April 15, 2021 Update: UB Atoms v1.0.0 Stable is now available!
We’re excited to announce that UB Atoms v1.0.0-beta3 is officially here and with it, the theme admin panel comes loaded with significant improvements. In this post, we’ll dive into some of UB Atoms’s admin area features.
Don’t miss what the first UB Atoms version brought!
UB Atoms is a modern responsive theme that looks great on both desktop and mobile browsers. It’s equipped with a dedicated theme admin panel which brings essential features for your Magento store. The theme’s features that are built-in will make life easier for you:
- 2 pre-designed homepages (more to be added)
- Advanced UB Mega Menu
- UB Content Slider that supports both OWL and Slick carousels
- UB Quick View
- UB Rich Snippets
UB Atoms is also relatively easy to customize and suitable for every type of Magento store.
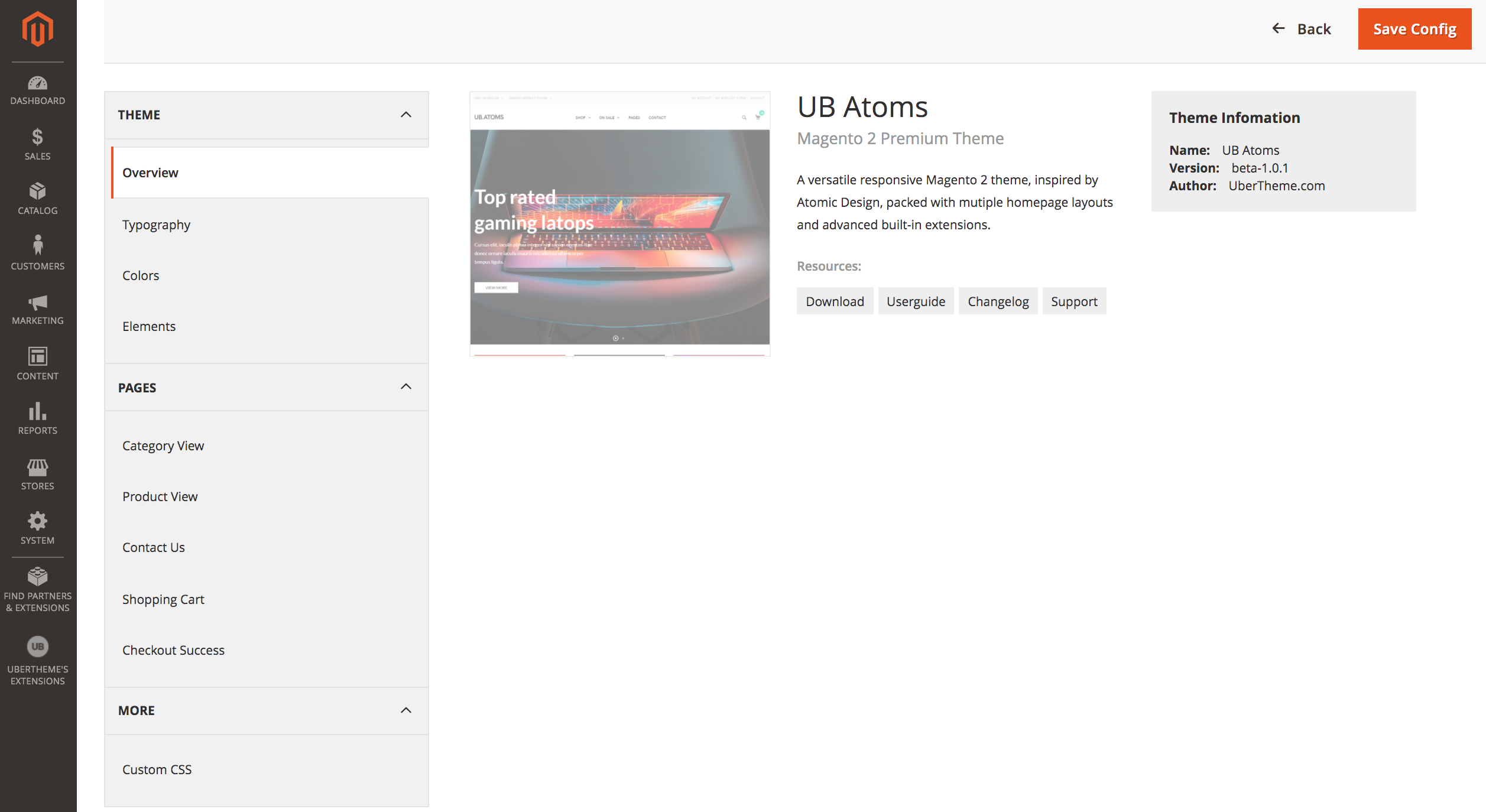
The UB Atoms’s theme admin approach
UB Atoms’s admin area is not the most extensive option at the moment. However, almost common customization can be done from the admin panel, including typography, colors, elements (Header, Footer, Button, Back to Top Button, Infinite Scrolling, Newsletter, Product tabs, etc.).

UB Atoms -- Theme Admin Panel
We’ll show you some of the UB Atoms’s admin area features, scroll down to learn more.
