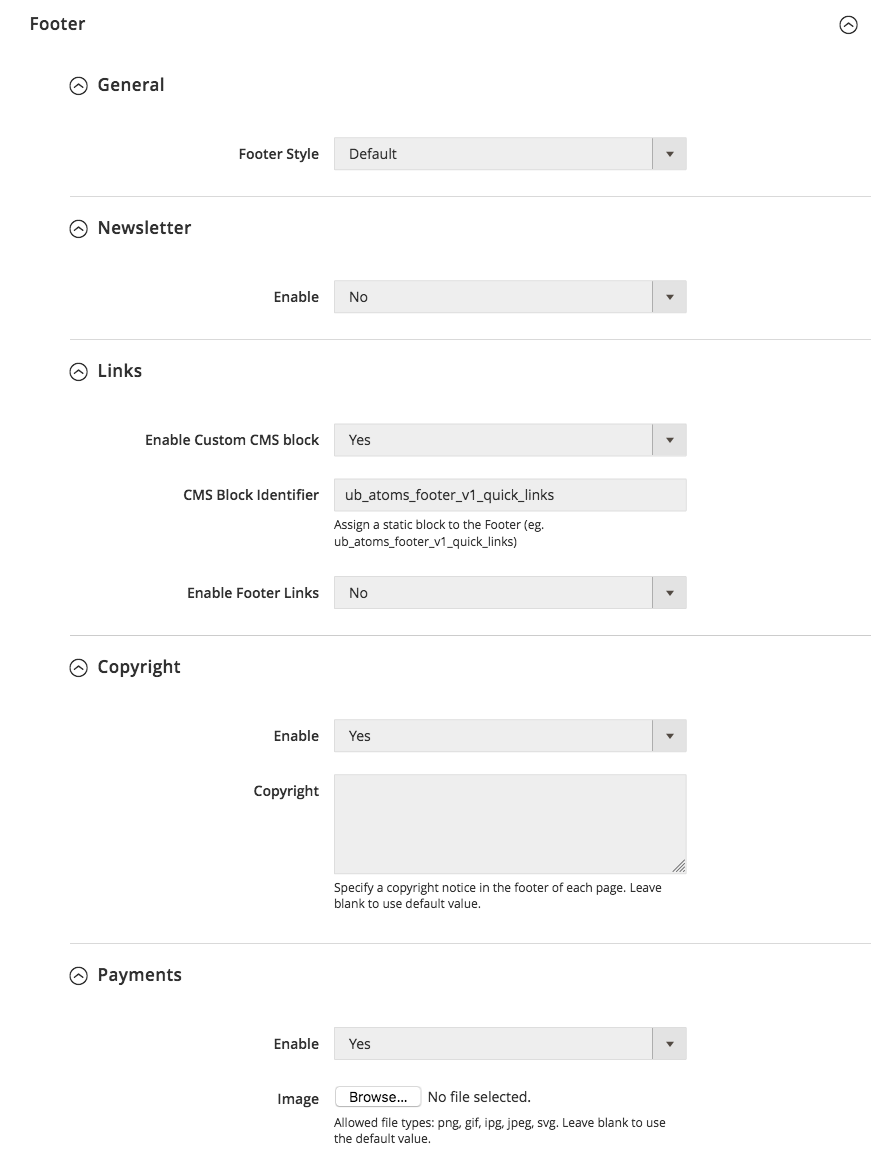
2.3.3 Footer

The first release of UB Atoms theme packs with one Default template for the Footer section. When we can add more templates, you simply switch between the template under the Select Template field.
- Footer Style: You can choose from 2 pre-designed footer styles: Default and Footer V1 (more styles will be added).
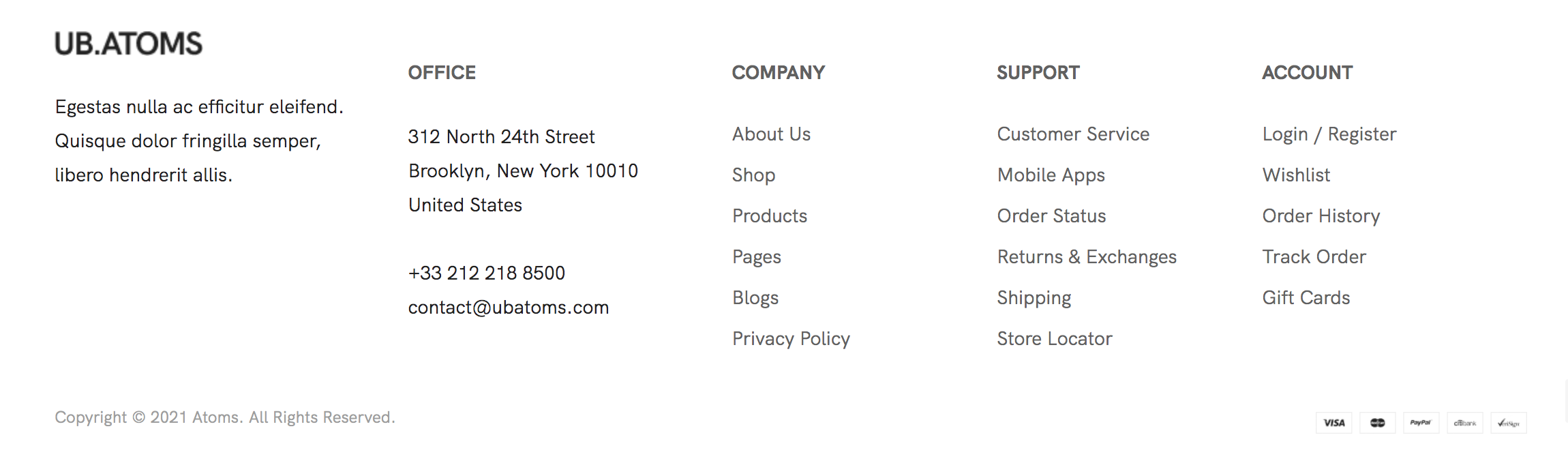
- Default Footer:

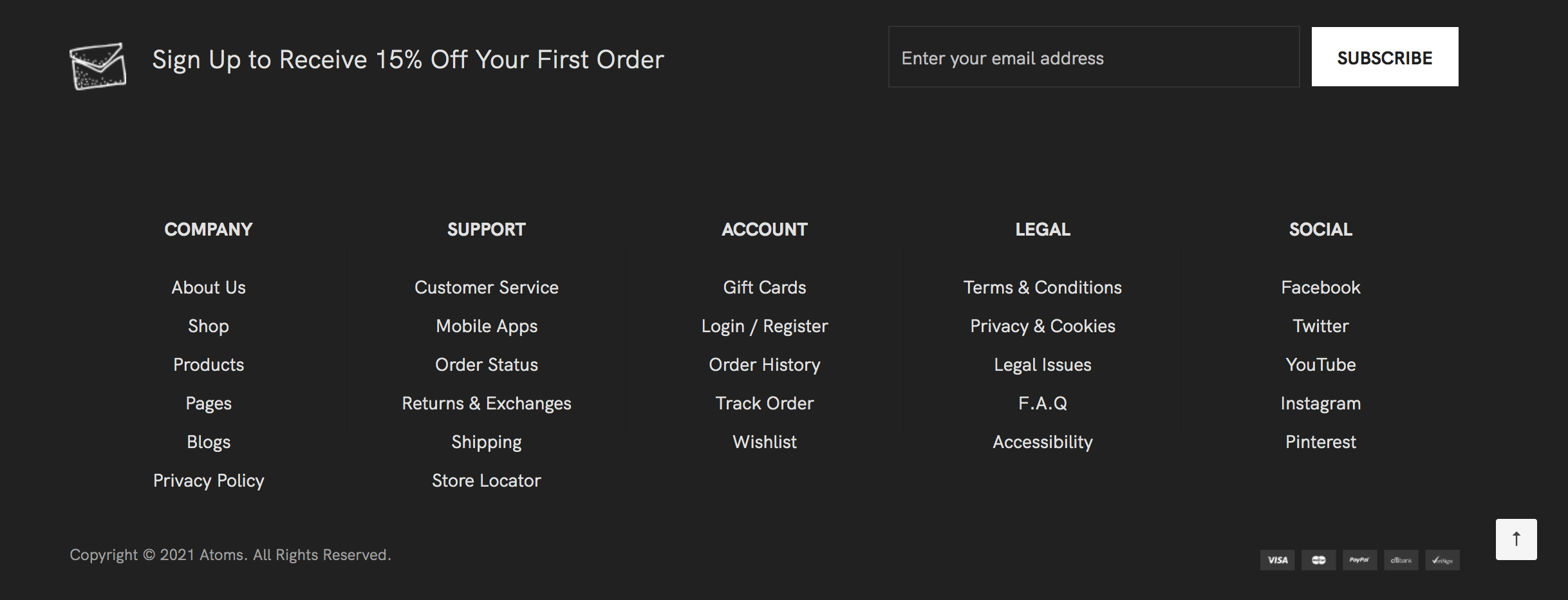
- Footer V1:

