We’ve been working on UB Bookshop for weeks and finally released version 1.1.3. It has been upgraded with a complete improvement of the theme configuration panel, fine-tuned styling of elements such as headers, navigation, buttons, and more.
Here’re some of the highlights of the new UB Bookshop theme v1.1.3:
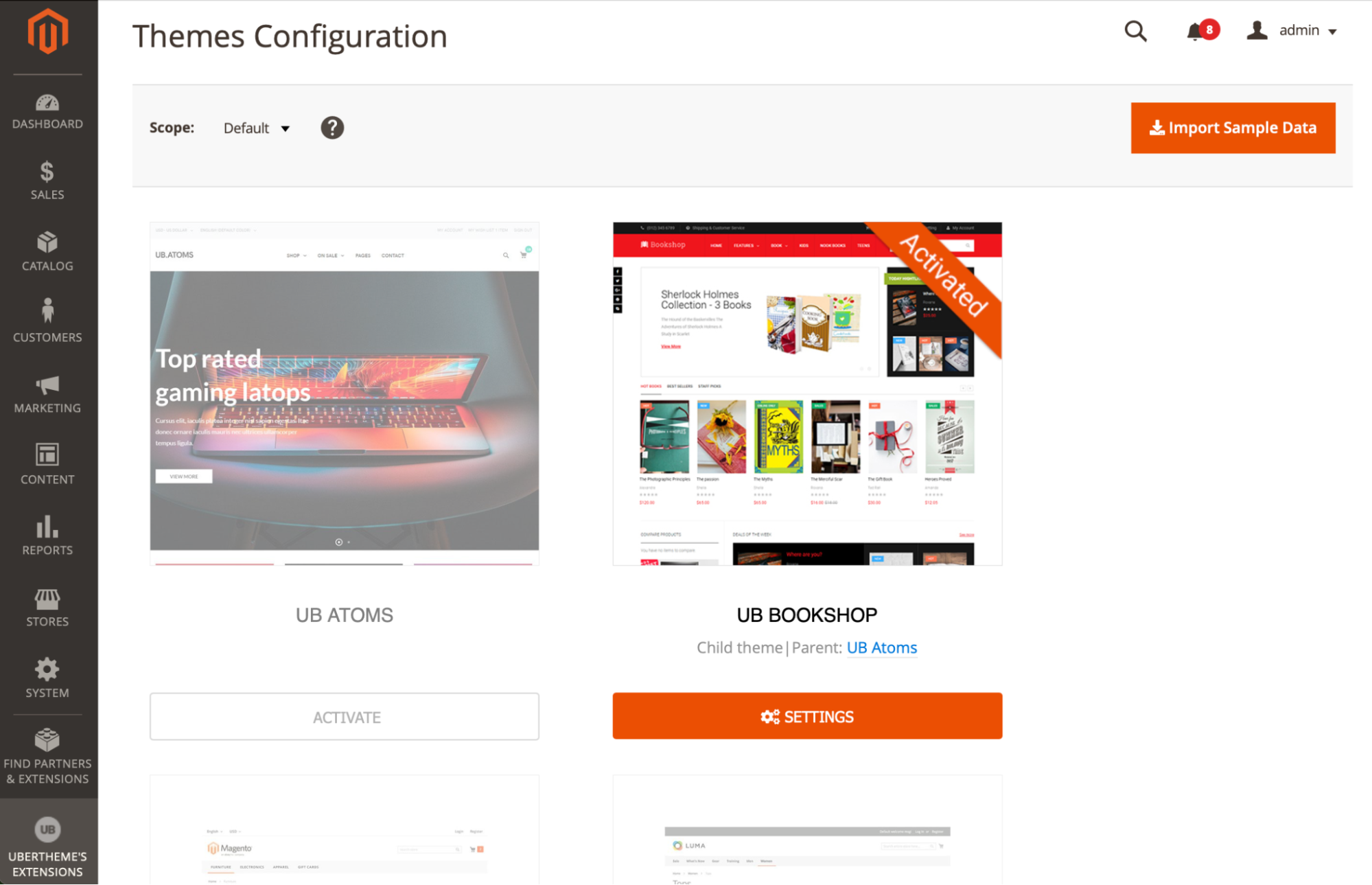
Upgraded theme admin panel