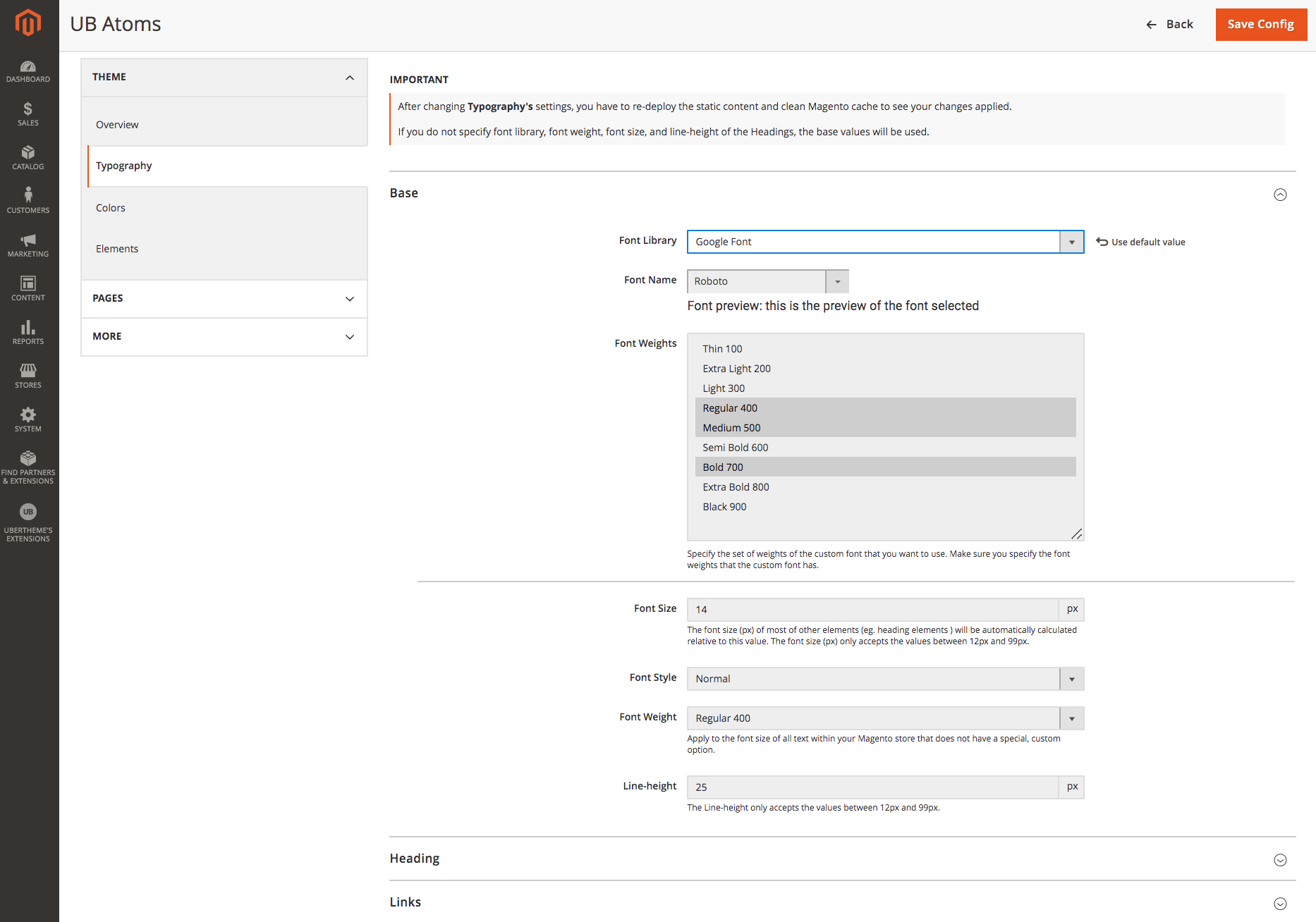
UB Atoms typography
You can configure fonts for basic elements of a page which will be used on the frontend of your Magento store. You can define two types of fonts:
- Google font
- Custom font

UB Atoms supports Google Fonts
UB Atoms utilizes Google fonts to provide you with an array of typography options. Google fonts are available on a dropdown list where you will be able to assign these fonts to selected sections of the frontend. When choosing a font name from Font Library > Font Name, each font displays a preview of the font and the previews are only generated upon demand, not loaded on page load. After selecting a font, only that specific font’s resources will load.