- Default Footer:
- Newsletter: If enabled, you can configure the following elements:
- Header text (optional): you can include the call-to-action words on your signup form. Eg. Sign Up to Receive 15% OFF Your First Order.
- Icon: Add an icon to communicate the content of the Header text. Leave blank to use the default value.
- Icon Height: specify the height of the icon you’ve added above.
- Icon Width: specify the width of the icon you’ve added above
- Links: you can easily manage the Footer menu links using the UB Mega Menu widget built-in in the UB Atoms.
- CMS Block Identifier: If enabled, you need to create a static block using the UB Mega Menu widget type to manage the Footer menu items first. Then, fill the static block identifier you’ve just created into the CMS Block Identifier field (the sample block in UB Atoms’s default homepage: ub_atoms_footer_v1_quick_links)
NOTE: Steps to create a static block using UB Mega Menu widget type:
- Make sure that you already create a Footer menu group. Learn how to create a menu here.
- Next, in the Content field, click Show/Hide Editor button. Then click Insert Widget, select UB Mega Menu Widget Type and continue with the configuration like this sample: Back-end setting.
In your admin dashboard, click Content | [Elements] Blocks | Add New Block, then specify the Block title and Identifier.
- Enable Footer links: enable the core links (Search Terms, Privacy and Cookie Policy, Orders and Returns, Contact Us, Advanced Search).
- CMS Block Identifier: If enabled, you need to create a static block using the UB Mega Menu widget type to manage the Footer menu items first. Then, fill the static block identifier you’ve just created into the CMS Block Identifier field (the sample block in UB Atoms’s default homepage: ub_atoms_footer_v1_quick_links)
- Copyright: If enabled, simply specify a copyright notice in the footer of each page. Leave blank to use the default value.
- Payments: you can upload the trust badges or logos of payment methods that you use on your site here.
3. Pages Configuration
3.1. Category view
In your Magento 2 Admin Panel, navigate to Ubertheme’s Extensions | [Theme Helper] Configuration | Pages | Category View.
In this section, you can configure the options related to the category view. Please note after changing any settings in this section, you have to flush the Magento cache to see your changes applied.
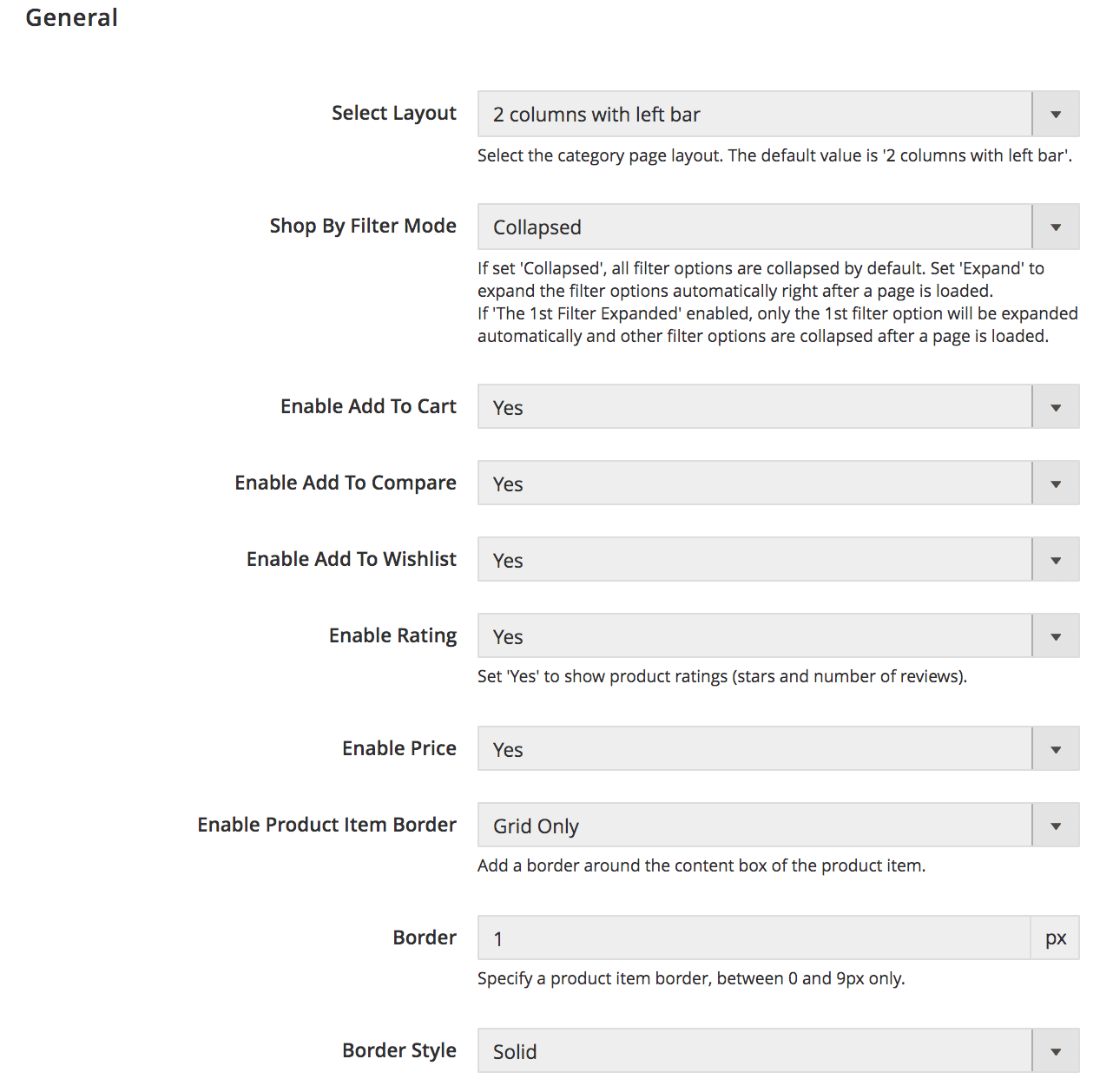
3.1.1. General

- Select Layout: Select the layout options for your category pages:
- 1 column
- 2 columns with left bar
- 2 columns with right bar
- 3 columns
- Shop By Filter Mode: the ‘Shop By’ filter (also known as Layered Navigation) allows your customers to find products based on category, price range, or any other available attribute. You can configure the display of the layered navigation in the left column of the category pages, search results:
- Collapsed: All filter options are collapsed by default.
- Expand: Expand the filter options automatically right after a page is loaded.
- The 1st Filter Expanded: Only the 1st filter option will be expanded automatically and other filter options are collapsed after a page is loaded.
- Then you can enable common elements you plan to use on your catalog pages such as Add to Compare, Add to Wishlist, etc.
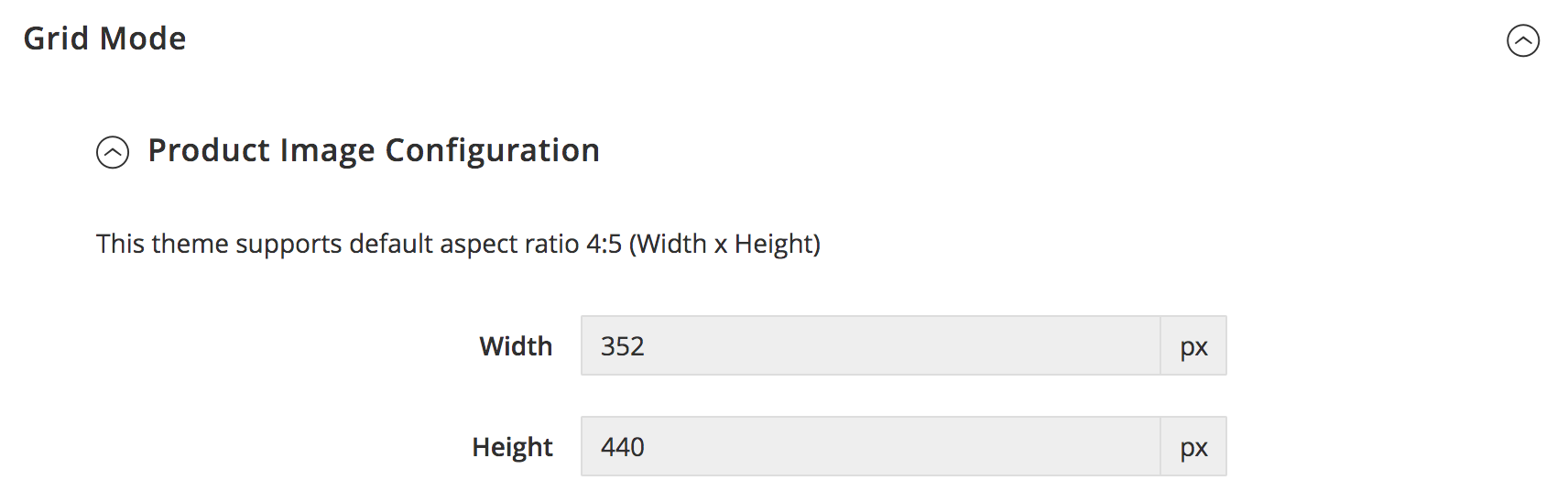
3.1.2. Grid Mode
3.1.2.1 Product Image Configuration

Set your own image width and height values. The theme supports default aspect ratio of 4:5 (Width 352px x Height 440px).
Please note the UB Atoms theme always keep the image aspect ratio 4:5. When editing the image, be careful to preserve the aspect ratio of the images, so the height and width resize proportionally.
- As a general rule, if you enter the height bigger than the width of the images, the width will be calculated automatically based on the height to preserve the aspect ratio of 4:5.
- And vice versa, if the height is smaller than the width of the images, the height will be calculated automatically based on the width.
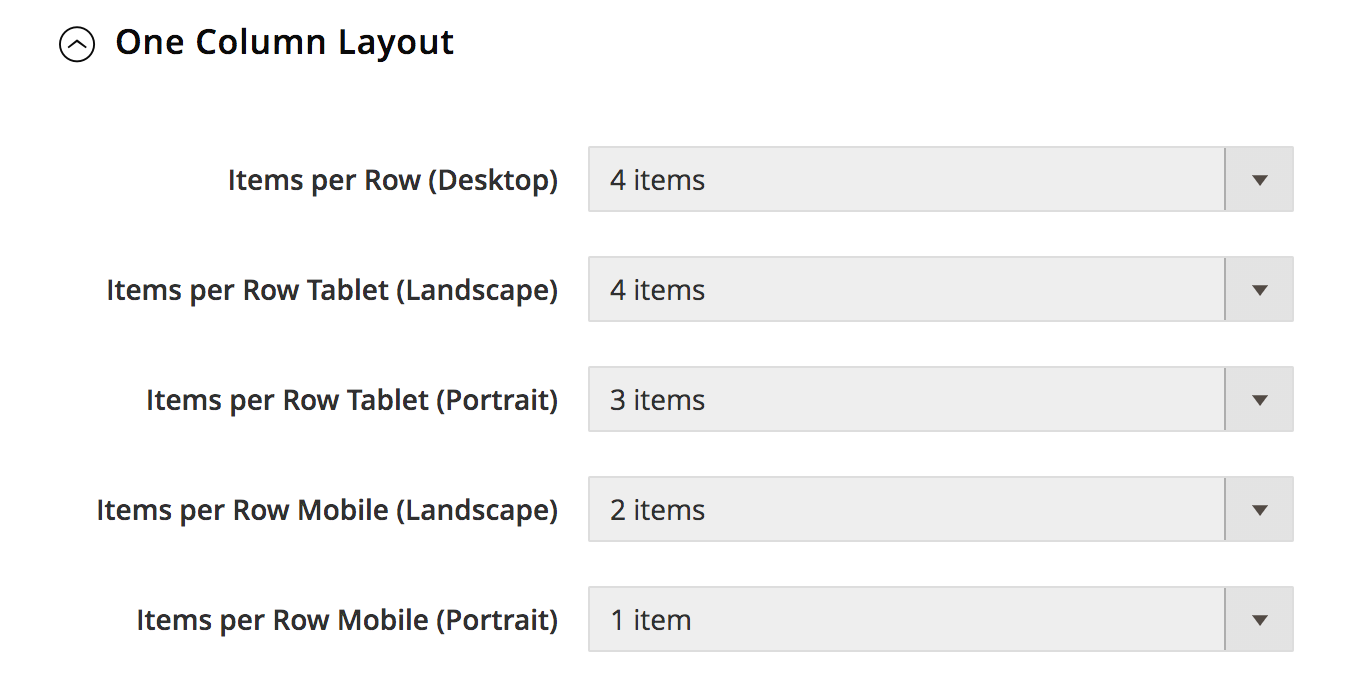
3.1.2.2 One Column Layout -- Items per Row