UB Bookshop v1.1.3 -- Upgraded Theme Configuration Panel
One of the main goals of UB Bookshop is to give you a fast way to have proof of concepts or a site up and running. That’s why we added complete improvements to the theme configuration panel to the UB Bookshop theme like what we’ve recently implemented in the UB Atoms theme.
With a slew of settings and options that UB Bookshop has to offer, there’s plenty of room to customize or toggle features on and off without editing a line of code. It comes bundled with the foundation of every store at Ubertheme:
- Typography: defines types of the font (Google font, Custom font) for base elements, headings, or links.
- Color: covers the color options for the entire page (background, border, link, and text)
- Element: controls over the specific sections (Header, Logo,
- Primary/Secondary Button, Infinitive Scrolling, Footer)
- Category View: configures the options related to the Category view
- Product View: configures the options related to the Product view (Custom product tab, up-sell products, etc)
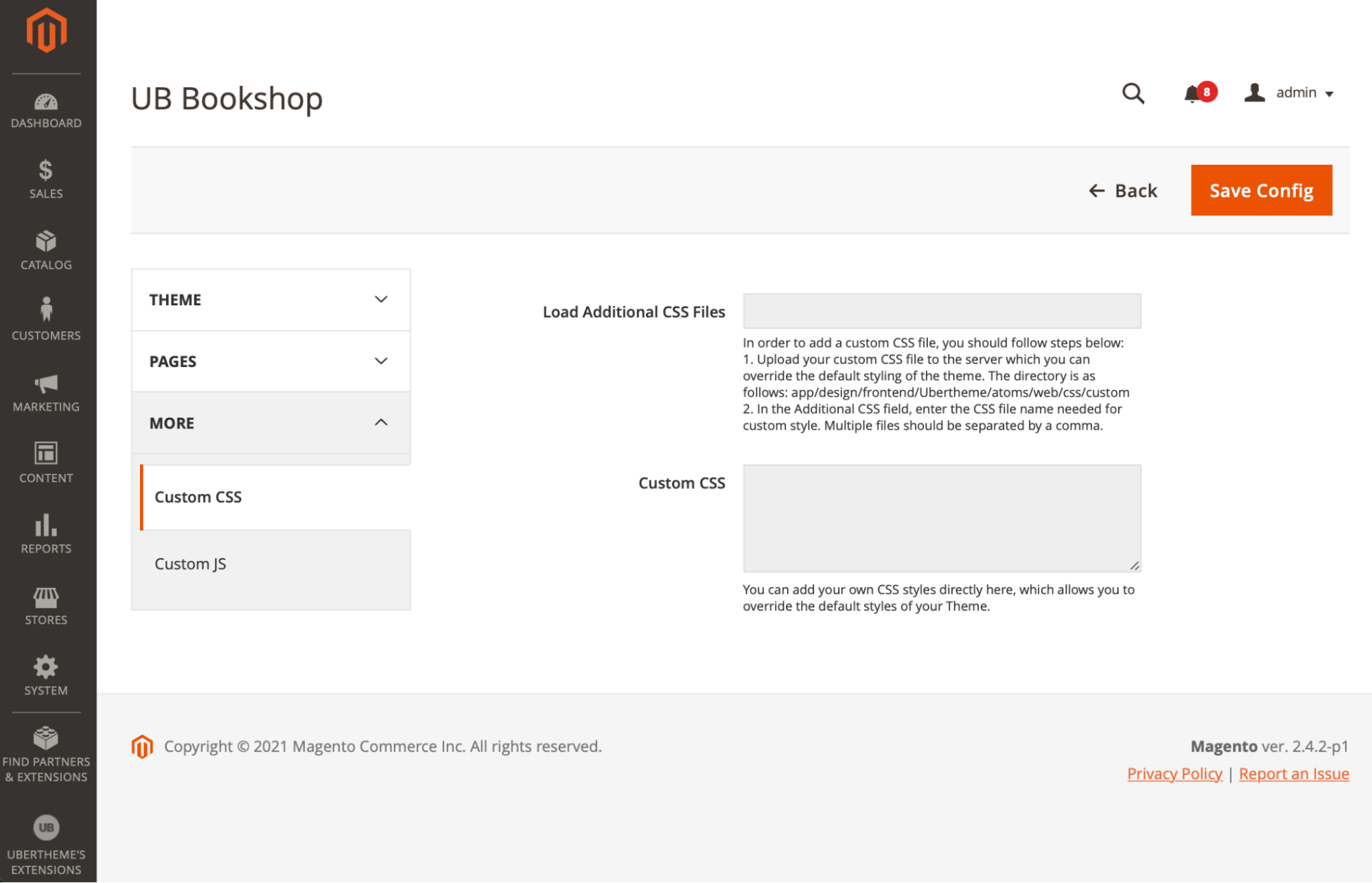
- Custom CSS/JS: the options to make custom changes your way.
Improved the header & sticky navigation

UB Bookshop v1.1.3 -- Improved Header
Two weeks ago, we introduced a new release of UB Mega Menu v1.2.5 that supports the sticky menu option by default right within the module (plus other incremental style improvements). We know that mega menus are a key way to organize and structure the store navigation and get out your marketing messages -- so we replaced the old sticky approach with the new built-in sticky feature of the UB Mega Menu.
Likewise, we also fine-tuned the logo for Desktop/Mobile and other header elements when scrolling up and down.
Updated theme styles
We still use the default design of the UB Bookshop theme, however, we’ve fine-tuned a variety of elements for all page layouts, including the width, spacing, animation, image, text, and cons. This release also provides better button control to keep primary/secondary buttons consistent as well as easier to spot and tap on mobile.
Customization and child theme

UB Bookshop v1.1.3 -- Flexible Customization
As a developer, you’ll love the ability to insert custom CSS or JS to fine-tune the look and feel your way. If the color schemes or fonts aren’t exactly a good fit for your brand, writing your inline CSS is a great way to get the pixel-perfect look you’re after.
Besides, you can also create a child theme from the parent UB Bookshop theme to change aspects of your site’s appearance. You can overwrite any part of the parent theme to make your modifications.
How to get UB Bookshop v1.1.3
If you’ve already purchased UB Bookshop, you can get the latest package from your profile and upgrade following these instructions. You can explore the theme and experiment with the settings and create unique mockups for your clients beyond our sample Bookstore demo.
If you have any ideas or features that you’d like to see, we’d be more than happy to hear about them. Please leave your feedback and share your experience in the comments or get in touch with us via info (at) ubertheme.com.