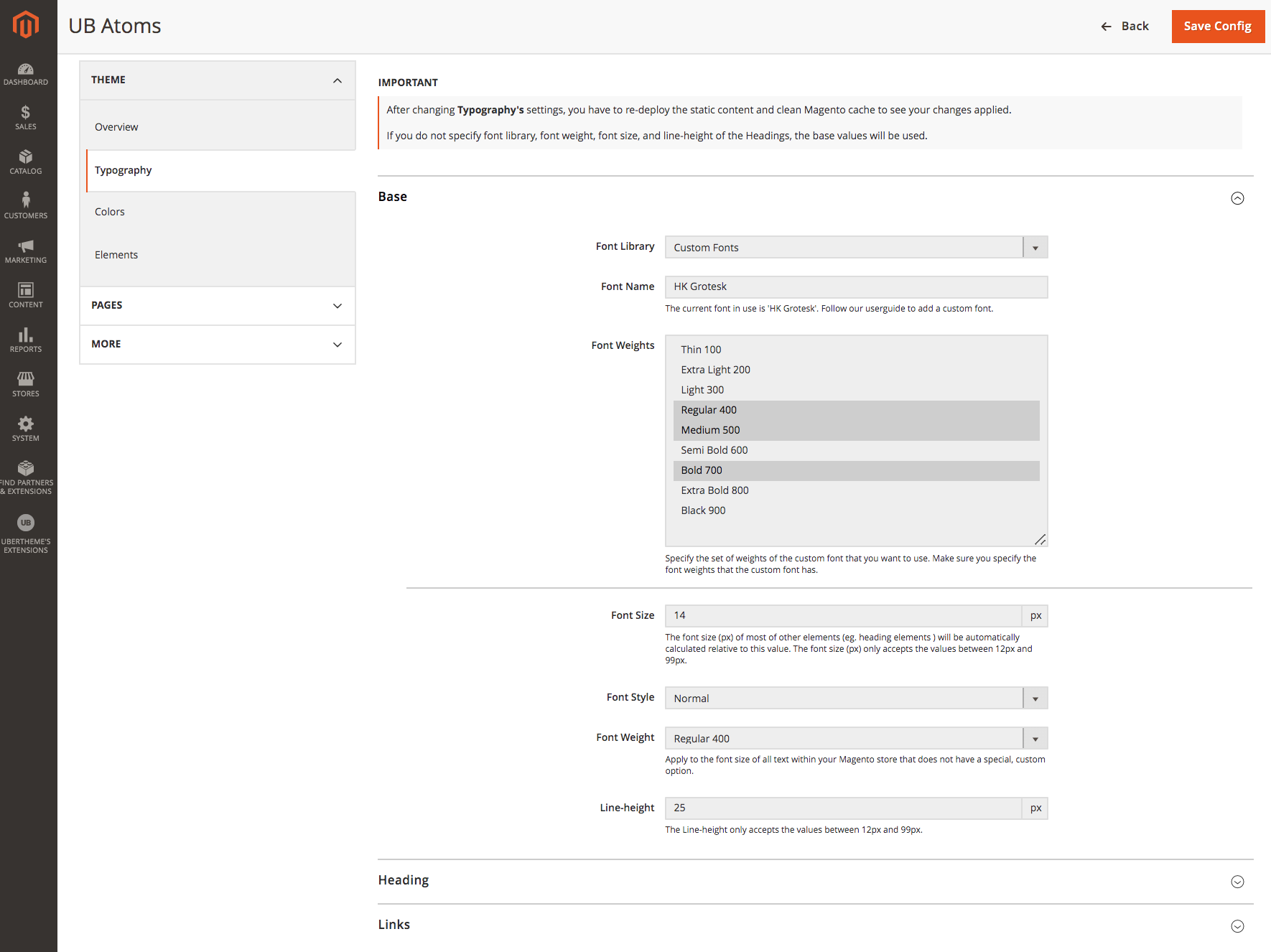
UB Atoms supports custom fonts
If you want to create extra branded and professional style, you achieve that with the custom fonts by uploading custom font files to the same server on which your Magento is installed. HK Grotesk is a custom font pre-installed in UB Atoms by default. We will provide detailed instructions on how to define and configure a new custom font.
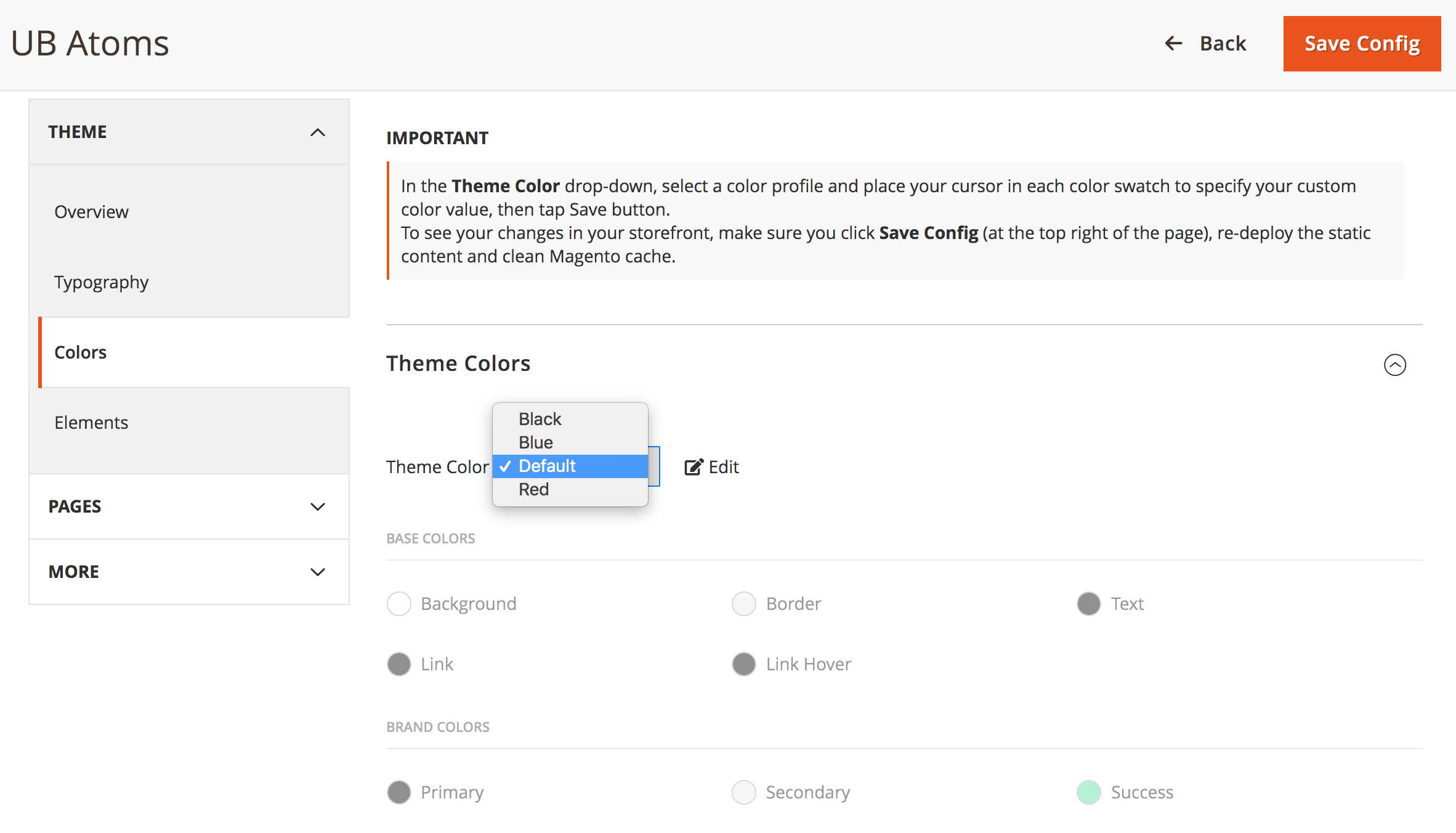
UB Atoms Color
UB Atoms offers the ability to configure basic colors for the entire page. The ‘base’ colors will be inherited by all sections of the page.

