Hi guys,
This week, we are releasing 3 more Magento extensions for Magento open source 2.4.4, PHP 8.1 support, and bug fixes. Please check the details below:
Magento 2 extensions and themes – Latest News, Updates, Tutorials and much more
Hi guys,
This week, we are releasing 3 more Magento extensions for Magento open source 2.4.4, PHP 8.1 support, and bug fixes. Please check the details below:
Hi guys,
This week, we are releasing multiple updates for our extensions for Magento open source 2.4.4, PHP 8.1 support, and bug fixes. Please check the details below:
Hi guys,
UB Page Builder extras module version 1.0.1 is here. The new version supports new content type -- UB Hotspot -- a new light, beneficial add-on that is built on top of Magento Page Builder.
Hi guys,
One more Magento 2 theme updated to support Magento PageBuilder and UB Page Builder Extras -- UB Bookshop version 1.1.6. This update makes UB Bookshop theme more flexible, save time and effort to build new pages, sections with the full support of the Magento PageBuiler and the new magento 2 extension -- UB Page Builder Extras.
Changelog for (Magento 2 extension) UB Page Builder Extras Module — version 1.0.2:
Latest update: May 6, 2022
Content Types:
I am sure we’re all excited about the Magento Page Builder extension. It helps create content by dragging-and-dropping pre-built controls fast and easy, managing shop content with ease for rich shopping experiences.
We want to make the shopping experience, managing the shop content even better and easier for the shop owners with our new module for the Magento 2 Page Builder, we call it:
UB Page Builder Extras Module.
In short, UB Page Builder Extras makes it easy to create custom content types that enhance your pages using Magento Page Builder.
The Magento Module inherits all core features of Magento page builder, extend the core content types such as products list with more advanced features to build tailored content with personalized experiences for your ecommerce site.
The configuration is easy with the click of a button, with no coding required.

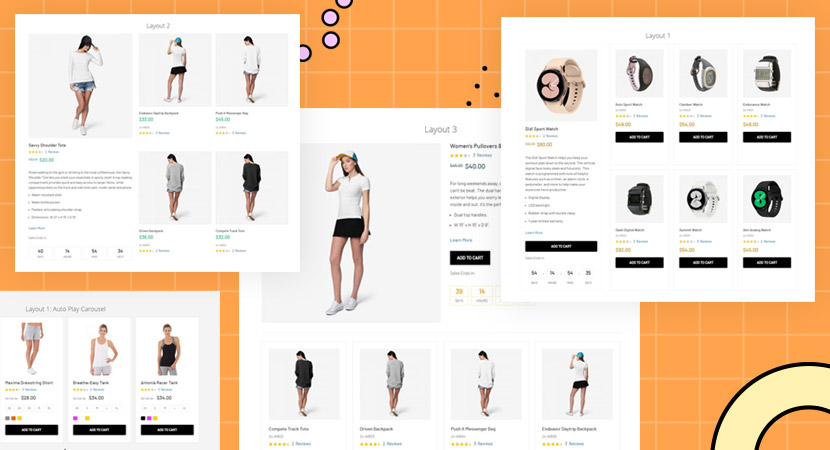
Show your product list in smart layouts, beautiful design to engage your shop audience and maximize the conversion.
Changelog for (Magento 2 theme) UB Bookshop -- version 1.1.9:
Latest update: May 21, 2024
Changelog for (Magento 2) UB Atoms theme (version 1.0.8)
Latest update: May 20, 2024
A few days ago, Magento announced one of the most important releases on the platform: Magento 2.4.3. This release packs the Page Builder as a bundled extension in Magento Open Source edition for the first time ever. And like its predecessor, it brings out enhancements and security plus significant platform improvements.
Let’s have a quick look at the list of features from this release:
We’ve been working on UB Bookshop for weeks and finally released version 1.1.3. It has been upgraded with a complete improvement of the theme configuration panel, fine-tuned styling of elements such as headers, navigation, buttons, and more.
Here’re some of the highlights of the new UB Bookshop theme v1.1.3: