Aug 30, 2019 Update: UB Content Slider v1.1.4 with Product Image Hotspot and Lookbook now available.
We’re happy to announce that we’ve just released v1.1.4 of our [M2] UB Content Slider module! This update brings two new important features -- Product Image Hotspot and Lookbook.
As introduced in the first public preview, the Product Image Hotspot and Lookbook are built on top of our UB Content Slider module. This combination makes it a powerful module for any Magento 2 developer. You can do quite a lot:
- Adding multiple regular banner sliders
- Setting up multiple slideshows with hotspots
- Adding a single static image with hotspots
- Creating awesome lookbooks
Here is a quick overview of how you can come up with a better way to setup product hotspot and lookbook for your Magento 2 store.
Product Image Hotspot with Quick View modal
The Product Image Hotspot allows you to tag the products in your online catalogs and place an overlay of hotspots on images, either a full-width or content size image. You can add as many product hotspots as you like.

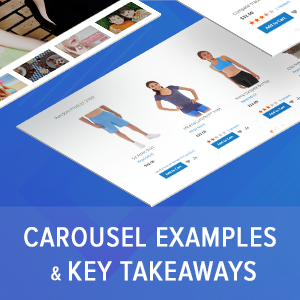
An example of a slideshow / carousel with product image hotspots
The Product Image Hotspot functionality also comes in handy when you want to allow users to find products based on an interactive parts schematic (known as Parts Finder).

An example of a static image with product image hotspots
When moving the cursor over each hotspot, you will see the brief details of the product assigned to the hotspot (i.e. Product thumbnail, Product Title, Price). Once you click on a product thumbnail or title in the tooltip, you can get a quick look of product details without opening the product page and easily add the item to cart straight from the popup window. You can also choose to go to the product detail page, if you want to.
Integrated Quick View modal window
When you click on product hotspot, a modal window showing product details (i.e. description, extra images, reviews etc.,) is opened. Since we make use of the UB Quick View module to handle this modal window, it requires UB Quick View to be installed and activated on your site.

Centered Quick View modal window
The basic idea is to allow you to view AJAX loaded product information via hotspot without opening the product page.

Right to left Quick View modal window
Easy-to-use Product Image Hotspot editor
You can easily add hotspots, set the hotspot markers’ size and placement within UB Content Slider dashboard.
Since creating product hotspots is time consuming, we made it possible to search your online catalog which allows you to simply click any product to automatically create a product hotspot.
So, you can either fill in a product SKU manually or search for the products in the online catalogs to find the products you wish to tag.

Easy to use Product Image Hotspot editor
Once you’ve added all the product hotspots you want, you can simply drag the hotspots to the desired position.
If you want to have a different outlook that these hotspots are presented to your customers, you can create your own additional CSS class to override our default style.
Fully responsive
No matter what device, the Product Image Hotspot with UB Content Slider module is responsive and fits into your users’ view port.
Shop the Look -- Awesome Lookbook
While there are probably more use cases for adding multiple product hotspots to one featured image or slideshow, creating awesome lookbooks is one of the most useful scenarios you should take into consideration with UB Content Slider module.
How can you do it?
UB Content Slider module supports a set of predefined widgets that you can configure and show on different pages.
You simply open the page you want, use a WYSIWYG editor for the content which allows you to use UB Content Slider widgets.

Create amazing lookbook pages
You can manually add a slider or images with hotspots to your existing pages. This gives a lot of flexibility to specify the lookbook layout that fits you most.
Alternatively, you can start with our pre-designed lookbook page using the UB Content Lookbook (images uploaded) widget type where we already support several layout options -- full width one column, 2-column-grid, 3-column-grid and 4-column-grid. In addition, you can also define your own CSS class to customize the look and feel of your lookbook page, if you choose to.

Sample Fashion Lookbook page

Sample Furniture Lookbook page
We hope the two predefined lookbook layouts packed with the UB Content Slider module give a good idea what you can extend further with it.
Try it yourself
Check our demo to take a closer look at the storefront and backend panel of the two new features.
Please note that it’s required to have both UB Quick View & UB Content Slider module installed and activated to use the Hotspot & Lookbook features. If you already purchase these modules, head over to your profile to download.
Have a question? Reach out to us via our dedicated Helpdesk here, or leave us a message via info (at) ubertheme.com.