UB Atoms -- Flexible Color Configuration
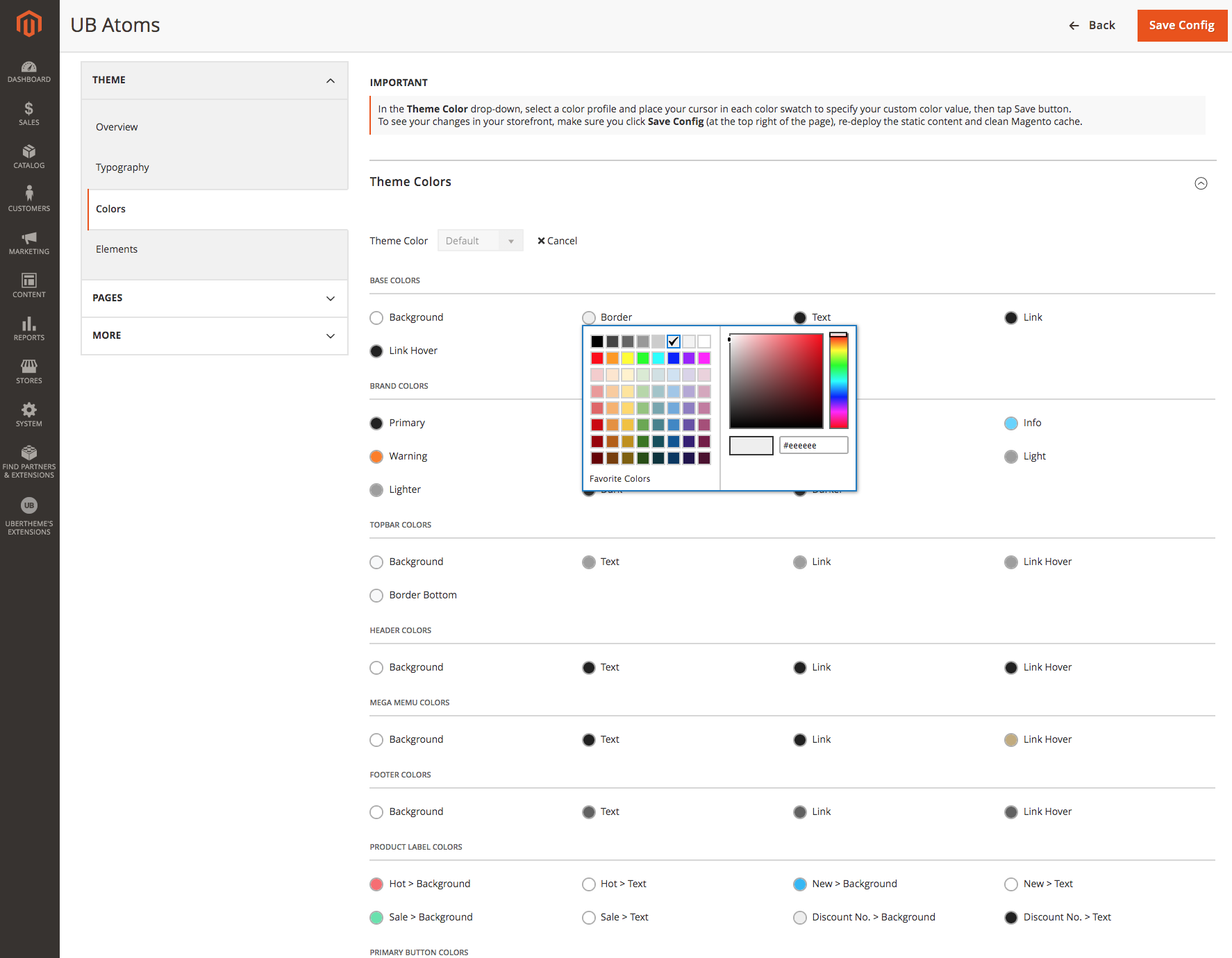
The Color tab in UB Atoms includes a set of common colors and brand elements to be used sitewide. This enables you to form a consistent and coherent store. If you need any specific combination of custom colors, you simply select the theme color (Default, Blue, Black, Red) that you want to change under Theme > Colors, click the ‘Edit’ button, and then click any color icon to open the Color Picker like the screenshot below.

UB Atoms -- Flexible Color Options
Elements, Category View, and Product View
Beside Typography and Color, UB Atoms adds the ability to configure the options related to the category view, product view, and common elements like:
- Element: Header/Footer, Primary and secondary button, Infinite scrolling.
- Category view: General, Grid mode, List mode
- Product view: Gallery, Related products, Up-sell products, Custom tabs

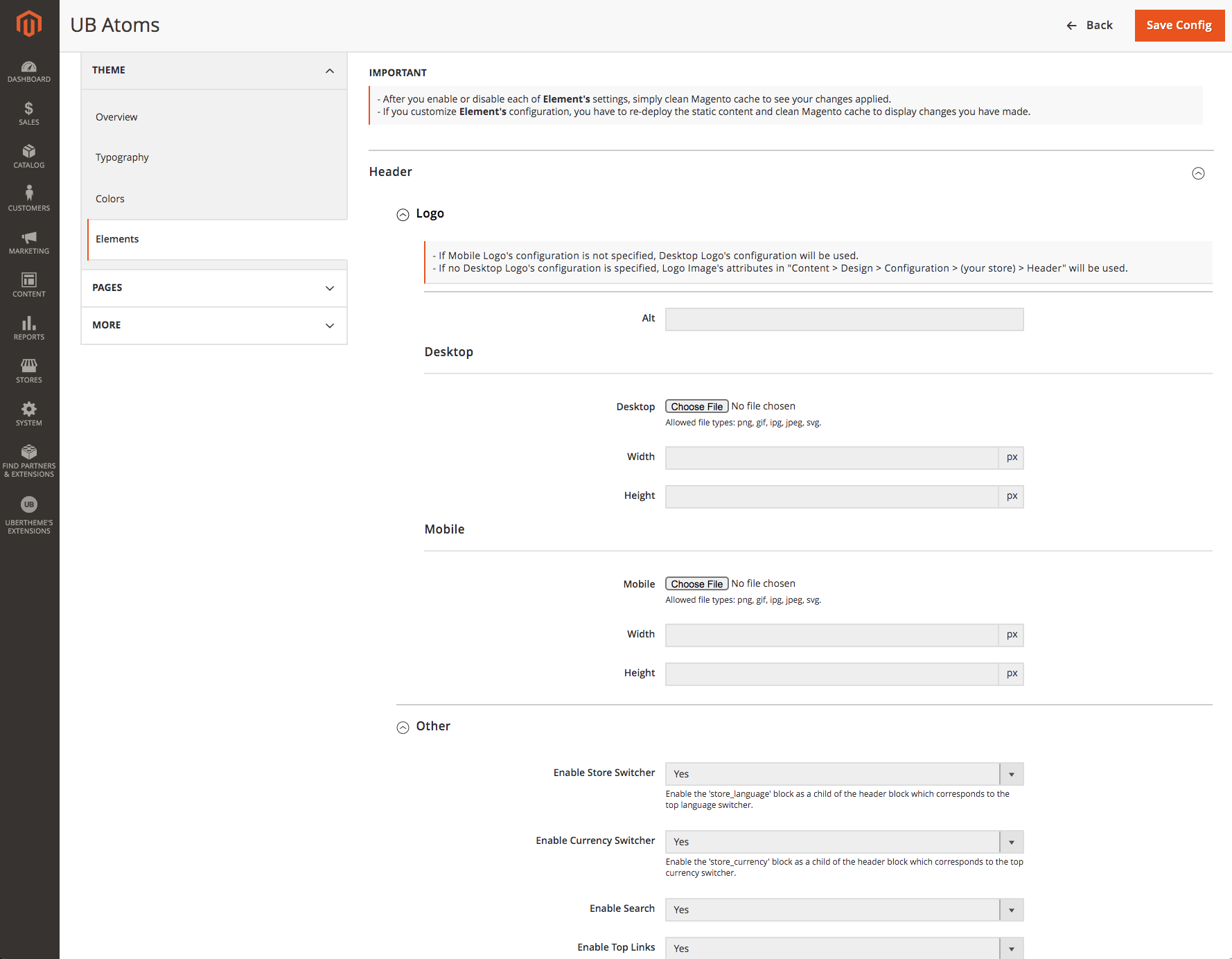
UB Atoms > Theme > Elements

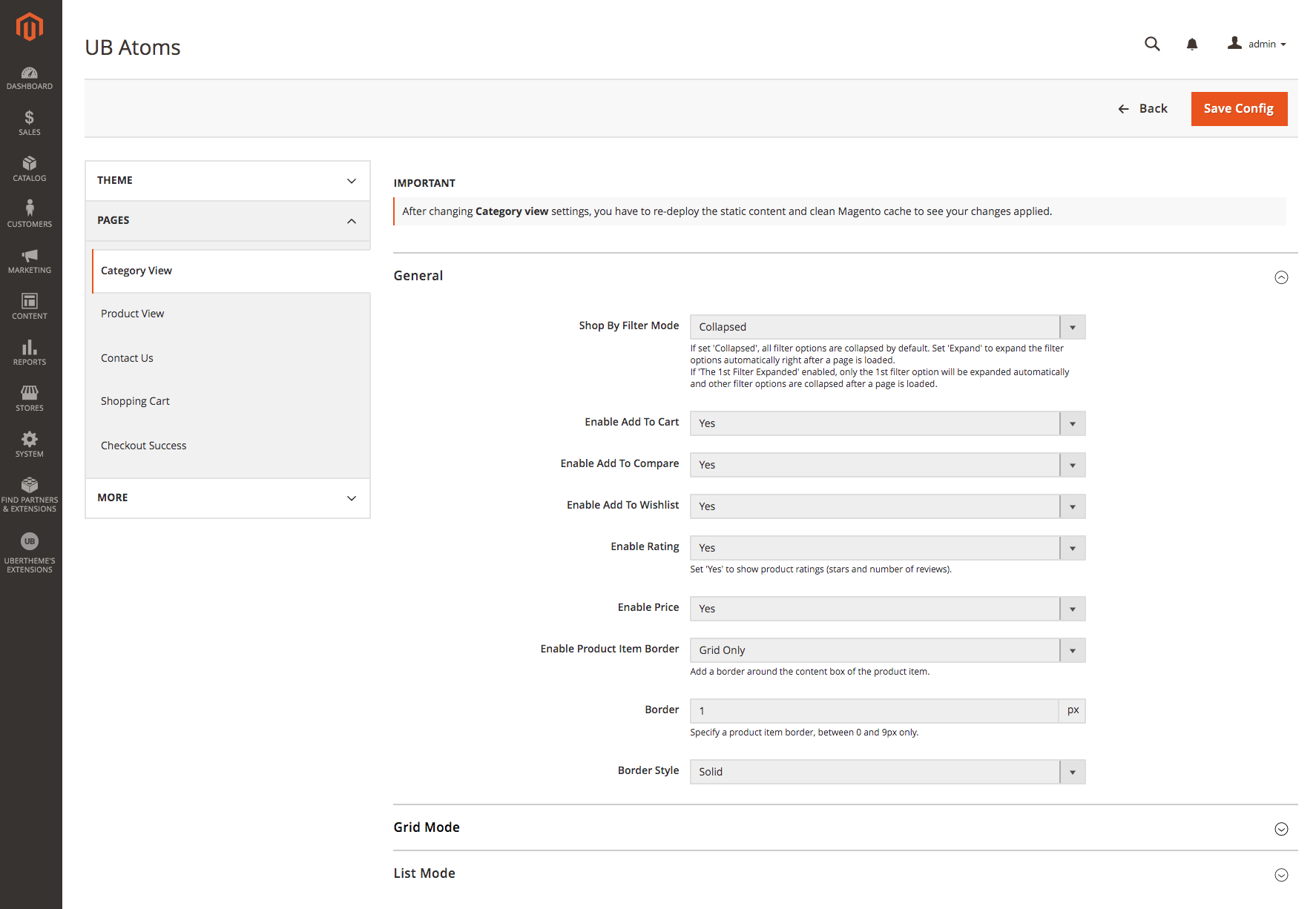
UB Atoms > Pages > Category View

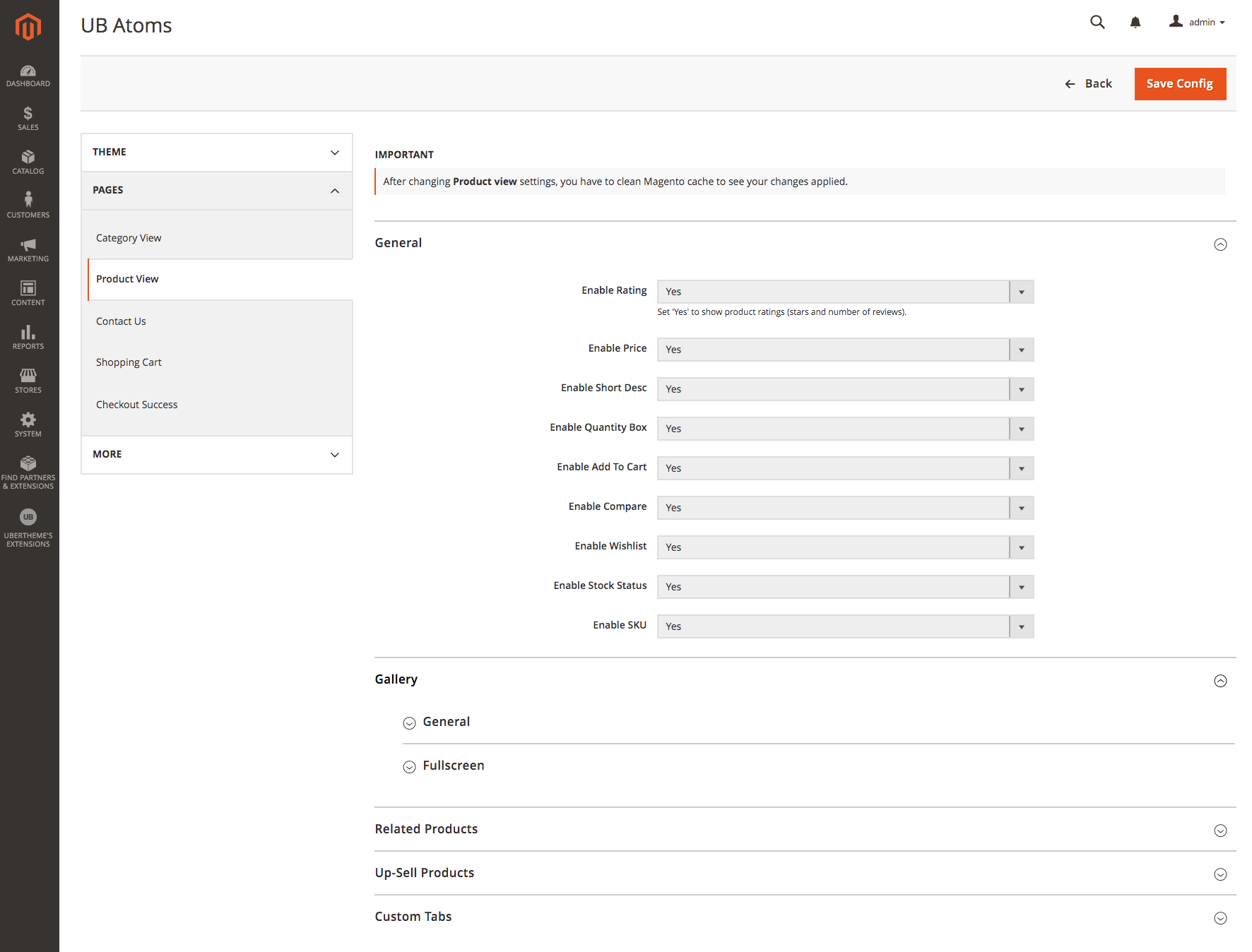
UB Atoms > Pages > Product View
Customization & Child theme
When you want to make some custom design changes that you can’t find any settings in the theme admin panel, you can put your own CSS styles without touching UB Atoms theme files.