Supposed that you already set 1-column layout to the Category View (via Category View | General | Select Layout). Then you can determine the number of products per row for the 1 column layout depending on the devices.
- Items per Row (Desktop): Specify the number of product items displayed if the browser viewport width is greater than 1024px.
- Items per Row Tablet (Landscape): Specify the number of product items displayed if the browser viewport width is greater than 992px.
- Items per Row Tablet (Portrait): Specify the number of product items displayed if the browser viewport width is greater than 768px.
- Items per Row Mobile (Landscape): Specify the number of product items displayed if the browser viewport width is 768px or less.
- Items per Row Mobile (portrait): Specify the number of product items displayed if the browser viewport width is 479px or less.
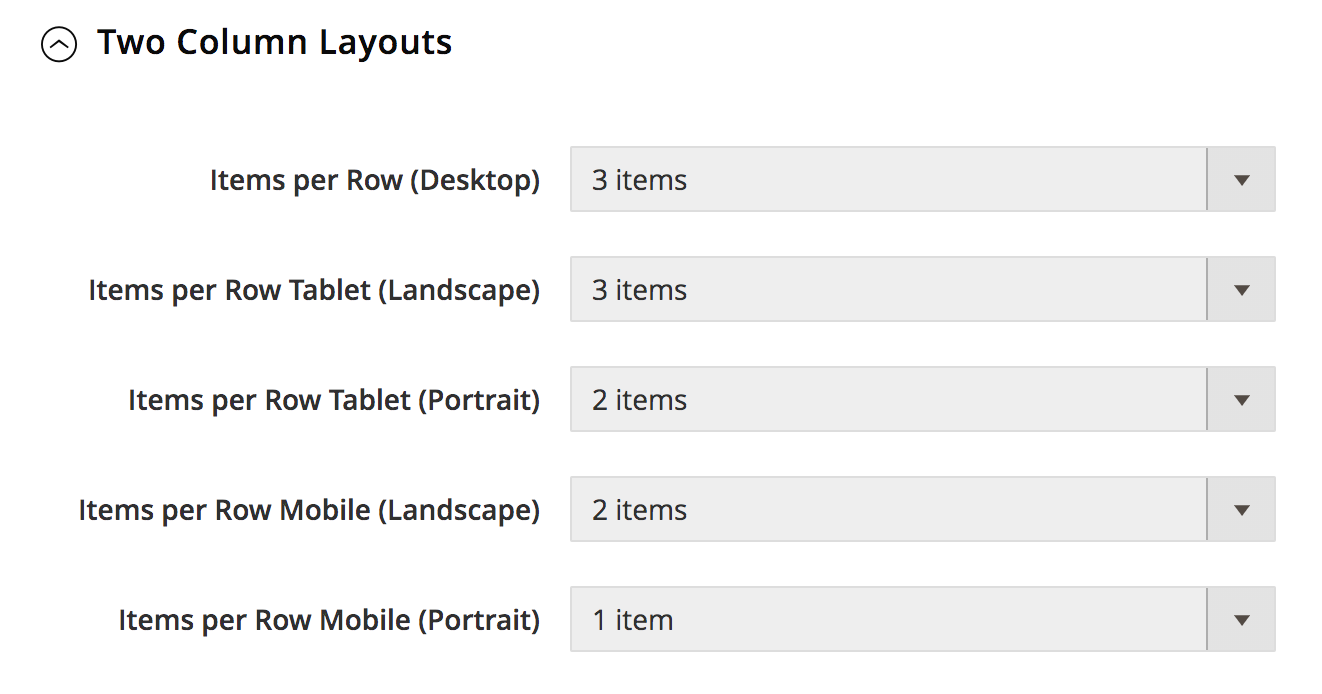
3.1.2.3 Two Column Layout -- Items per Row
Then specify the number of product items displayed based on the browser viewport width similar to the 1 Column Layout above.

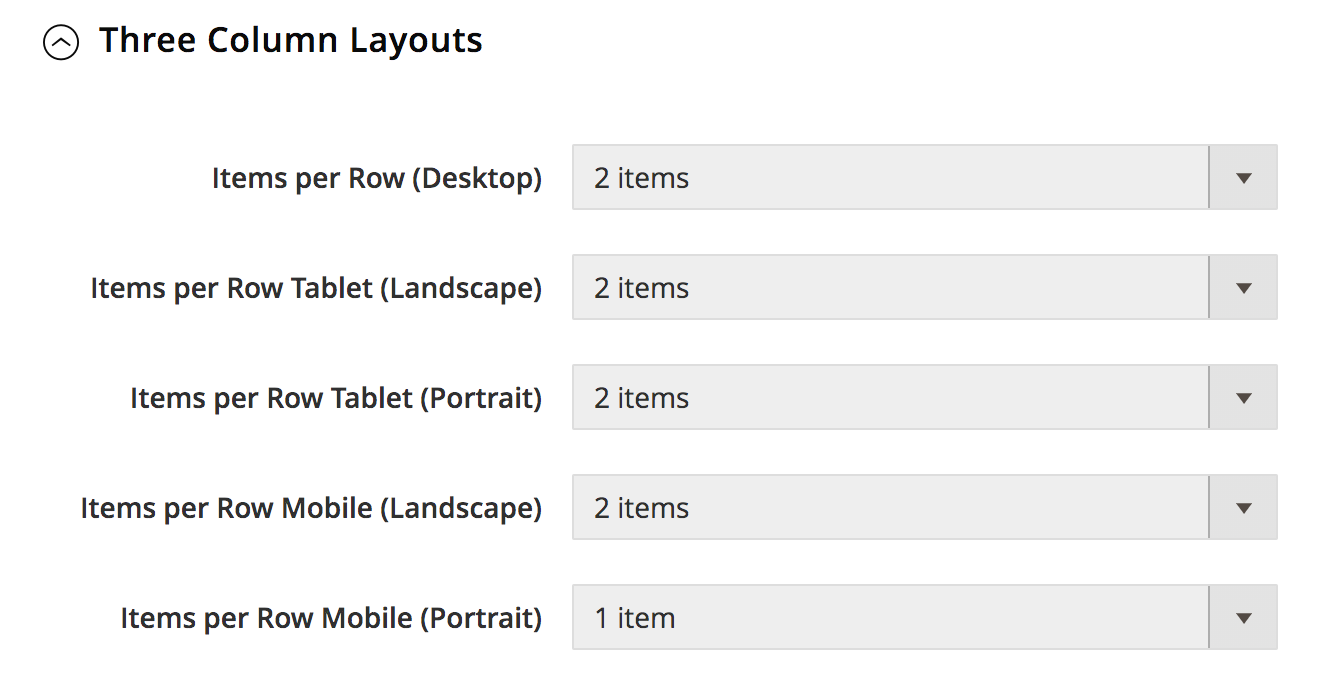
3.1.2.4 Three Column Layout -- Items per Row
Then specify the number of product items displayed based on the browser viewport width similar to the 1 Column Layout above.

