For any kind of aspirational lifestyle products (e.g.. clothing, furniture, footwear, cosmetics, etc), just showing a photo of your product isn’t always enough. You need to promote a particular product or product line in a visually appealing way. This is where a digital lookbook comes in handy.
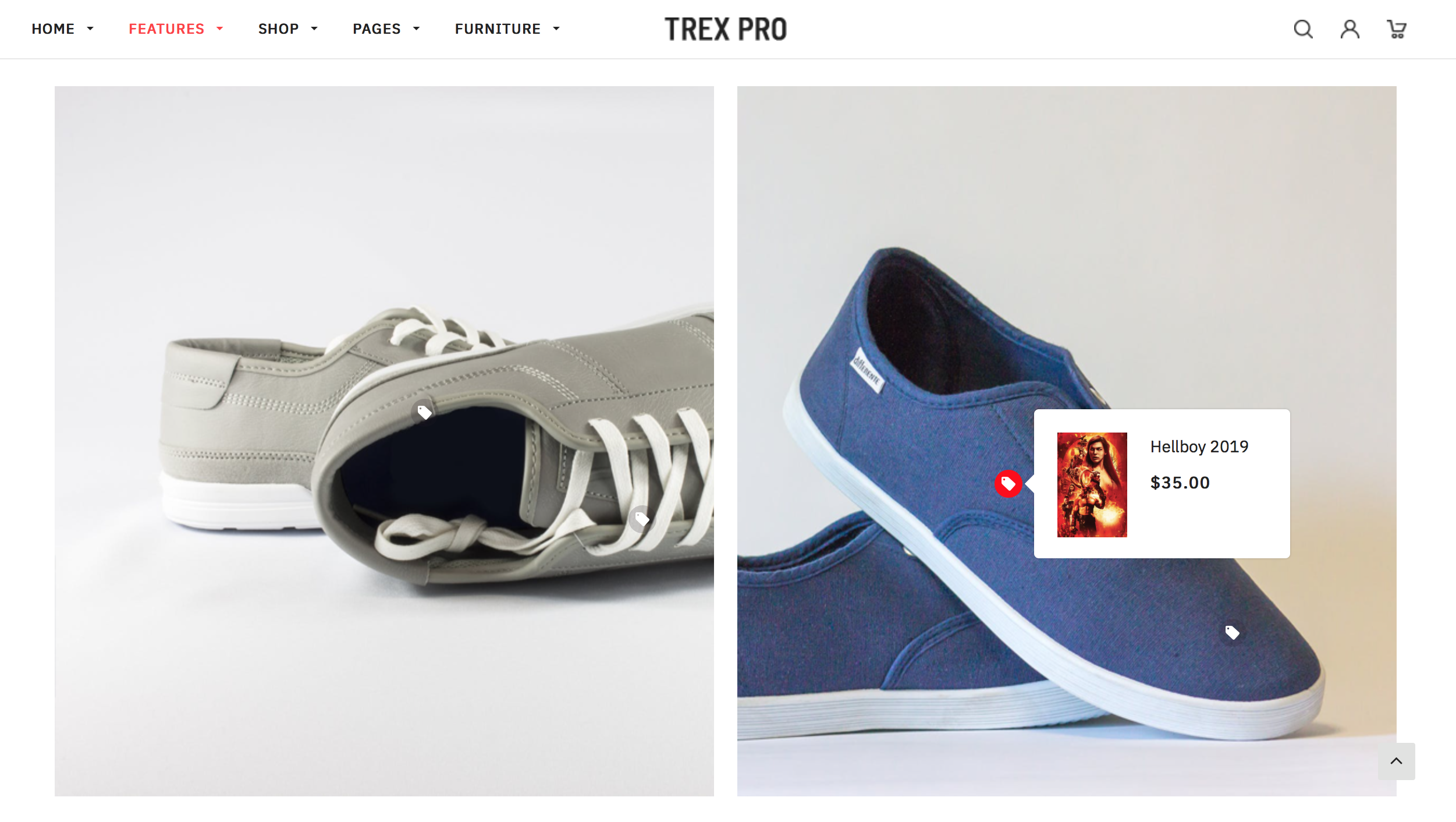
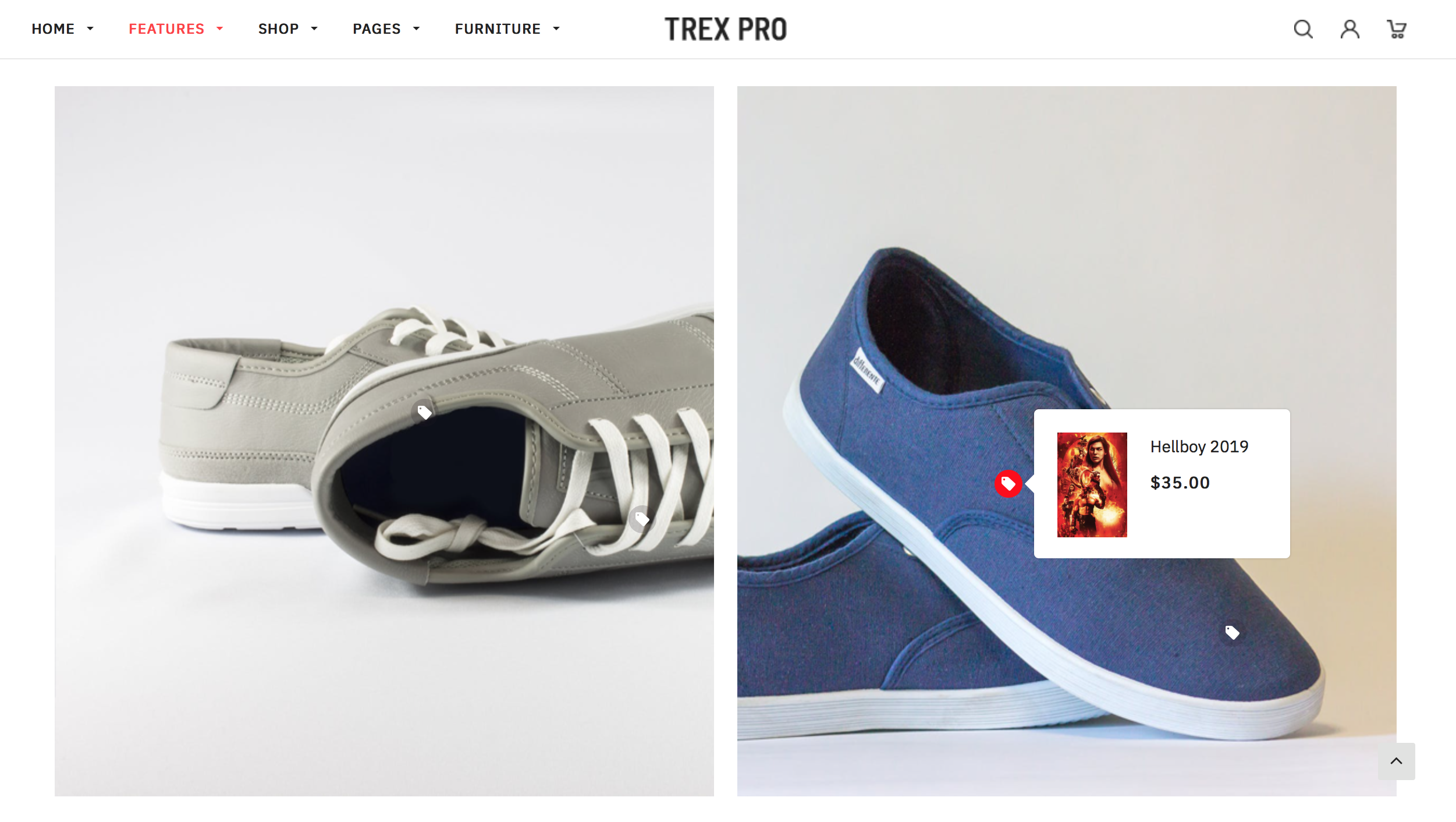
Enter the lookbook, you’re probably familiar with the similar terms like Shop this room, Shop the look, Shop by Look, Product Tours, etc. When done right, a lookbook page helps to tell a story, engage your customers, and inspire them to buy your products. And the customers can interact and buy straight from your lookbook.

Shoppable Lookbook.
Let’s take a quick look at how you can create a lookbook page for your own Magento 2 store. We’ll cover two options: Continue reading →