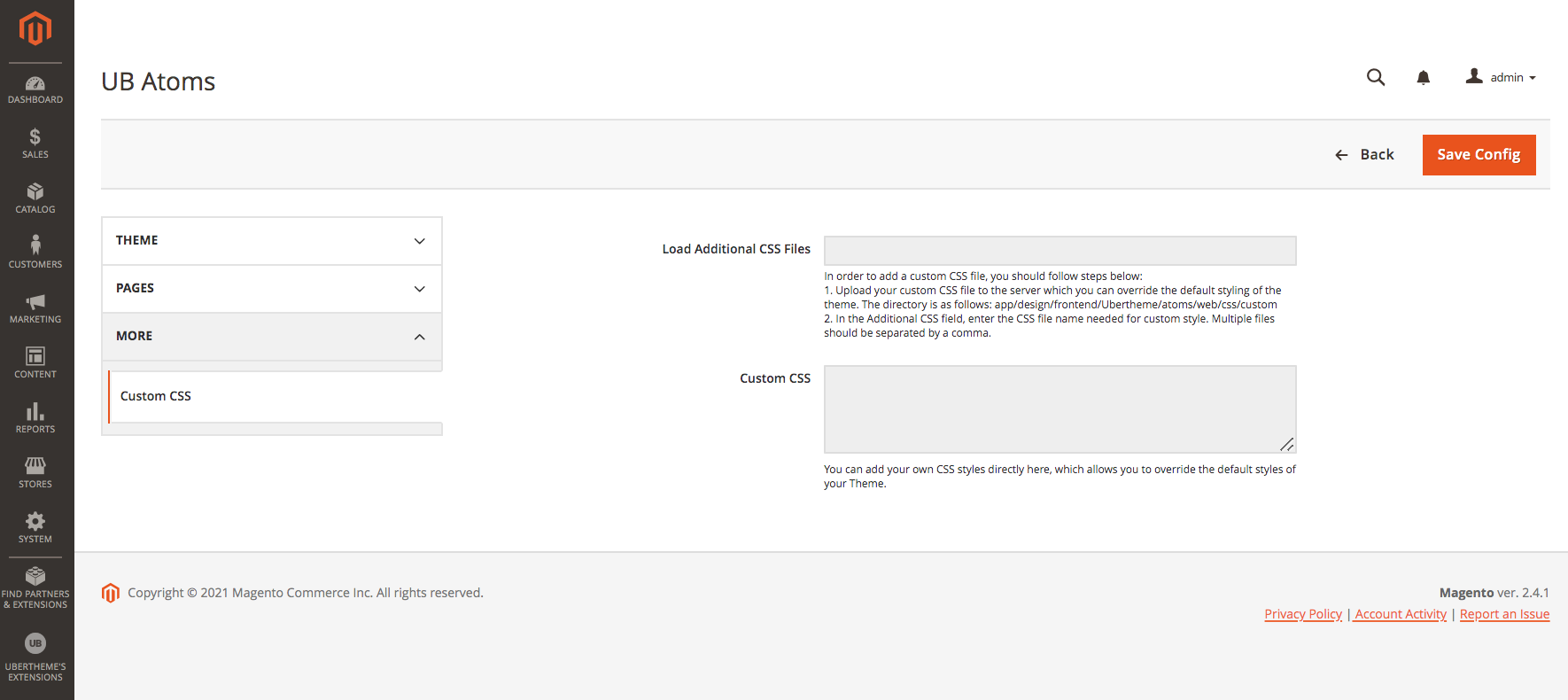
UB Atoms Customization
You can add your CSS styles directly into the Custom CSS field in the UB Atoms’s theme admin panel. Or, preferably, you can upload CSS files to the theme’s directory (app/design/frontend/Ubertheme/atoms/web/css/custom) which allows you to override the default styling of UB Atoms theme. Multiple CSS files (if any) should be separated by a comma.