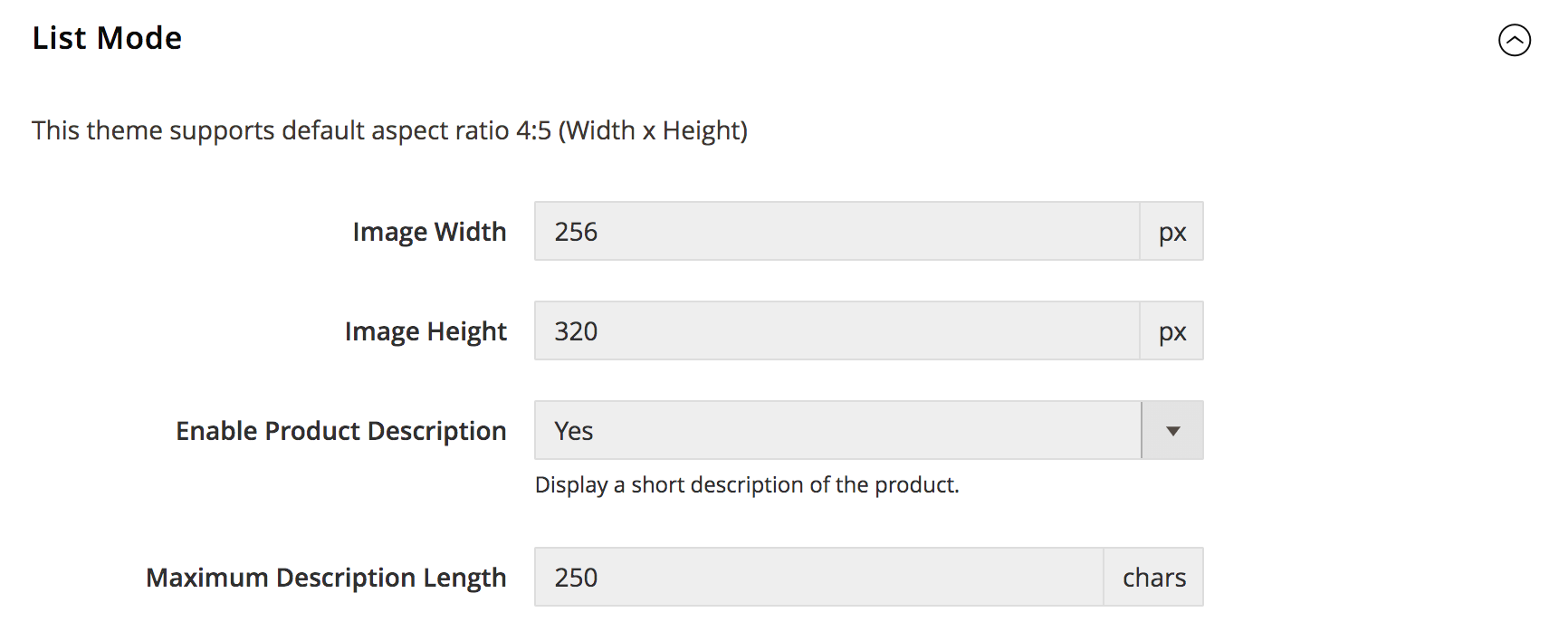
3.1.3. List Mode

Set the image width and height values on the List view. The UB Atoms theme supports default aspect ratio of 4:5 (Width 256px x Height 320px).
When editing the image, make sure you preserve the aspect ratio of the images, so the height and width resize proportionally.
- As a general rule, if you enter the height bigger than the width of the images, the width will be calculated automatically based on the height to preserve the aspect ratio 2:3.
- And vice versa, if the height is smaller than the width of the images, the height will be calculated automatically based on the width.
If Product Description is enabled, you need to specify the Maximum Description Length (Default value is 250 characters).
3.2. Product view
In your Magento 2 Admin Panel, navigate to Ubertheme’s Extensions | [Theme Helper] Configuration | Pages | Product View. Then you can manage the following elements:
- General
- Gallery
- Related Products
- Up-sell Products
- Custom Tabs
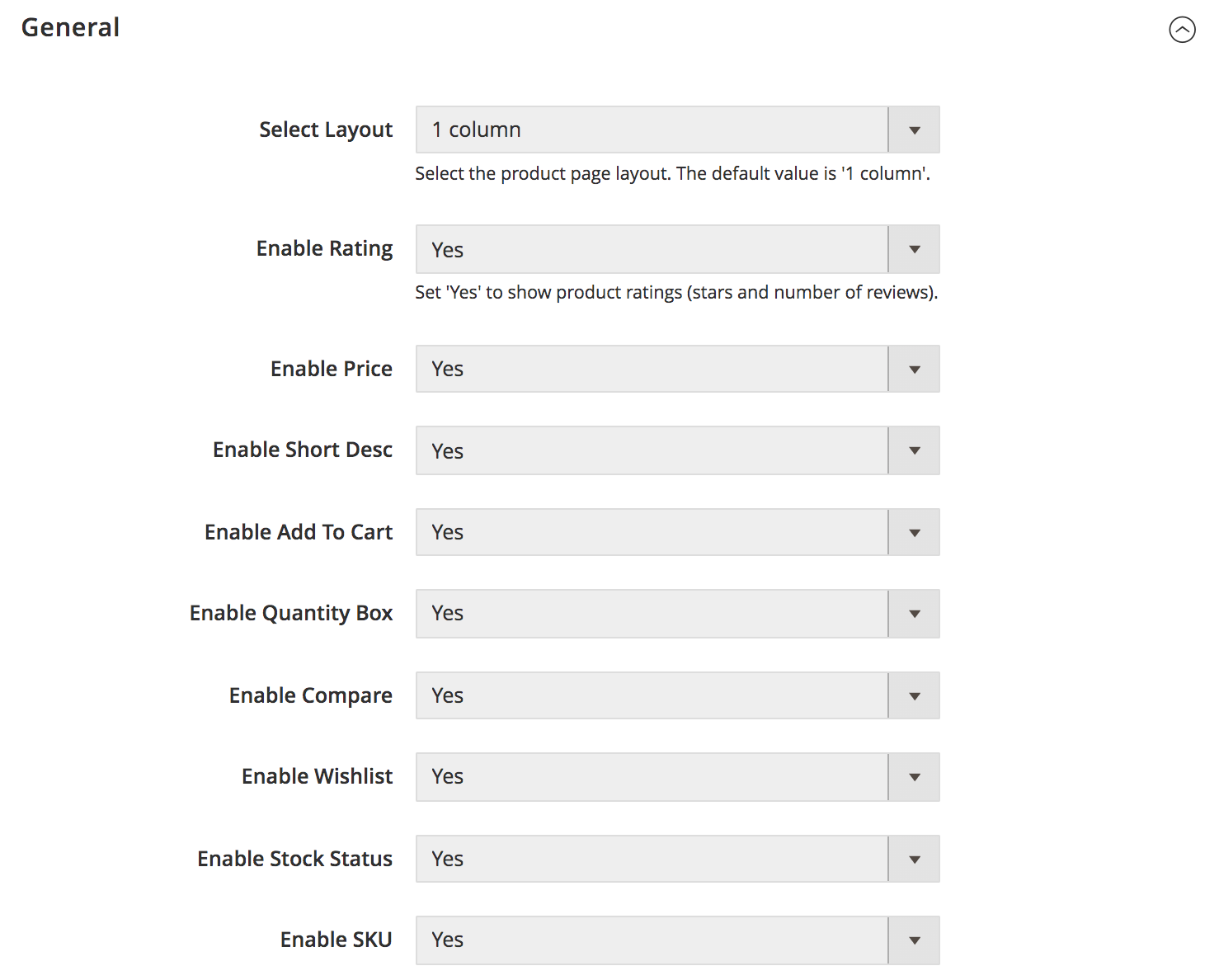
3.2.1 General Settings

In this section, you can configure the layout for product view. You can switch to any of the following layout options:
- 1 Column
- 2 Columns with left bar
- 2 Columns with right bar
- 3 Columns
And manage to show/hide other elements of the product page (eg. enabling Rating, Price, Wishlist, Email to Friend, SKU et.c,).
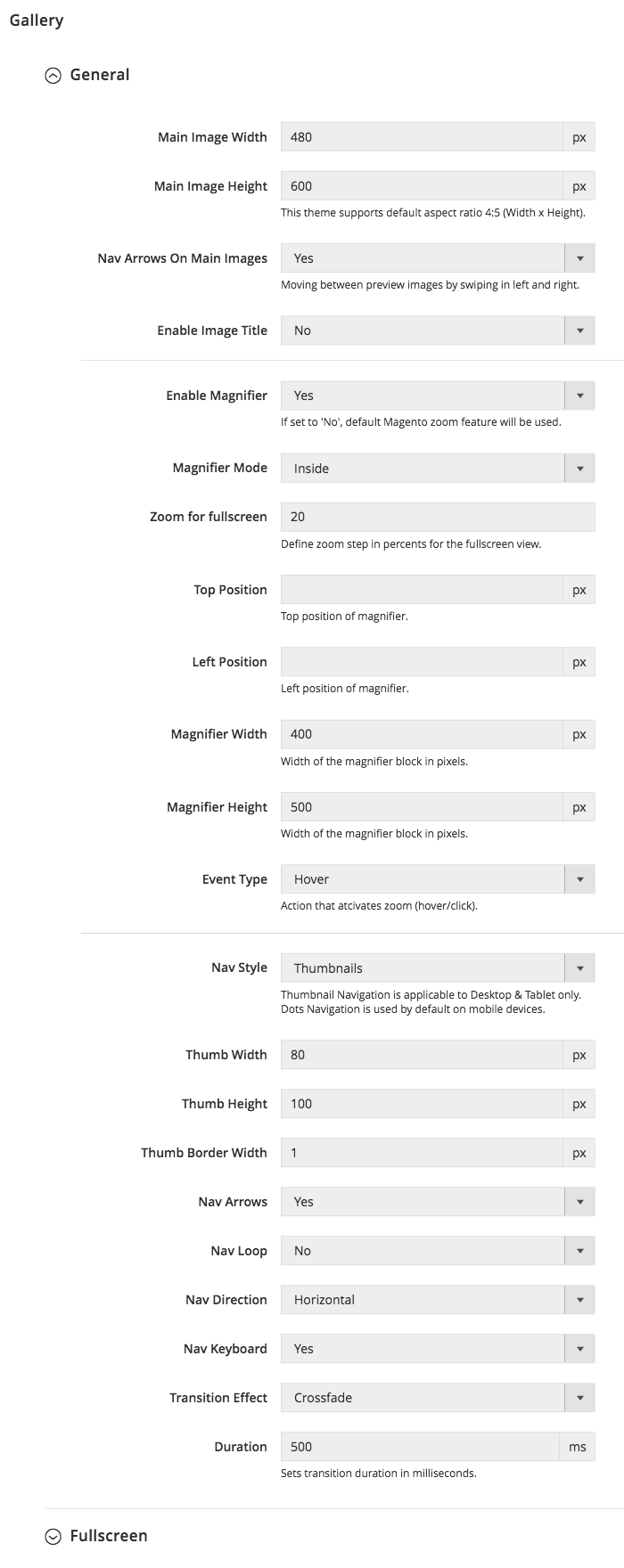
3.2.2 Gallery Settings
In this section, you can configure the options related to an image gallery on the product page:

- Main Image Width: Default value is 480px.
- Main Image Height: Default value is 600px. Please note the UB Atoms theme always keep the image aspect ratio of 4:5. When editing the image, be careful to preserve the aspect ratio of the images, so the height and width resize proportionally. As a general rule, if you enter the height bigger than the width of the images, the width will be calculated automatically based on the height to preserve the aspect ratio of 4:5. And vice versa, if the height is smaller than the width of the images, the height will be calculated automatically based on the width.
- Nav Arrows On Main Images: If enabled, users will move between preview images by swiping in left and right.
- Enable Image Title: Display alt text as image title. Default is No.
- Enable Magnifier: Enable product zoom. Default is Yes. If enabled, customers can view a magnified portion of the image on mouseover.
- Magnifier Mode: Set with ‘Inside’ or ‘Outside’. If ‘Outside’ is enabled, the magnified selection appears to the right of the image.
- Zoom for Fullscreen: Define zoom step in percents for the fullscreen view.
- Top Position: Specify the top position (in px) of the magnifier.
- Left Position: Specify the top position (in px) of the magnifier.
- Magnifier Width: Specify the width of the magnifier block in pixels. Default is 400px.
- Magnifier Height: Specify the height of the magnifier block in pixels. Default is 500px.
- Event Type: Determine the action (on mouse hover or click) that activates the product zoom.
- Nav Style: Set gallery navigation style (Thumbnails | Dots | None). Set ‘None’ to disable the gallery navigation.
NOTE: Thumbnail Navigation is applicable to Desktop & Tablet only. Dots Navigation is used by default on mobile devices. - Thumb Width: Set the width of the main product image’s thumbnail. Default value is 80px.
- Thumb Height: Set the height of the main product image’s thumbnail. Default value is 100px.
- Thumb Border Width: Set the border width of the product image’s thumbnail. Default value is 1px.
- Nav Arrows: Enable arrows on the side preview. Default is Yes.
- Nav Loop: Enable the navigation loop. Default is No.
- Nav Direction: If the Thumbnail Navigation is enabled, set the direction of the Thumbnail Navigation as ‘Horizontal’ or ‘Vertical’.
- Keyboard Nav: Enable the keyboard arrow navigation. Default is No.
- Transition Effect: You can set transition effect for slides changing with three types (Slide | Crossfade | Dissolve).
- Duration: Set transition duration in milliseconds. Default is 500.
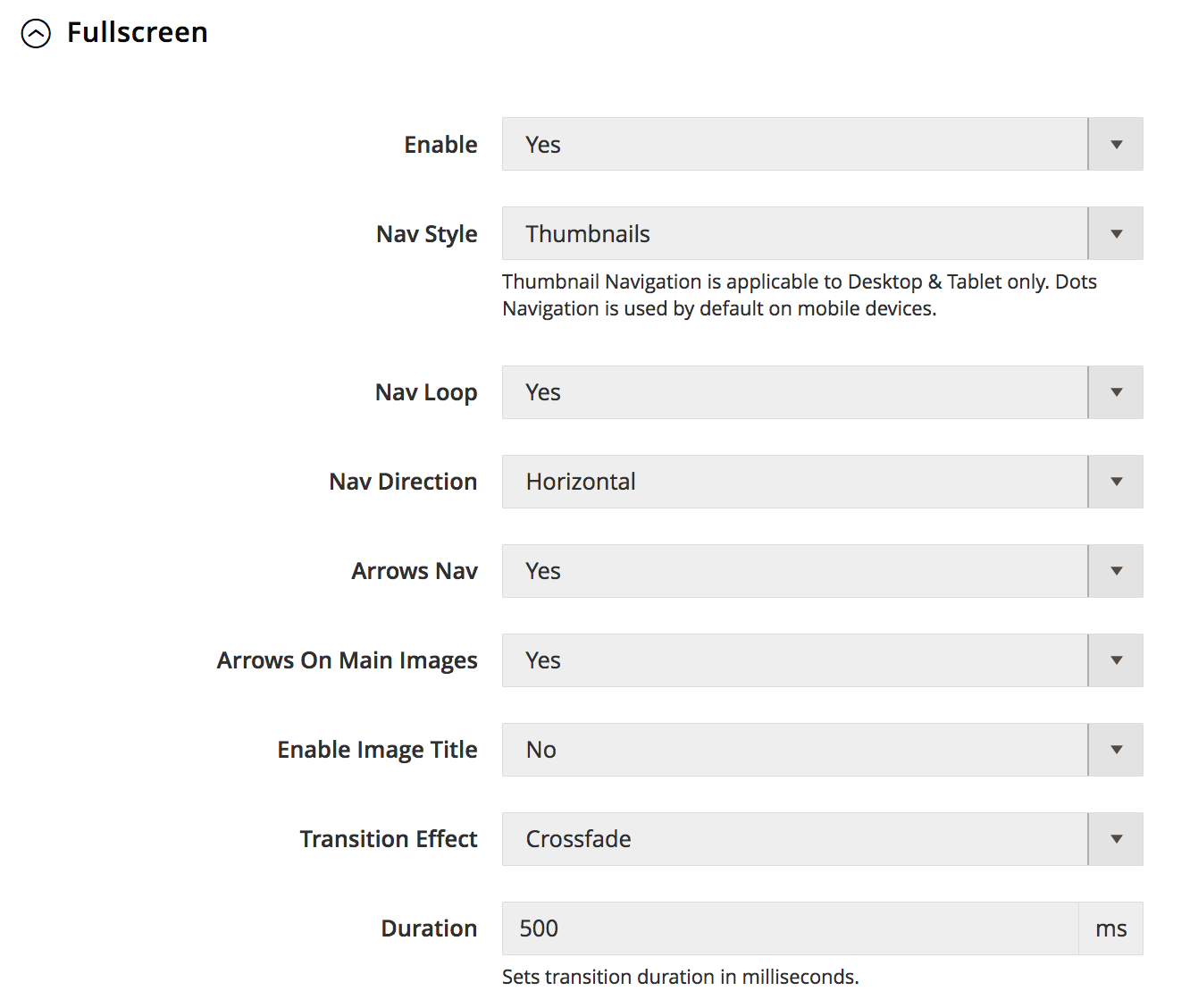
Fullscreen Configuration for Product View:

- Enable: Enable fullscreen image zoom. Default is Yes.
- Nav Style: Set gallery navigation style (Thumbnails | Dots | None). Please note that the Thumbnail Navigation is applicable to Desktop & Tablet only and Dots Navigation is used by default on mobile devices.
- Nav Loop: Enable the navigation loop. Default is Yes.
- Nav Direction: Set the direction of the Thumbnail Navigation as ‘Horizontal’ or ‘Vertical’.
- Arrow Nav: Enable arrows on the side preview. Default is Yes.
- Enable Image Title: Display alt text as image title. Default is No.
- Transition Effect: You can set transition effect for slides changing with three types (Slide | Crossfade | Dissolve).
- Duration: Set transition duration in milliseconds. Default is 500.
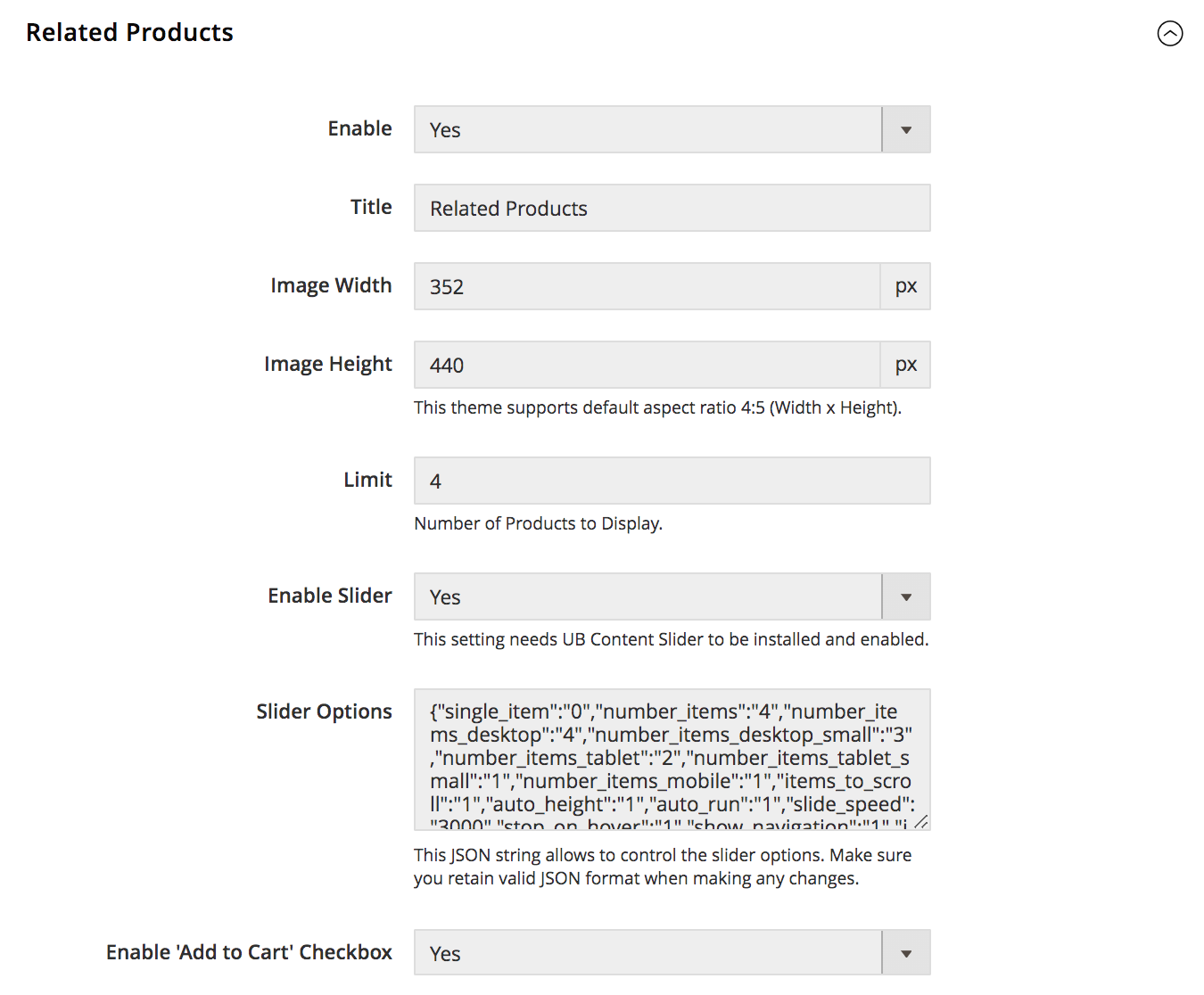
3.2.3. Related Products
Related products are means to be purchased in addition to the item the shopper is viewing. It appears at the bottom of the Product View page. To set up Related products, you need to open the product in Edit mode. Then expand the Related Products, Up-Sells, and Cross-sells section to manage the Related products you want to display on the Product View page.

- Enable: If enabled, the Related product block appears at the bottom of the product page.
- Title: The title of the Related product block on the product page.
- Image Width/Height: Set the Width/Height of the Related Products’ thumbnail in pixels. Default value is Width 352px x Height 440px.
Please note the UB Atoms theme always keep the image aspect ratio of 4:5. When editing the image, be careful to preserve the aspect ratio of the images, so the height and width resize proportionally. As a general rule, if you enter the height bigger than the width of the images, the width will be calculated automatically based on the height to preserve the aspect ratio of 4:5. And vice versa, if the height is smaller than the width of the images, the height will be calculated automatically based on the width. - Limit: Set a default limit on the number of related products displayed on the product page.
- Enable Slider: If enabled, replace standard related product with a carousel of Related products on the product page.
- Slider Options: This JSON string allows to control the slider options. You can learn more about the parameters here
- Enable ‘Add to Cart’ Checkbox: Show/hide the Add to Cart checkbox on the Related products block.
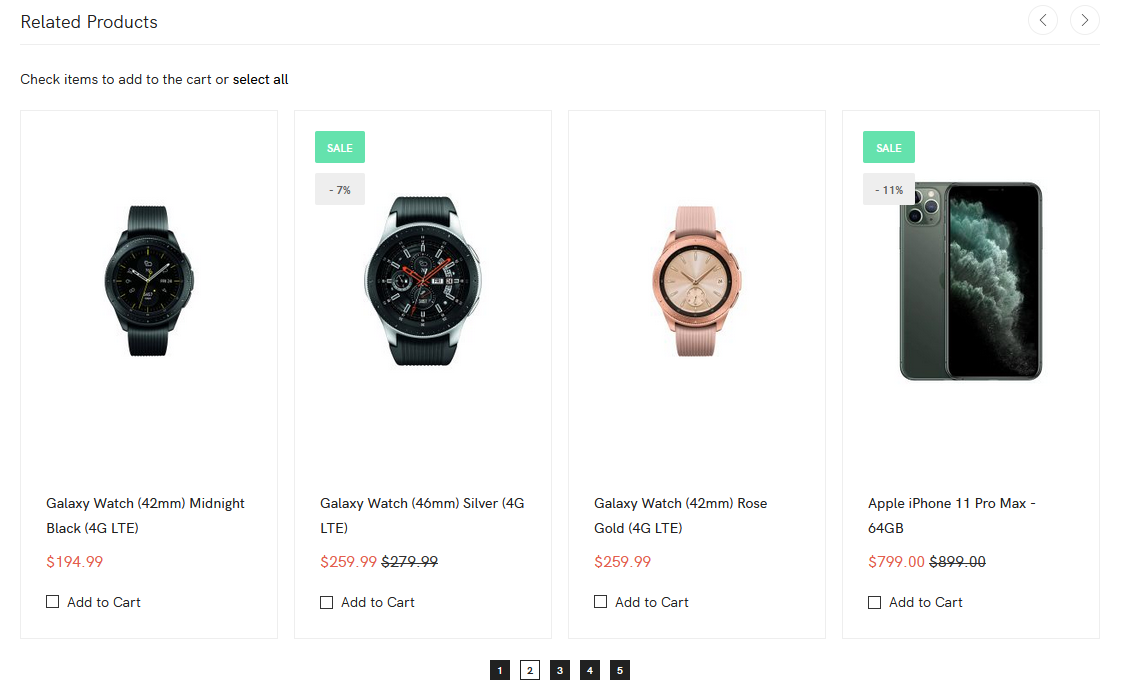
Front-end Appearance:

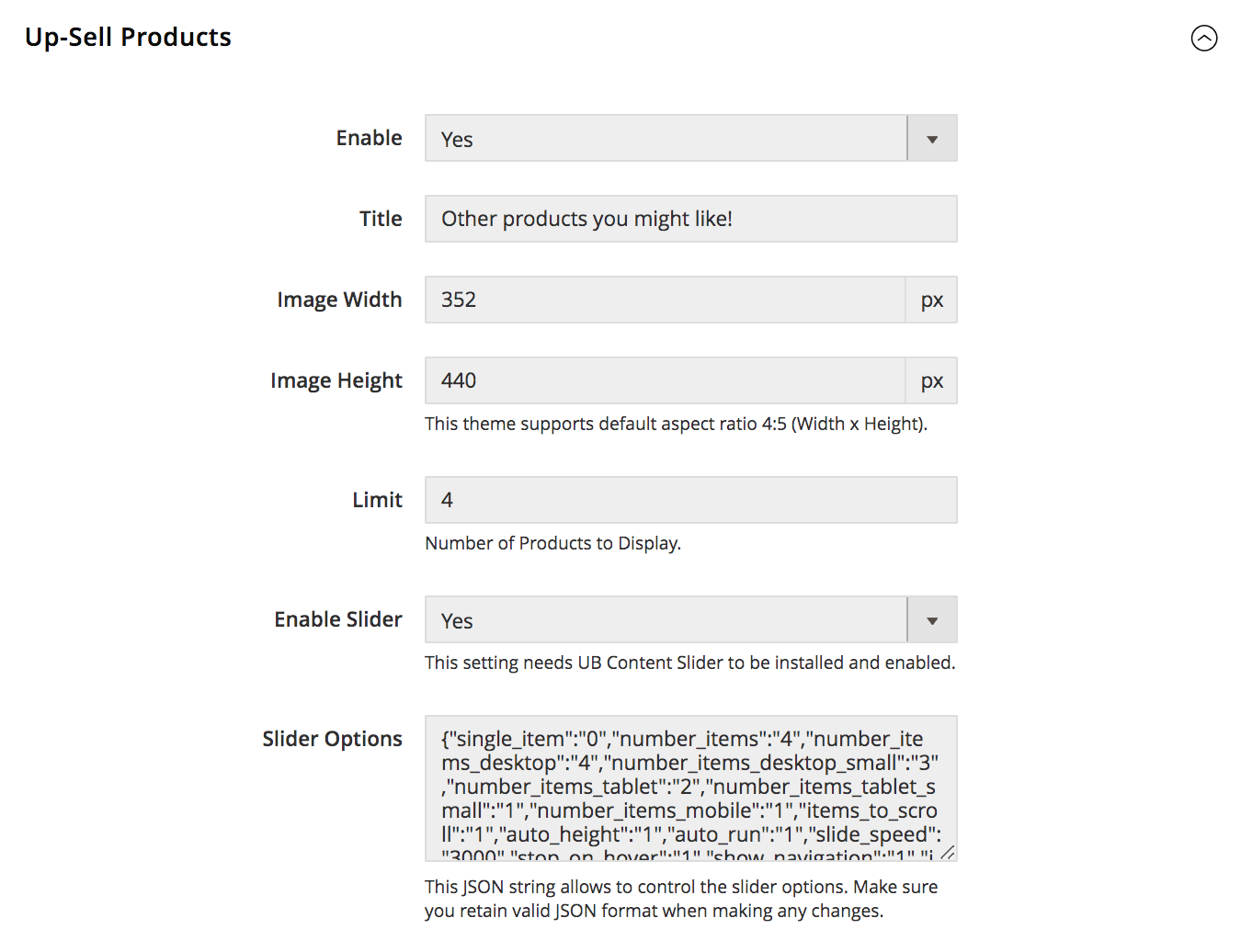
3.2.4. Up-sell Products
Up-sell products refer to items that are similar but have a better profit margin than the item the customer is considering. To set up Upsell products, you need to open the product in Edit mode. Then expand the Related Products, Up-Sells, and Cross-sells section to manage the Upsell products you want to display on the Product View page.

- Enable: If enabled, the Up-sell product block appears at the bottom of the product page.
- Title: The title of the Up-sell product block on the product page.
- Image Width/Height: Set the Width/Height of the Up-sell Products’ thumbnail in pixels. Default value is Width 352px x Height 440px. UB Atoms theme always keeps the image aspect ratio 4:5. Please refer to the Related Products to learn more about this aspect ratio.
- Limit: Set a default limit on the number of Up-sell products displayed on the product page.
- Enable Slider: If enabled, replace standard up-sell product with a carousel of Up-sell products on the product page.
- Slider Options: This JSON string allows to control the slider options. You can learn more about the parameters here.
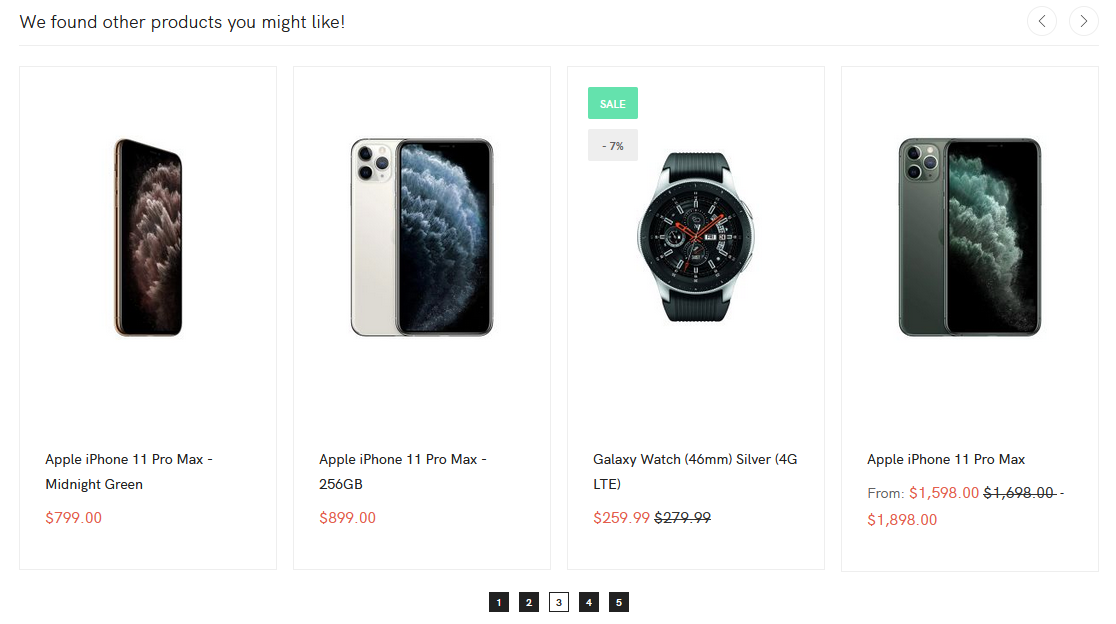
Front-end Appearance:

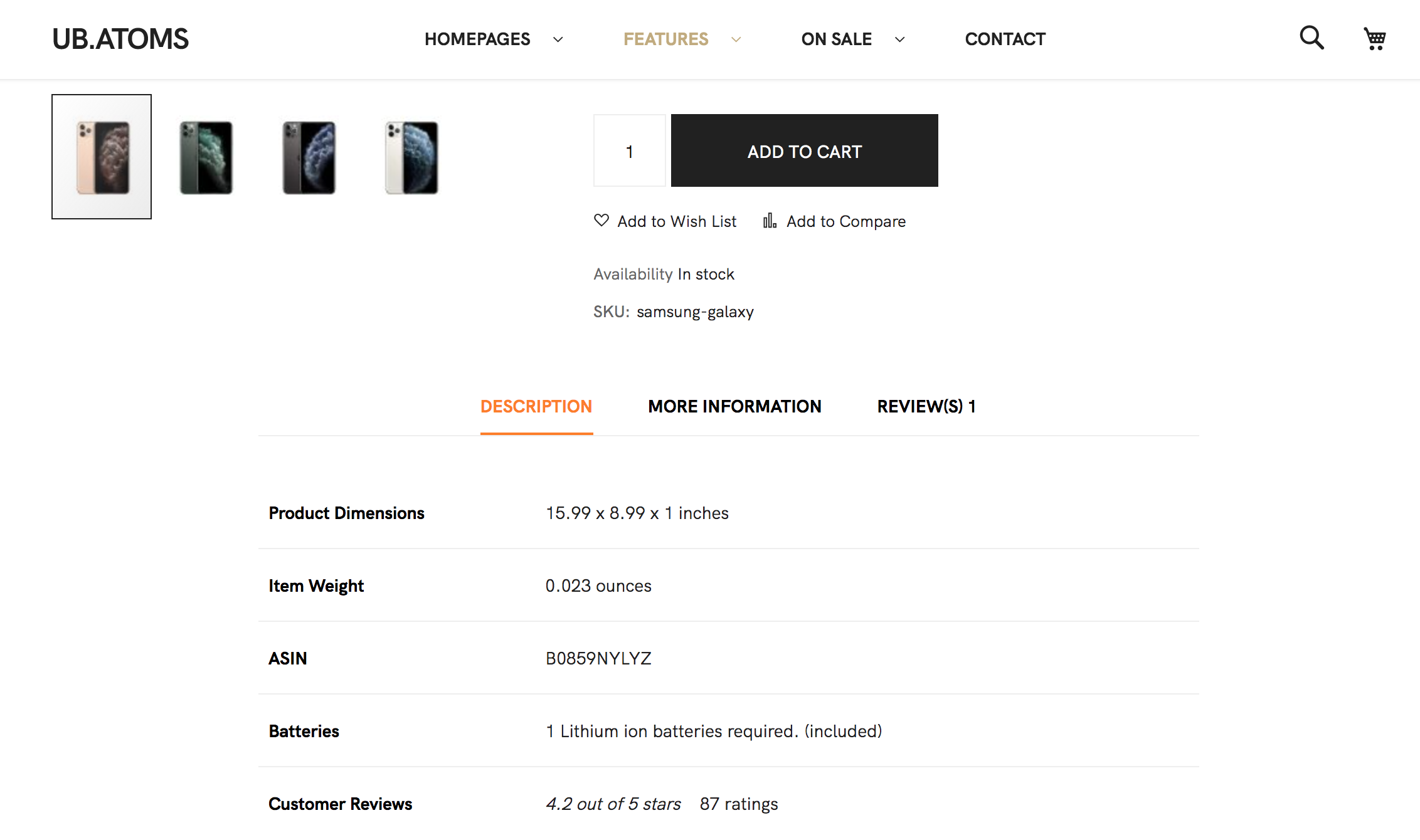
3.2.5. Custom Tabs
In this section, you can create multiple custom tabs based on the content of CMS blocks, product attributes, or HTML content; assign those tabs to any individual products, and drag & drop to re-order each tab.
Front-end Appearance:

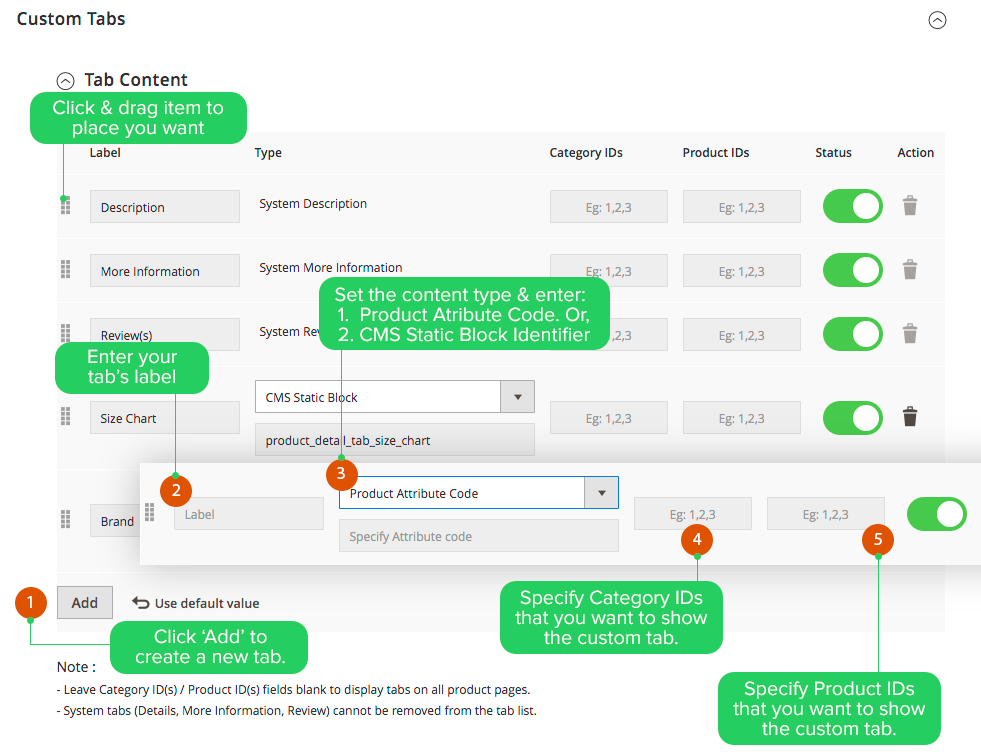
Configuration:

Below are steps to create a new tab:
- First, click the ‘Add’ button to create a new custom tab
- Depending on the type of content (Product Attribute | CMS Static Blocks) displayed in the tab, you need to enter Product Attribute Code or CMS Static Block Identifier respectively.
- Then, enter the Category IDs or Product IDs that you want to assign the tab to. Leave Category IDs, Product IDs fields blank if you want to display tabs on all product pages.
Make sure you clean the Magento cache after making changes.
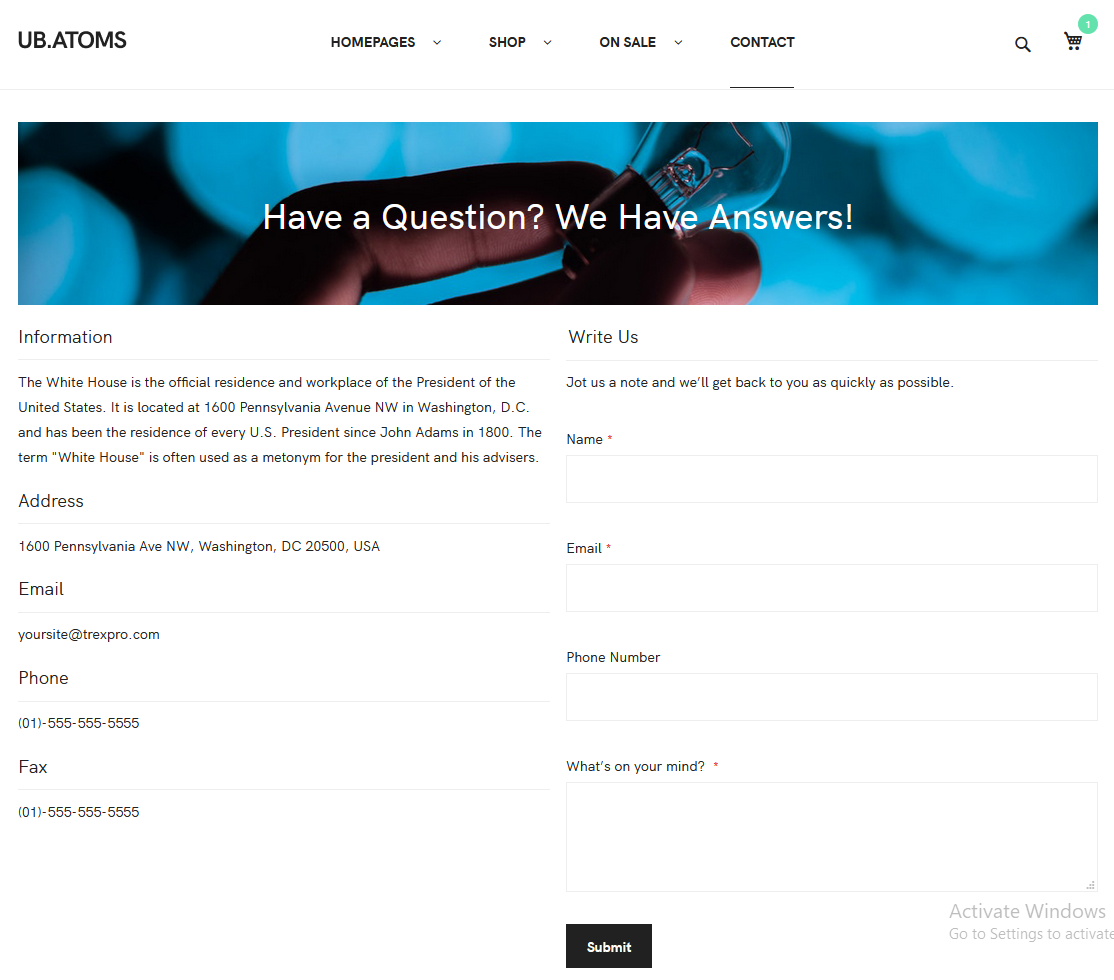
3.3. Contact Us
Front-end Appearance:

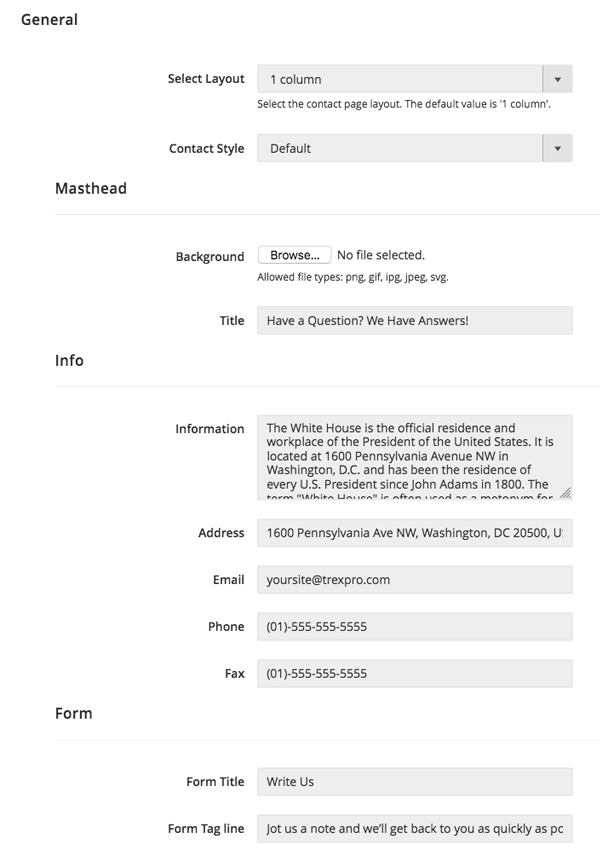
Go to Ubertheme’s Extensions | [Theme Helper] Configuration | [UB Atoms] Settings | [Pages] Contact Us | then fill in your specific contact info:

You can switch to different layout options for the Contact us page:
- 1 column
- 2 columns with left bar
- 2 columns with right bar
- 3 columns
You can easily upload your own masthead image via the Masterhead | Background field. Your masthead image will be stored under the directory [magento_root]/pub/media/ubertheme/ubthemehelper/contact_view/general/src_masthead_background
Once done, please clean the Magento cache to apply your changes.
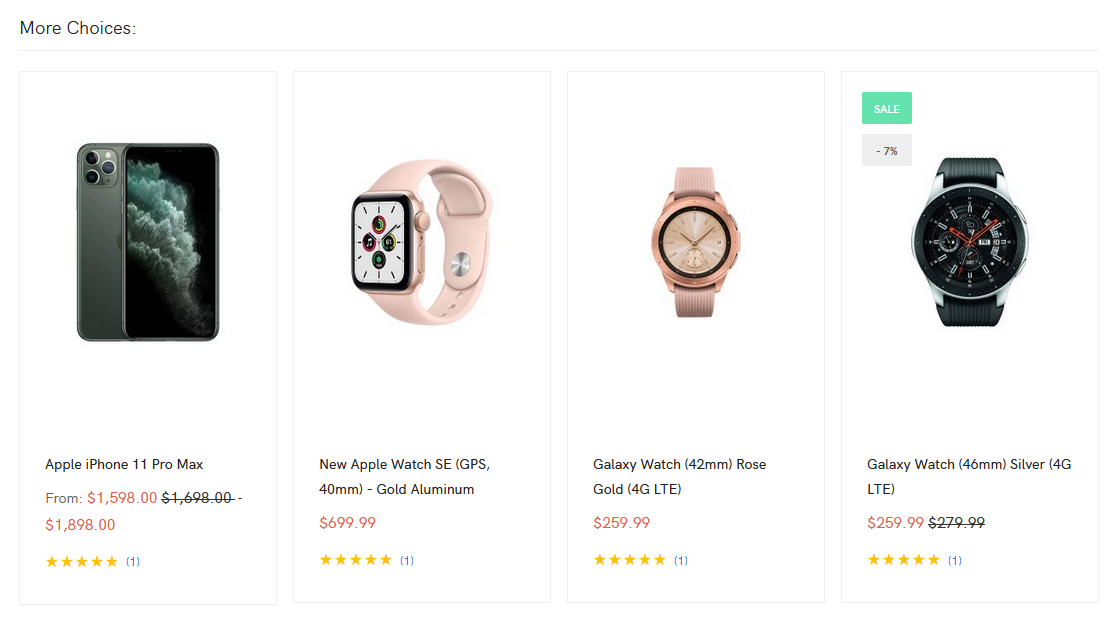
3.4. Shopping Cart | Cross-sell
This section allows you to set up cross-sells block on the Shopping Cart page.
Front-end Appearance:

