- Jan 31, 2020 Update: UB Mega Menu v.1.1.8 release is fully compatible with Magento 2.3.4 and natively supports Magento PWA Studio.
- Nov 4, 2019 Update: UB Mega Menu v.1.1.7 has just been released which allows to restrict access to specific menu groups to selected customer group(s). Fully compatible with Magento 2.3.3.
- Nov 7, 2018 Update: Scroll down to see the new enhancement in the new UB Mega Menu 1.1.4
We just pushed UB Mega Menu 1.1.3 out with important new features.
For a massive retail store with a lot of categories and subcategories, how to create a mega menu with deep navigation options? And how are you sure your customers can easily find what they’re looking for in one place?
This update brings a simple solution by allowing for direct hover of each of the product categories to reveal its sub-categories.
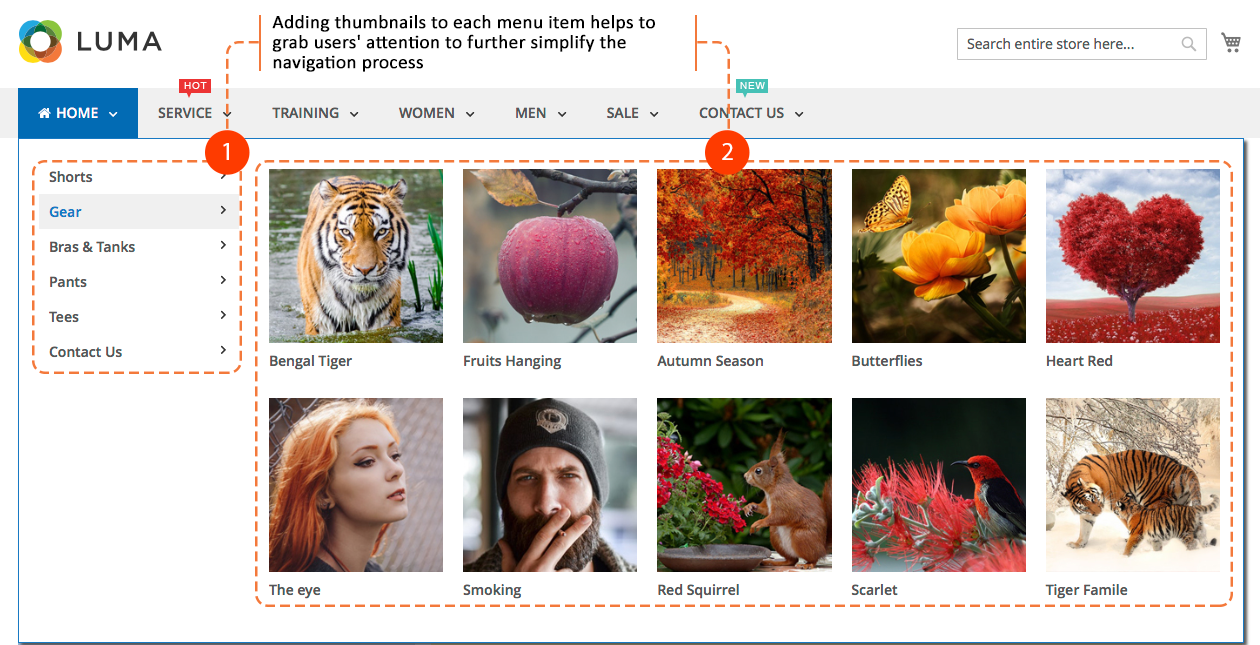
Adding thumbnails to your mega menu
(New update on Nov 7, 2018) This new feature is packed with UB Mega Menu ver1.1.4 release. Adding thumbnails and featured images in a mega menu is a great opportunity to improve the navigation of your store. With that in mind, the version 1.1.4 makes it simple for you to add custom images to the sub-menu levels.
You can make use of the Custom Content field to define the custom images or simply use the default category images that you want to display as the thumbnails of the menu items. Please note this functionality requires that you set up a Category Page menu item type.
Take advantage of this addition for your current site or next project to give your users the interaction they need.
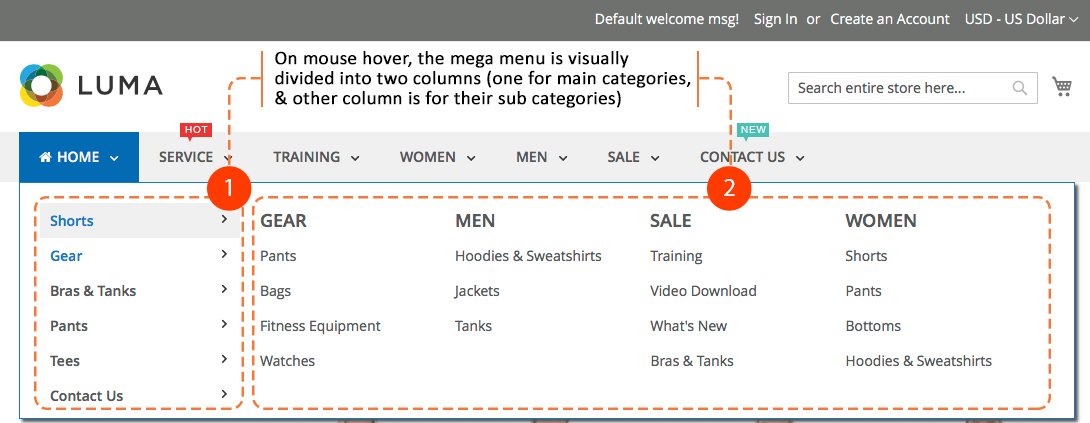
New mega menu type: Stacked category dropdown
This presents the user with the depth of product categories right up front, which does allow the user to jump not just to the main categories of the site, but also to many of the key sub-categories.
The desktop site uses a horizontal navigation bar holding the primary categories as normal. On mouse hover, each primary category expands as a mega menu with corresponding level-2 and level-3 subcategories. The mega menu is visually divided into two columns (one for main categories, and other column is for their sub categories). This way the users can clearly see what is available and get where they want.
Sites with a lot of categories can certainly benefit from these new drop-downs:
- They eliminate a click to your content. On mouse hover, drop down product lists or categories are shown simultaneously
- The top level-product categories and sub-categories are immediately available to the user.
- Dropdown mega menu supports rich content like links, product images, etc.,
Support to cache menu content on all pages
This release also comes with cache enhancement that allows to cache menu data on all pages, including non-cacheable pages (customer account…).
If you are using Magento 2.2.x, you might run across a known issue -- it’s not possible to cache menu content on non-cacheable pages like customer account. When the value ‘cacheable’ of a few blocks is set to false, Magento 2 interprets all content on such pages as non-cacheable.
It seems this issue has been resolved for the upcoming Magento 2.3 release. You can check out further about this issue on the Magento 2 branch [2.3-develop] here.
The good news is that UB Mega Menu v1.1.3 takes care of this for you and make it easier to cache all menu content on all pages to enhance performance.
What do you think?
We love to hear your feedback on how we can help you to create even better mega menu for Magento 2. Our forum is the place to get in touch and interact with us. Or leave us a message via info (at) ubertheme.com.