If you’re using UB Atoms as the foundation of a completely custom design, you can create new child themes associated with the parent theme UB Atoms. Based on the child theme approach, there are plenty of customization possibilities.

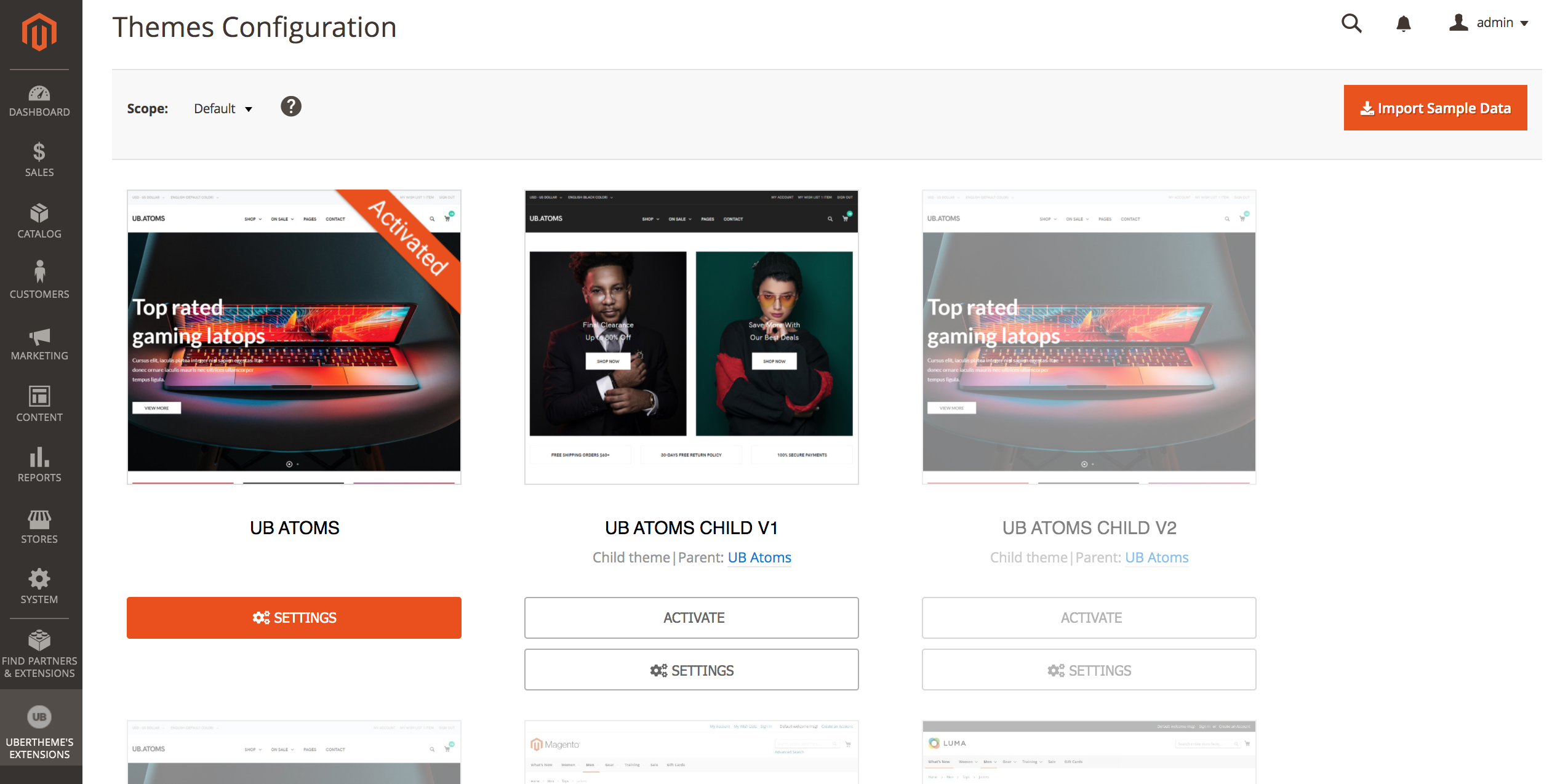
An example of a child theme implementation in UB Atoms
The Fashion theme (UB Atoms Child V1) in the screenshot above is an example of the child theme we implemented in the UB Atoms. The description ‘Child theme | Parent theme UB Atoms’ appears in small text below the theme’s title indicates that this is a child theme, and its parent theme is UB Atoms (also known as the default ‘Technology’ theme).
The child theme is based on the fallback scheme. The child theme is used first. If a configuration option is not found in the current child theme, the parent theme’s configuration will be used. Both parent and child themes come with 2 sets of configuration:
- Default Configuration: initial default configurations of the parent/child theme
- Custom Configuration: changes made to the default configurations of the parent/child theme. Custom configuration is always used first. If no custom configuration is found, the default configuration will be used.
That said, creating your own child theme lets you upgrade the parent UB Atoms theme without affecting the customizations you’ve made to your child theme.
How to get it
If you’re looking for a powerful, large-catalog Magento 2 theme for your store, UB Atoms may be a great fit for you. Check out our demo, learn about its innovative theme features and get the theme here.
Tell us what you think
We’d love to hear what you think of UB Atoms. Send us your feedback, including which features you’d like to see in future versions, to info (at) ubertheme.com.