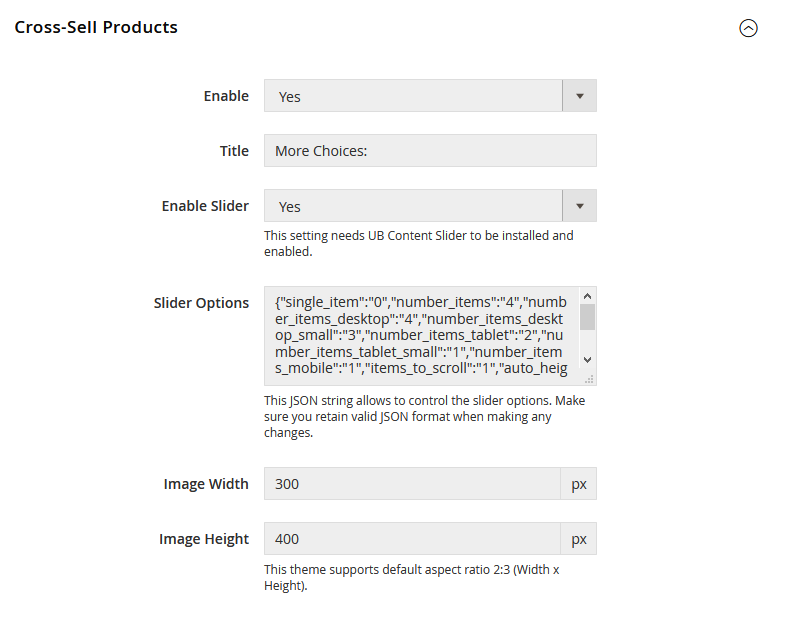
Go to Ubertheme’s Extensions | [Pages] Shopping Cart | you should see the configuration like this:

- Enable: Set to ‘No’ to hide Cross-sell products on the shopping cart page.
- Title: The title of Cross-sell product block on the shopping cart page.
- Image Width/Height: Set the Width/Height of the Cross-sell Products’ thumbnail in pixels. Default is Width 352px x Height 440px. UB Atoms theme always keeps the image aspect ratio of 4:5. Please refer to the Related Products to learn more about this aspect ratio.
- Limit: Set a default limit on the number of cross-selling products displayed on the shopping cart page.
- Enable Slider: If enabled, replace standard cross-sell product with a carousel of Cross-sell products on the shopping cart page.
- Slider Options: This JSON string allows to control the slider options. You can learn more about the parameters here.
Once done, please clean the Magento cache to apply your changes.
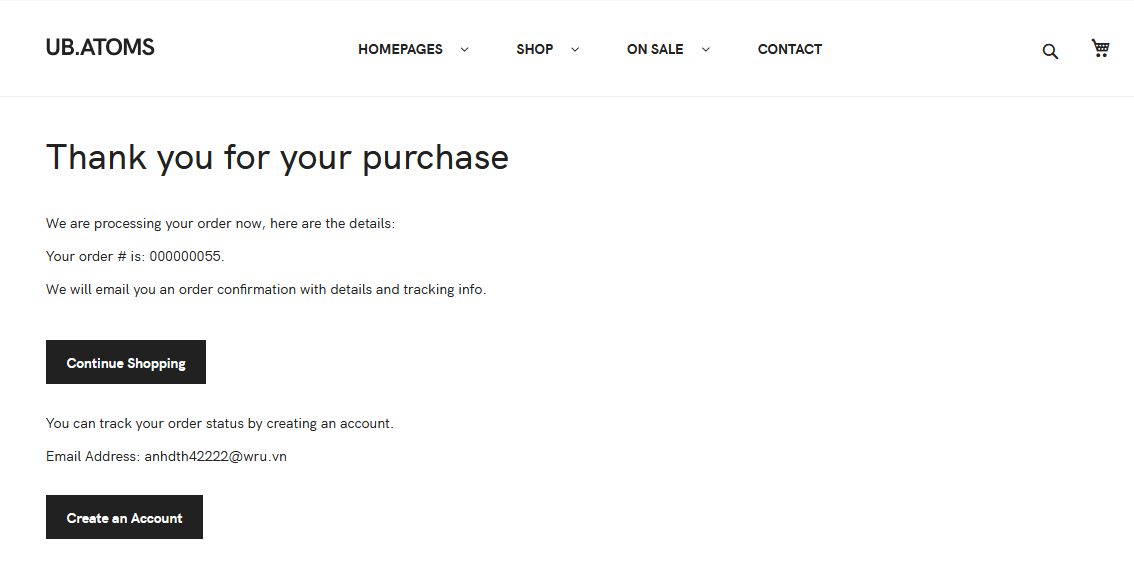
3.5. Success page
This section allows you to create a custom message on the thank you page when the user completes an order.
Front-end Appearance:

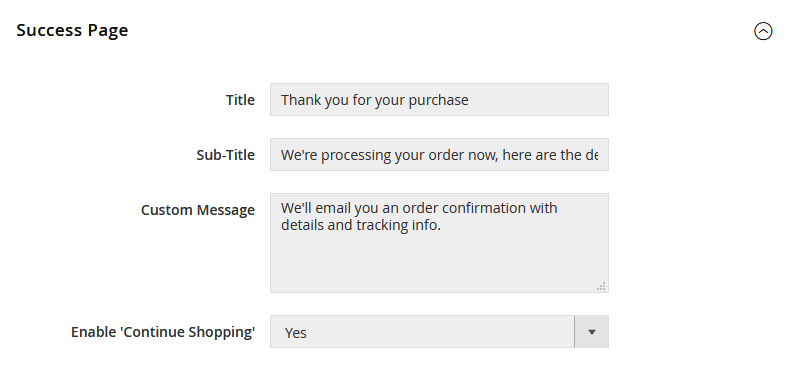
Go to Ubertheme’s Extensions | [Pages] Success Page | you should see the configuration like this:

After making changes in this section, please clean the Magento cache to apply your changes.
4. Custom CSS / JS
4.1 Custom CSS
UB Atoms supports the following options to make custom changes your way.
Option 1:
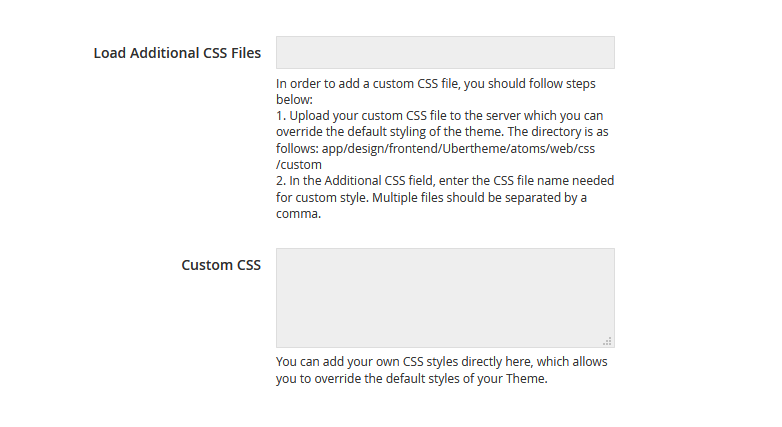
Go to Ubertheme’s Extensions | [More] Custom CSS | you should see the option like this:

In order to add custom CSS, you should follow one of the following options:
- Upload your custom CSS file to the server which you can override the default styling of the theme. In the Additional CSS field, enter the CSS file name needed for custom style. Multiple files should be separated by a comma. Or,
- Add your custom CSS directly to the Custom CSS field.
You can add your own CSS styles directly here, which allows you to override the default styles of your Theme.
Note: To apply the changes you made, make sure you run the deployment command, as per this note.
Option 2:
Create a child theme that extends the parent theme UB Atoms where you can make changes to your store. Please refer to the Parent and Child themes section for more details about this option.
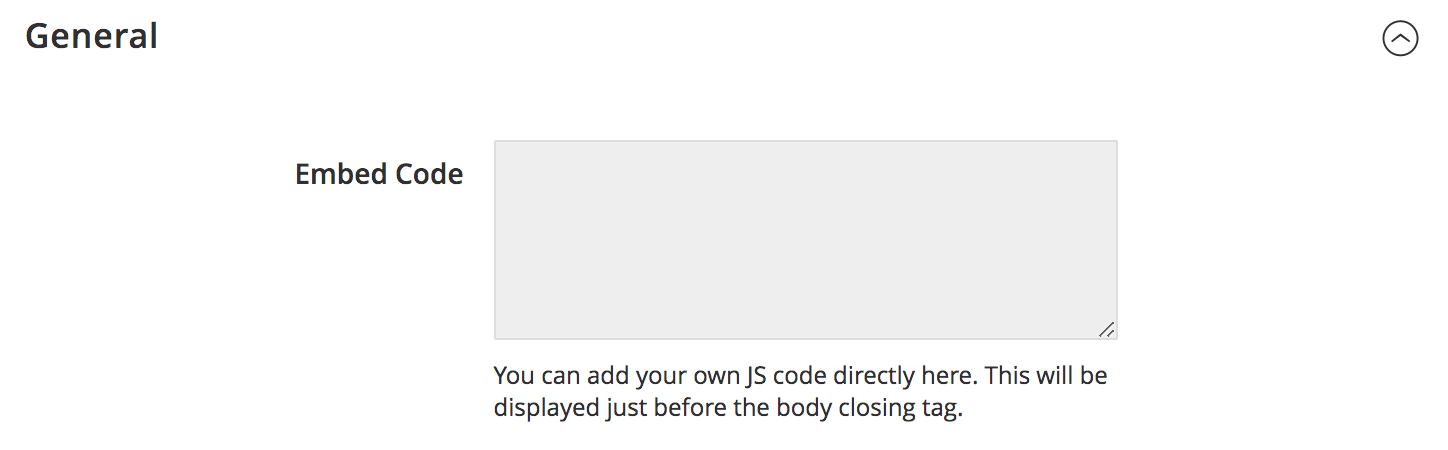
4.2 Custom JS

In addition to the custom CSS option, you can also add your own JS code directly via the Custom JS section. This will be displayed just before the body closing tag.